jQuery inserts prepend() and prependTo()
The method of operating inside the element, in addition to inserting the specified content at the end of the selected element (still inside) through append and appendTo, can also be inserted before the selected element. The methods provided by jQuery are prepend and prependTo
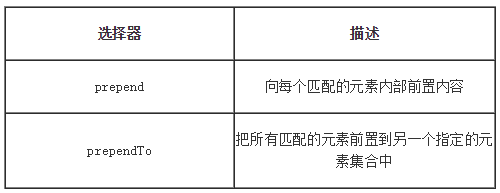
Description of the selector:

Let’s write an example to explain. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prepend與prependTo</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<ul>
<li id="li1">php 中文網(wǎng)</li>
<li id="li2">php.cn</li>
</ul>
<input type="button" id="ipt1" value="prepend">
<input type="button" id="ipt2" value="prependTo">
<script>
$("#ipt1").click(function(){
$('#li1').prepend("歡迎</br>");
})
$("#ipt2").click(function(){
$('#li2').prepend("歡迎</br>");
})
</script>
</body>
</html>Note: prepend( ) and .prependTo() implement the same function. The main difference is the syntax, the inserted content and the location of the target.
Here is a summary of the differences between the four internal operation methods:
append( ) Append content to each matching element
prepend() Prepend content to each matching element
appendTo() Append all matching elements to another specified element In the collection
prependTo() prepends all matching elements to another specified element collection














