Computer encoding refers to the way a computer internally represents letters or numbers
Typically, HTML uses variable letter sizes, as well as variable letter spacing.
But this is not required when showing computer code examples.
Computer Code Elements
tag Description <code> Define computer code text <kbd> Define keyboard text <samp> Define computer code example
# <var> <pre> HTML <kbd> element definition keyboard input:
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
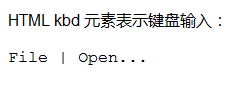
<p>HTML kbd 元素表示鍵盤輸入:</p>
<p><kbd>File | Open...</kbd></p>
</body>
</html>
You can remove the <kbd> in the above code and see what the difference is
HTML <samp> element definition computer output:
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
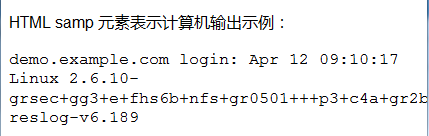
<p>HTML samp 元素表示計(jì)算機(jī)輸出示例:</p>
<samp>
demo.example.com login: Apr 12 09:10:17
Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189
</samp>
</body>
</html> Program running result:
##HTML <code> Element definition programming:
<code> elements do not retain extra spaces and line breaks:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>code 示例</p>
<code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
</body>
</html> Program running results:
code example
var person = {
firstName:"Bill",
lastName:"Gates",
Age:50,
eyeColor:"blue"
}
#HTML <pre> Element
Example<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
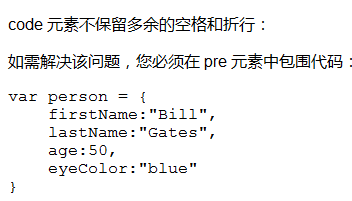
<p>code 元素不保留多余的空格和折行:</p>
<p>如需解決該問題��,您必須在 pre 元素中包圍代碼:</p>
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
</body>
</html>
Program running result:
HTML <var> element defines mathematical variables:
##Example <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
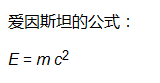
<p>愛因斯坦的公式:</p>
<p><var>E</var> = <var>m</var> <var>c</var><sup>2</sup></p>
</body>
</html>
Program running result:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>愛因斯坦的公式:</p>
<p><var>E</var> = <var>m</var> <var>c</var><sup>2</sup></p>
</body>
</html>
Course Recommendations
Courseware download
The courseware is not available for download at the moment. The staff is currently organizing it. Please pay more attention to this course in the future~
Students who have watched this course are also learning