Message pagination design
1, modify the message.php code:
<?php
var page=1;
var num=4;
// var str="";
function load(page){
function showpage() {
//獲取總頁數(shù)
$.ajax({
async:false,//設(shè)置成同步 函數(shù)內(nèi)部變量 外部可以取到
type:'get',
url:'totaldb.php',
data:{page:page,num:num},
dataType:'text',
success: function(data,status)
{
totalpage=data;
}
})
var result="";
//顯示分頁
result="<input type='button' id='prev' value='上一頁'></input>";
result+='當(dāng)前頁:第'+page+'頁/總共:'+totalpage+"頁";
result+="<input type='button' id='next'value='下一頁'></input>";
$('#page').html(result);
//單擊下一頁 page遞增 實現(xiàn)翻頁
$('#next').click(function(){
page++;
if(page>=totalpage)
{
page=totalpage;
}
load(page);
})
//單擊上一頁 page遞減 實現(xiàn)翻頁
$('#prev').click(function(){
page--;
if(page<=1)
{
page=1;
}
load(page);
})
}
//獲取內(nèi)容
var str="";
$.ajax({
type:'get',
url:'messageshowdb.php',
data:{page:page,num:num},
dataType:'json',
success: function(data,status)
{
str="";
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"標(biāo)題:"+value.title+"-----"+"內(nèi)容:"+value.content+"</div>";
$("#div1").html(str);
});
}
})
showpage();
}2, create a new totaldb.php file
The code is as follows:
<?php include 'mysqli.php'; $num=$_GET["num"];//每頁顯示的個數(shù) $sql="select * from message"; $result=$mysqli->query($sql); $totalnum=$result->num_rows;//總記錄數(shù) $totalpage=ceil($totalnum/$num); echo $totalpage;
3, modify messageshowdb.php
<?php
include 'mysqli.php';
$page= isset($_GET["page"])?$_GET["page"]:1;
$num=$_GET["num"];
$startnum=($page-1)*$num; //開始位置
$con=isset($_GET["con"])?$_GET["con"]:"";//搜索關(guān)鍵字
$content=isset($_GET["content"])?$_GET["content"]:"";
$sql="select * from message where 1=1";
$result=$mysqli->query($sql);
if($result->num_rows>0)
{
while ($row=$result->fetch_assoc())
{
$arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"]
$arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"]
}
}
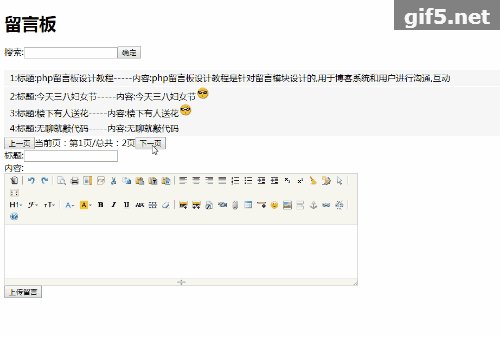
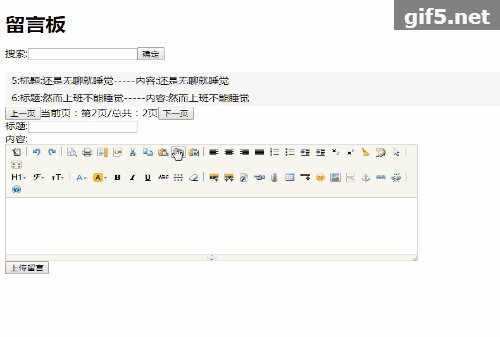
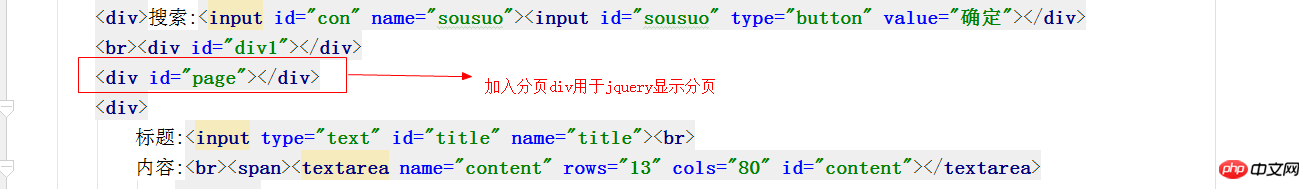
echo json_encode($arr);4, add paging loading page

5, effect display