PHP develops simple book background management system new book adding function
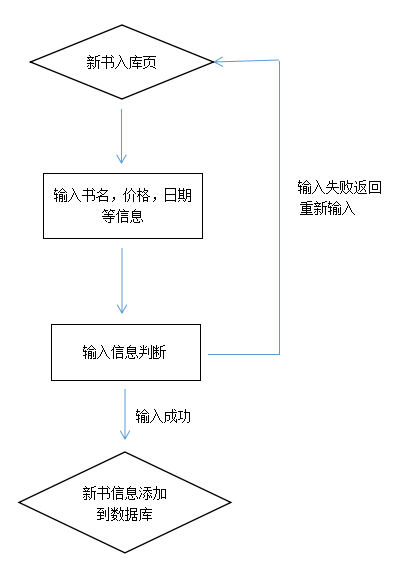
This section will implement the new book adding function of the book backend management system
The basic idea is to add data in the <form> form
After clicking the submit button, the added data will be added through the SQL statement INSERT INTO is added to the database

#Use a value insert for the submit button.
<td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td>
Use $_POST method to obtain the value. Use the SQL statement INSERT INTO to add new book information to the database.
<?php
if($_POST['action']=="insert"){
$SQL = "INSERT INTO yx_books (name,price,uploadtime,type,total,leave_number)
values('".$_POST['name']."','".$_POST['price']."','".$_POST['uptime']."','".$_POST['type']."','".$_POST['total']."','".$_POST['total']."')";
$arr=mysqli_query($link,$sql);
if ($arr){
echo "<script language=javascript>alert('添加成功!');window.location='add.php'</script>";
}
else{
echo "<script>alert('添加失敗');history.go(-1);</script>";
}
}
?>Of course we have to give the <from> form an onSubmit click event:
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)">
Use the onSubmit click event to judge and add book information with <javascript> When adding each item, the information cannot be left empty.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("請(qǐng)輸入書(shū)名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("請(qǐng)輸入書(shū)名價(jià)格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("請(qǐng)輸入書(shū)名所屬類別。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>













