Introduction to CSS
What is CSS
CSS (Cascading Stylesheets, cascading style sheets) is a new technology for making web pages, which is now used by most browsers Supported, it has become one of the indispensable tools for web design. Using CSS can simplify the format code of web pages, speed up the download and display speed, reduce the amount of code that needs to be uploaded, and greatly reduce the workload of repeated work. Especially when you are facing a site with hundreds of web pages, CSS is like a gift from God to us!
W3C (The World Wide Web Consortium) divides dynamic HTML (Dynamic HTML) into three parts to implement: scripting language (including javascript, Vbscript, etc.), browsers that support dynamic effects (including Internet Explorer, Netscape Navigator, etc.) and CSS style sheets.
Cascading order
When the same HTML element is defined by more than one style, which style will be used?
Generally speaking, all styles will be cascaded in a new virtual style sheet according to the following rules, with number 4 having the highest priority.
1. Browser default settings
2. External style sheet
3. Internal style sheet (located inside the <head> tag)
4. Inline styles (inside HTML elements)
CSS syntax
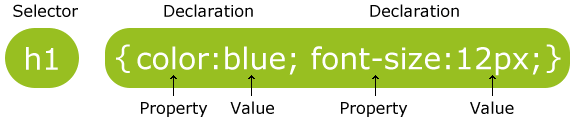
CSS rules consist of two main parts: selectors, and one or more declarations:

The selector is usually the HTML element you need to change the style of.
Each statement consists of an attribute and a value.
The property is the style attribute you wish to set. Each attribute has a value. Properties and values ??are separated by colons.
CSS Comments
Comments are used to explain your code, and you can edit it at will, the browser will ignore it.
CSS comments start with "/*" and end with "*/". Examples are as follows:
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文網(wǎng)(php.cn)</title>
<style>
body {background-color:yellow;}
p{color:red;text-align:center;}
</style>
</head>
<body>
<p>Hello World!</p>
<p>這是一個CSS測試實例</p>
</body>
</html>













