PHP example - AJAX real-time search
AJAX provides users with a more friendly and interactive search experience.
AJAX Live Search
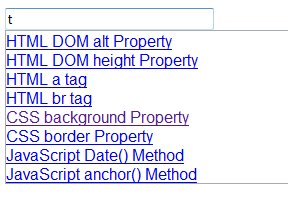
In the example below , we'll demonstrate a real-time search that provides search results as you type.
Real-time search has many advantages over traditional search:
· When you type in data, matching results will be displayed
· When you continue to type in data When, filter the results
· If there are too few results, delete characters to get a wider range

The results in the above example are searched in an XML file (links.xml).
Example
When the user types characters in the input box above, "showResult()" will be executed function. This function is triggered by the "onkeyup" event:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文網(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執(zhí)行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 瀏覽器執(zhí)行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>Source code explanation:
If the input box is empty (str.length== 0), this function will clear the contents of the livesearch placeholder and exit the function.
If the input box is not empty, then showResult() will perform the following steps:
· Create an XMLHttpRequest object
· Create a function to be executed when the server response is ready
· Send a request to the file on the server
· Please pay attention to the parameter (q) added to the end of the URL (including the content of the input box)
XML file
<pages> <link> <title>HTML DOM alt Property</title> <url> http://php.cn/htmldom/prop_img_alt.asp </url> </link> <link> <title>HTML DOM height Property</title> <url> http://php.cn/htmldom/prop_img_height.asp </url> </link> <link> <title>HTML a tag</title> <url>http://php.cn/tags/tag_a.asp</url> </link> <link> <title>HTML br tag</title> <url>http://php.cn/tags/tag_br.asp</url> </link> <link> <title>JavaScript Date() Method</title> <url>http://php.cn/jsref/jsref_date.asp</url> </link> <link> <title>JavaScript anchor() Method</title> <url>http://php.cn/jsref/jsref_anchor.asp</url> </link> </pages>
PHP file
The above paragraph is called through JavaScript The server page is a PHP file named "livesearch.php".
The source code in "livesearch.php" searches the XML file for titles that match the search string and returns the results:
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
// 從 URL 中獲取參數 q 的值
$q=$_GET["q"];
// 如果 q 參數存在則從 xml 文件中查找數據
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
// 找到匹配搜索的鏈接
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// 如果沒找到則返回 "no suggestion"
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
// 輸出結果
echo $response;
?>If JavaScript sends any text (i.e. strlen($q ) > 0), what will happen:
· Load the XML file into a new XML DOM object
· Traverse all <title> elements to find the text that matches the text passed by JavaScript
· Set the correct URL and title in the "$response" variable. If more than one match is found, all matches are added to the variable.
· If no match is found, set the $response variable to "no suggestion".
Program results display: