CSS margins and padding

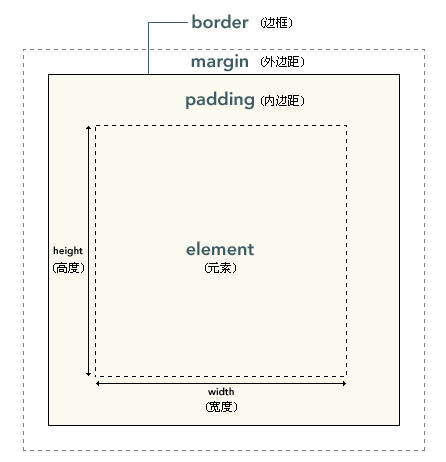
We learned this picture earlier: box box.
The box model mainly defines four areas: content, padding, border and margin.
CSS padding
Padding It is outside the content and within the border. There are 5 properties for the inner margin. Among them, padding is to set all the margins, and the other 4 are to set the top, bottom, left, and right margins respectively.
Properties Description
padding Set all margins
padding-top Set top margin
padding-bottom Set bottom margin
padding-left Set the left margin
padding-right Set the right margin
<!DOCTYPE html>
<html>
<head>
<title>測試內(nèi)邊距</title>
<meta charset="utf-8">
<!-- 調(diào)用CSS樣式表 -->
<style type="text/css">
#all{padding: 100px;}/*設(shè)置所有內(nèi)邊距*/
#top{padding-top: 100px;}/*設(shè)置上面的內(nèi)邊距*/
#bottom{padding-bottom: 100px;}/*設(shè)置下面的內(nèi)邊距*/
#left{padding-left: 100px;}/*設(shè)置左邊的內(nèi)邊距*/
#right{padding-right: 100px;}/*設(shè)置右邊的內(nèi)邊距*/
</style>
</head>
<body>
<table border="1">
<tr>
<td id="top">我是padding-top,我設(shè)置了上邊距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="bottom">我是padding-bottom,我設(shè)置了下邊距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="left">我是padding-left,我設(shè)置了左邊距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="right">我是padding-right,我設(shè)置了右邊距</td>
</tr>
</table>
<table border="1">
<tr>
<td id="all">我是padding,我設(shè)置了所有內(nèi)邊距</td>
</tr>
</table>
</body>
</html>CSS margin
The area surrounding the content border is the margin. The margin is a transparent area by default. The margin accepts any length unit or percentage.
Commonly used attributes for margins:
Attributes Description
margin Set all margins
margin-top Set the top margin
margin- bottom Set the bottom margin
margin-left Set the left margin
margin-right Set the right margin
<!DOCTYPE html>
<html>
<head>
<title>測試外邊距</title>
<meta charset="utf-8">
<!-- 調(diào)用CSS樣式表 -->
<style type="text/css">
#ss {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#rr {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<p id = "ss">盒子模型主要是有margin(外邊距)、border(邊框)、padding(內(nèi)邊距)、content(內(nèi)容)組成</P>
<p id = "rr">盒子模型主要是有margin(外邊距)、border(邊框)、padding(內(nèi)邊距)、content(內(nèi)容)組成</P>
</body>
</html>Margin and padding attribute values
① Their default values ????are all 0; their attribute values ????can be auto—the elements that are affected by margin are calculated by the browser, and the elements that are affected by padding are calculated by the browser. Calculate padding.
②. Margin allows you to specify negative margin values, but be careful when using them; padding does not allow you to specify negative margin values;
③. The attribute values ????of margin and padding are both There can be 1, 2, 3 and 4:
a. Margin has 4 attribute values ??(for example, margin:10px 5px 15px 20px;), which means: top margin 10px , 5px of the right outer side, 15px of the lower and outer border, 20px of the left outer side; Padding 5px, bottom padding 15px, left padding 20px;
? ? ? ? ? ? ? ? ? ? ? Summary: Whether it is margin or padding, if there are 4 attribute values, then their directions of action clockwise are top and right , lower, left;
? ? ? ? ? ? ? ? ? ? b. Margin has 3 attribute values ??(for example, margin: 10px 5px 15px;), which means: top margin 10px, right margin and left margin 5px, bottom margin 15px;
padding has 3 attribute values ??(for example, padding:10px 5px 15px;), which means: top padding 10px, right padding and left padding 5px, bottom padding 15px; : Whether it is margin or padding, if there are 3 attribute values, then their direction of action clockwise is up, right, left, and down; ), its meaning is: top and bottom margins 10px, right and left margins 5px; The padding and bottom padding are 10px, the right padding and the left padding are 5px; For top, bottom, right and left;
? ? ? ? ? ? d. Margin has 1 attribute value (for example, margin:10px;), which means: 4 external margins are all 10px; value (for example, padding:10px;), its meaning is: all four paddings are 10px; are equal;














