jQuery size
jQuery provides several important methods for handling dimensions:
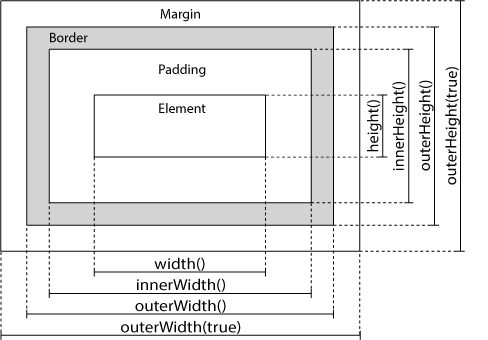
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:2px solid blue;background-color:yellow;"></div>
<br>
<button>顯示尺寸</button>
</body>
</html> innerWidth() and innerHeight() methods The innerWidth() method returns the width of the element (including padding). The innerHeight() method returns the height of the element (including padding). <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 寬度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 寬度,包含內(nèi)邊距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含內(nèi)邊距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:5px;border:3px solid blue;background-color:yellow;"></div>
<br>
<button>顯示尺寸</button>
</body>
</html>outerWidth() and outerHeight() methods outerWidth() method returns the width of the element (including padding and borders). outerHeight() method returns the height of the element (including padding and border). <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 寬度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 寬度,包含內(nèi)邊距和邊框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含內(nèi)邊距和邊框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:260px;padding:10px;margin:8px;border:5px solid blue;background-color:pink;"></div>
<br>
<button>顯示尺寸</button>
</body>
</html>














