Box model width and height
The width and height of the box model are different from what we usually think of the width and height of objects. The width (width) and height (height) defined in CSS refer to the content range within the filling.
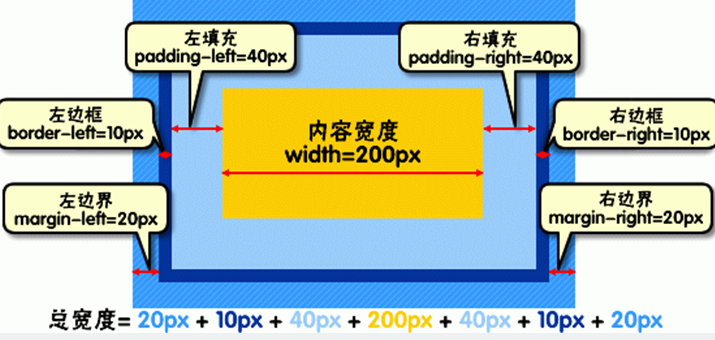
So the actual width of an element (the width of the box) = left border + left border + left padding + content width + right padding + right border + right border.

The height of the element is the same.
For example:
css code:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html code:
<body> <div>文本內(nèi)容</div> </body>
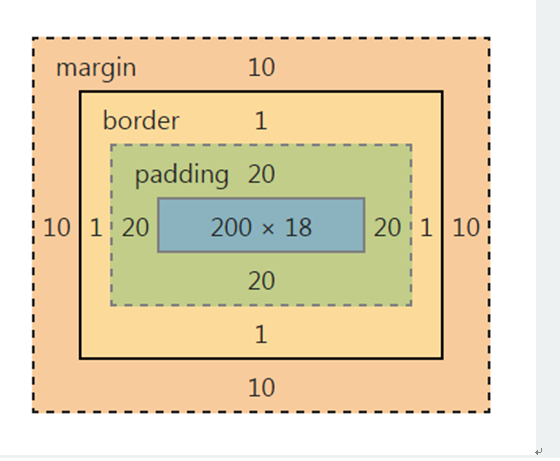
The actual length of the element is: 10px+1px+20px+200px+20px+ 1px+10px=262px. You can view the element box model in the chrome browser, as shown below:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>寬度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>別讓不會說話害了你</li>
<li>二十七八歲就應(yīng)該有的見識</li>
<li>別讓不好意思害了你</li>
</ul>
</body>
</html>













