Modification news of PHP native development news station
This lesson will continue to introduce you to the modification of news, addition, deletion, modification and check. In the last lesson, we completed the function of adding news. In fact, the principle of modifying news is the same as adding news. We just modify the value of the data we want to obtain in the input box. , then modify and save to the database. Let’s see how to implement it!
First create a php file, we call it new_edit.php
We find the button to modify the news on the news list display page, and then give him a connection to transmit the information through the id. We accept it through id in new_edit.php
<a class='button border-main' href='new_edit.php?id=<?php echo $val['id'];?>'> <span class='icon-edit'></span> 修改</a>
Then we connect to the database
<?php
// 連接mysql數據庫
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 選中數據庫 news為數據庫的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}
// 設置mysql字符集 為 utf8
$link->query("set names utf8");Then set the picture, get the picture
<?php
if(count($_POST)>0){
if( count($_FILES['pic']) > 0 && $_FILES['pic']['name'] ) { // 保存頭像圖片
$flag = true;
}
// 檢查文件類型
if( !in_array($_FILES['pic']['type'], array('image/jpeg','image/png', 'image/gif')) ){
echo "只運行上傳jpg或png圖片, 文件類型不合法,不允許上傳";
}
// 檢查文件大小
if ($_FILES['pic']['size'] > 5*1024*1024){
echo "文件最大尺寸為5M,不允許上傳.";
}
if ( $flag ){
// 獲取文件后綴名
$file_ext= pathinfo($_FILES['pic']['name'], PATHINFO_EXTENSION);
$tmp_file = $_FILES['pic']['tmp_name']; // 臨時文件
$dest_file = pathinfo($tmp_file, PATHINFO_FILENAME).".".$file_ext; // 保存的文件名
//move_uploaded_file($tmp_file, "d:/wamp/www/upload/".$dest_file); // 使用絕對地址保存圖片
move_uploaded_file($tmp_file, "../../upload/".$dest_file); // 使用相對地址保存圖片
$avatar_path ="../../upload/".$dest_file; // 注意,保存的時候,設置從服務器的根目錄開始
}
if( !$avatar_path ){
$avatar_path = $arr_recommend['img'];
}Then get the information through id and query the data table, Execute the SQL statement
// 根據id 獲取用戶信息
$id = $_GET['id'];
if( !is_numeric($id) ) {
echo "ERROR!";
exit;
}
//獲取查詢信息
$sql ="select * from new where id = $id";
$result = mysqli_query($link,$sql);
$arr_news = mysqli_fetch_array($result, MYSQL_ASSOC); and then use update set to save the data to the database. The code is as follows:
$update_sql = "update new set category_id = '{$_POST['category_id']}',
title ='{$_POST['title']}',
content ='{$_POST['content']}',
tag ='{$_POST['tag']}',
author ='{$_POST['author']}',
pic ='{$avatar_path}',
created_at ='{$_POST['created_at']}'
where id ='{$_POST['id']}'
";
$result = mysqli_query($link,$update_sql);
if($result){
echo "添加成功!";
$url = "http://127.0.0.1/news/Admin/new/new_list.php";
header("Location: $url");
exit;
}else{
echo "修改失??!";
}
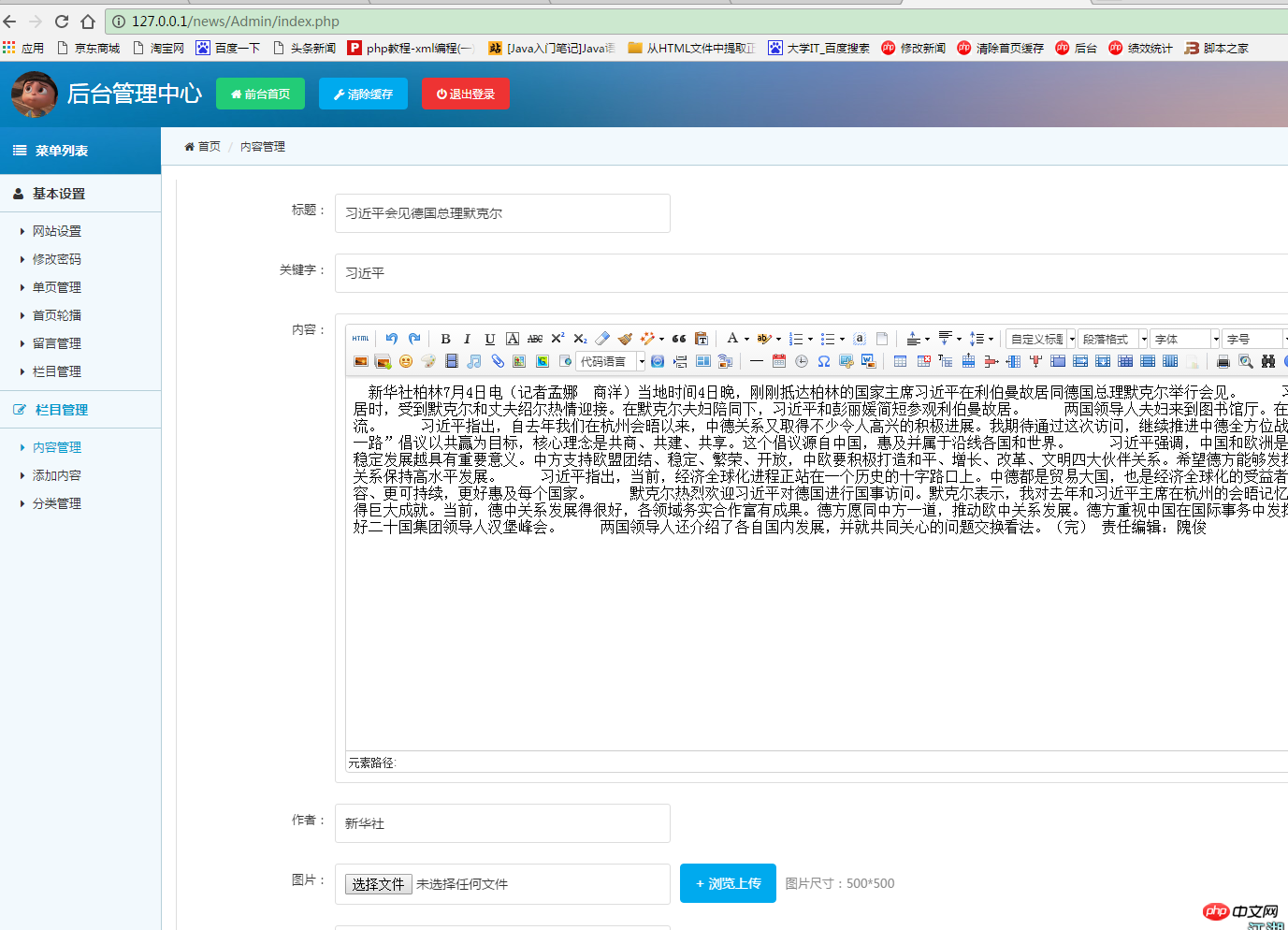
}Then assign a value to the value in each input box:
<form method="post" class="form-x" action="" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $arr_news['id'];?>">
