HTML table
Tables are very common in our daily lives, but how to output tables in our web pages? The
<table> tag defines an HTML table.
A simple HTML table consists of the table element and one or more tr, th, or td elements.
tr Element defines table row, th # The ## element defines the header, and the td element defines the table unit.
Let us make the simplest form
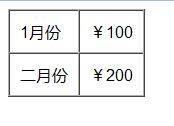
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>Program running results:

cellspacing, the distance between cells
cellpadding , the distance between the text and the cell border is in pixels
border Add a border to the text Set the border to border=0 and the table will not display the border
The above three attribute values ????can be set by yourself according to your own requirementsHTML table header
The header of the table is defined using the <th> tag. Most browsers will display the header as bold, centered text:Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <th>月份</th> <th>金額</th> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>
Program running result:

# colspan and rowspan
#By adding colspan and rowspan attributes to the <td> tag , you can merge cells horizontally and vertically
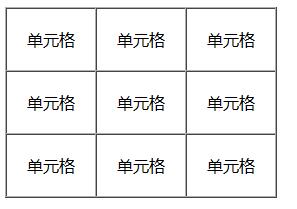
InstanceBefore merging
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td>單元格</td> <td>單元格</td> <td>單元格</td> </tr> <tr> <td>單元格</td> <td>單元格</td> <td>單元格</td> </tr> <tr> <td>單元格</td> <td>單元格</td> <td>單元格</td> </tr> </table> </body> </html>Program running result:
 After merging
After merging
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td colspan="2">單元格</td> <td>單元格</td> </tr> <tr> <td rowspan="2">單元格</td> <td>單元格</td> <td rowspan="2">單元格</td> </tr> <tr> <td>單元格</td> </tr> </table> </body> </html>
Look at the code running results again:

Look for the rules
##More Multiple instances
This example demonstrates a table without borders.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h4>這個(gè)表格沒(méi)有邊框:</h4> <table> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> <h4>這個(gè)表格沒(méi)有邊框:</h4> <table border="0"> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> </body> </html>Program running result:

Example
This example Demonstrates how to display elements within different elements.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文網(wǎng)(php.cn)</title> </head> <body> <table border="1"> <tr> <td> <p>這是一個(gè)段落</p> <p>這是另一個(gè)段落</p> </td> <td>這個(gè)單元格包含一個(gè)表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>這個(gè)單元格包含一個(gè)列表 <ul> <li>apples</li> <li>bananas</li> <li>pineapples</li> </ul> </td> <td>HELLO</td> </tr> </table> </body> </html>Code running results:

##HTML table tag














