Database and all code display
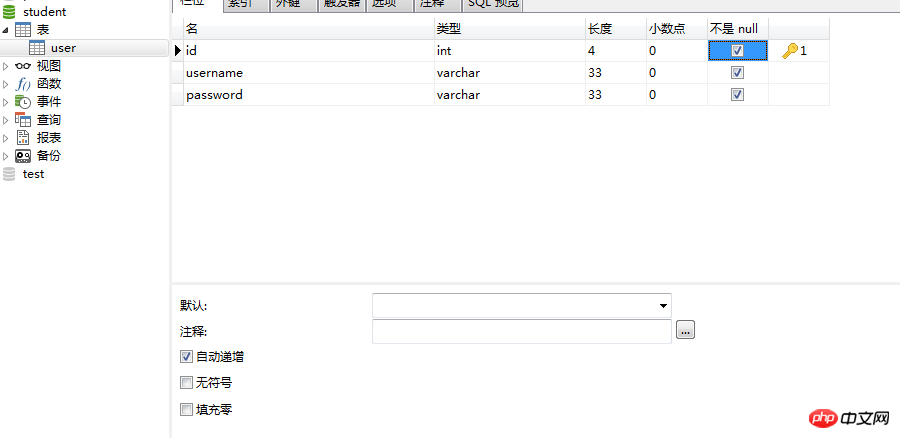
Database display:
sql execution:
CREATE TABLE `user` (
`id` int( 4) NOT NULL auto_increment,
`username` varchar(33) NOT NULL,
`password` varchar(33) NOT NULL,
PRIMARY KEY (`id` )
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;

required code File:

The code is shown below:
##register.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
用戶:<input type="text" id ="username" name="username"/><br>
密碼:<input type="password" id="password" name="password" /><br>
確認(rèn)密碼:<input type="password" id="repassword" name="repassword" /><br>
<!--用于提示表單驗(yàn)證信息-->
<div id="error_message" style="color: red"></div>
<input type="submit" id="register" name="register" value="注冊(cè)">
</body>
<script type="text/javascript">
document.getElementById("register").onclick = function () {
var name = document.getElementById("username").value;
var pwd = document.getElementById("password").value;
var repwd = document.getElementById("repassword").value;
var oError = document.getElementById("error_message");
var isNotError = true;
if(name==""){
oError.innerHTML = "警告:用戶名為空 ";
isNotError = false;
return;
}else if(pwd==""){
oError.innerHTML = "警告:密碼為空 ";
isNotError = false;
return;
}else if(repwd==""){
oError.innerHTML = "警告:確認(rèn)密碼為空 ";
isNotError = false;
return;
} else if(pwd!=repwd){
oError.innerHTML = "警告:兩次密碼不一致 ";
isNotError = false;
return;
}
//創(chuàng)建XHR對(duì)象
var xhr = new XMLHttpRequest();
//設(shè)置請(qǐng)求URL
var url = "./add.php?username=" + name+"&password="+pwd;
//設(shè)置XHR對(duì)象readyState變化時(shí)響應(yīng)函數(shù)
xhr.onreadystatechange = function () {
//readyState是請(qǐng)求的狀態(tài),為4表示請(qǐng)求結(jié)束
if (xhr.readyState == 4) {
//responseText服務(wù)器響應(yīng)的內(nèi)容
var data = eval(this.responseText);//json轉(zhuǎn)對(duì)象格式
for(var index in data) {
if(data[index].code==1){
alert(data[index].message);//用戶已存在
}else if(data[index].code==2){
alert(data[index].message);//注冊(cè)失敗
}
else if(data[index].code==3){
alert(data[index].message);//注冊(cè)成功
location.href='login.html';
}
}
}
};
//打開鏈接
xhr.open("get", url, true);
//發(fā)送請(qǐng)求
xhr.send();
}
</script>
</html>#add.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:06
*/
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
$username = trim($_GET['username']);//處理下空格操作
$password = $_GET['password'];
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if(!empty($rs)){
$data = array(
array('code' => 1, 'message' => '用戶已存在,請(qǐng)重新注冊(cè)'),
);
echo json_encode($data); //數(shù)組轉(zhuǎn)json格式
}else {
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$sql = "INSERT INTO user (username,password) VALUES ('$_GET[username]', '$_GET[password]')";
$rs = $mysqli->query($sql);
if (!$rs) {
$data = array(
array('code' => 2, 'message' => '注冊(cè)失敗,請(qǐng)重新注冊(cè)'),
);
echo json_encode($data);
} else {
$data = array(
array('code' => 3, 'message' => '注冊(cè)成功!跳轉(zhuǎn)到登錄頁(yè)面。。。'),
);
echo json_encode($data);
}
}login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
用戶:<input type="text" id="username" name="username"/><br>
密碼:<input type="password" id="password" name="password" /><br>