<div class="form-group">
<div class="label">
<label>分類ID:</label>
</div>
<div class="field">
<select name="category_id" required class="form-select">
<option value="">-請選擇-</option>
<?php
foreach( $arr_news_category as $val){
$str_selected = "";
if( $arr_news['category_id'] == $val['id']){
$str_selected = "selected";
}
echo "<option value='{$val['id']}' $str_selected>{$val['name']}</option>";
}
?>
</select>
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>標題:</label>
</div>
<div class="field">
<input type="text" class="input w50" value="<?php echo $arr_news['title'];?>" name="title" data-validate="required:請輸入標題" />
<div class="tips"></div>
</div>
</div>
<div class="clear"></div>
<div class="form-group">
<div class="label">
<label>關鍵字:</label>
</div>
<div class="field">
<input type="text" class="input" name="tag" value="<?php echo $arr_news['tag'];?>" />
</div>
</div>
<div class="form-group">
<div class="label">
<label>內容:</label>
</div>
<div class="field">
<textarea name="content" class="input" id="content" style="height:450px; width: 98%; border:1px solid #ddd;"><?php echo $arr_news['content'];?></textarea>
</div>
</div>
<div class="form-group">
<div class="label">
<label>作者:</label>
</div>
<div class="field">
<input type="text" class="input w50" name="author" value="<?php echo $arr_news['author'];?>" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>圖片:</label>
</div>
<div class="field">
<input type="file" id="url1" name="pic" class="input tips" style="width:25%; float:left;" value="<?php echo $arr_news['pic'];?>" data-toggle="hover" data-place="right" data-image="" />
<input type="button" class="button bg-blue margin-left" id="image1" value="+ 瀏覽上傳" style="float:left;">
<div class="tipss">圖片尺寸:500*500</div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>發(fā)布時間:</label>
</div>
<div class="field">
<script src="../js/laydate/laydate.js"></script>
<input type="text" class="laydate-icon input w50" name="created_at" onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})" value="<?php echo $arr_news['created_at']?>" data-validate="required:日期不能為空" style="padding:10px!important; height:auto!important;border:1px solid #ddd!important;" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>There is also a category to be processed. We need to query the category table data first:
//獲取所有的新聞分類 $sql = "select * from new_category "; $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
Traverse the category information in the input box of the category name:
<div class="form-group">
<div class="label">
<label>分類ID:</label>
</div>
<div class="field">
<select name="category_id" required class="form-select">
<option value="">-請選擇-</option>
<?php
foreach( $arr_news_category as $val){
$str_selected = "";
if( $arr_news['category_id'] == $val['id']){
$str_selected = "selected";
}
echo "<option value='{$val['id']}' $str_selected>{$val['name']}</option>";
}
?>
</select>OK! The news modification is completed here!