JavaScript gets node type, node name and node value
Node type
In DOM nodes, each node has a different type.
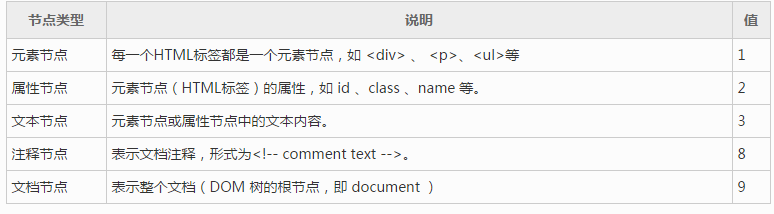
The commonly used DOM node types in W3C specifications are as follows:

Syntax for obtaining node types:
nodeObject.nodeType
Among them, nodeObject is the DOM node (node ??object). This property returns the node type as a number, for example, 1 for an element node and 2 for an attribute node.
For example, get the node type of the <div> tag with id="demo":
document.getElementById("demo").nodeType;The return value of this statement is 1.
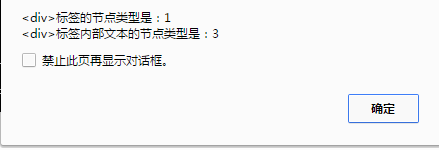
For example, get the type value of element node and text node: <div id="demo1">Click here to display the node class
<div id="demo1">點(diǎn)擊這里顯示節(jié)點(diǎn)類型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指當(dāng)前發(fā)生事件的HTML元素,這里是<div>標(biāo)簽
alert(
"<div>標(biāo)簽的節(jié)點(diǎn)類型是:"+divType+"\n"+
"<div>標(biāo)簽內(nèi)部文本的節(jié)點(diǎn)類型是:"+textType
);
}
</script>Please see the demo:
Node name
The node name is the name of the DOM node. Different types of nodes correspond to different node names.

Syntax for getting the node name:
nodeObject.nodeName
Among them, nodeObject is the DOM node (node ??object).
For example, get the node name of the <div> tag with id="demo":
document.getElementById("demo").nodeName;The return value of this statement is DIV.
For example, get the element node name, text node name and document node name:
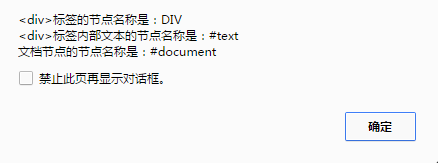
<div id="demo2">點(diǎn)擊這里顯示節(jié)點(diǎn)名稱</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指當(dāng)前發(fā)生事件的HTML元素,這里是<div>標(biāo)簽
var documentName=document.nodeName
alert(
"<div>標(biāo)簽的節(jié)點(diǎn)名稱是:"+divName+"\n"+
"<div>標(biāo)簽內(nèi)部文本的節(jié)點(diǎn)名稱是:"+textName+"\n"+
"文檔節(jié)點(diǎn)的節(jié)點(diǎn)名稱是:"+documentName
);
}
</script>
Node value
For text nodes, the node value is the text content; for attribute nodes, the node value is the value of the attribute.
Node values ??are not available for document nodes and element nodes.
Syntax for getting node value:
nodeObject.nodeValue
Among them, nodeObject is the DOM node (node ??object).
For example, get the node value of the text node:
<div id="demo3">點(diǎn)擊這里顯示文本節(jié)點(diǎn)的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指當(dāng)前發(fā)生事件的HTML元素,這里是<div>標(biāo)簽
}
</script>