<div id="error_message" style="color: red"></div>
<input type="submit" id='login' name='login' value="登錄">
<div id="success"></div>
</body>
<script type="text/javascript">
document.getElementById("login").onclick = function () {
var name = document.getElementById("username").value;
var pwd = document.getElementById("password").value;
var oError = document.getElementById("error_message");
var isNotError = true;
if(name==""){
oError.innerHTML = "警告:用戶名為空 ";
isNotError = false;
return;
}else if(pwd==""){
oError.innerHTML = "警告:密碼為空 ";
isNotError = false;
return;
}
//創(chuàng)建XHR對(duì)象
var xhr = new XMLHttpRequest();
//設(shè)置請(qǐng)求URL
var url = "./success.php?username=" + name+"&password="+pwd;
//設(shè)置XHR對(duì)象readyState變化時(shí)響應(yīng)函數(shù)
xhr.onreadystatechange = function () {
var success = document.getElementById("success");
//readyState是請(qǐng)求的狀態(tài),為4表示請(qǐng)求結(jié)束
if (xhr.readyState == 4) {
//responseText服務(wù)器響應(yīng)的內(nèi)容
var data = eval(this.responseText);
for(var index in data) {
if(data[index].code==1){
alert(data[index].message);//密碼錯(cuò)誤
}else if(data[index].code==2){
alert(data[index].message);//您已經(jīng)登入了
success.innerHTML = "用戶名:"+data[index].session+"---"+"<a href='logout.php'>注銷</a>";;
}else if(data[index].code==3){
alert(data[index].message);//登錄成功
success.innerHTML = "您好!"+data[index].session+",歡迎回來(lái)!<a href='logout.php'>注銷</a>";
}
else if(data[index].code==4){
alert(data[index].message);//沒(méi)有此用戶,請(qǐng)重新登錄
location.href='login.html';
}
}
}
};
//打開鏈接
xhr.open("get", url, true);
//發(fā)送請(qǐng)求
xhr.send();
}
</script>
</html>success.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 10:47
*/
header('Content-type:text/html;charset=utf-8');
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
$username=trim($_GET['username']);
$password=$_GET['password'];
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if (!empty($rs)){
if ($password != $rs[0]) {
$data = array(
array('code' => 1, 'message' => '密碼錯(cuò)誤,請(qǐng)重新登錄'),
);
echo json_encode($data);
}else{
$expire=3600;
ini_set('session.gc_maxlifetime', $expire);//保存1小時(shí)
if (empty($_COOKIE['PHPSESSID'])) {
session_set_cookie_params($expire);
session_start();
}else{
session_start();
setcookie('PHPSESSID', session_id(), time() + $expire);
}
if(isset($_SESSION['username'])){
$data = array(
array('code' => 2, 'message' => '您已經(jīng)登入了,請(qǐng)不要重新登入','session'=>$_SESSION['username']),
);
echo json_encode($data);
}else{
$_SESSION['username']=$_GET['username'];
$data = array(
array('code' => 3, 'message' => '登錄成功','session'=>$_SESSION['username']),
);
echo json_encode($data);
}
}
}else{
$data = array(
array('code' => 4, 'message' => '沒(méi)有此用戶,請(qǐng)重新登錄'),
);
echo json_encode($data);
}logout.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:44
*/
header('Content-type:text/html;charset=utf-8');
session_start();
if(isset($_SESSION['username'])){
session_unset($_SESSION['username']);
session_destroy();//銷毀一個(gè)會(huì)話中的全部數(shù)據(jù)
setcookie(session_name(),'');//銷毀與客戶端的聯(lián)系
echo "<script>alert('注銷成功!');location.href='login.html';</script>";
}else{
echo "<script>alert('注銷失?。?#39;);</script>";
}