JavaScript gets mouse coordinates
Mouse coordinates include x coordinates, y coordinates, coordinates relative to the client, coordinates relative to the screen, etc.
In JavaScript, mouse coordinates exist as attributes of the event object.
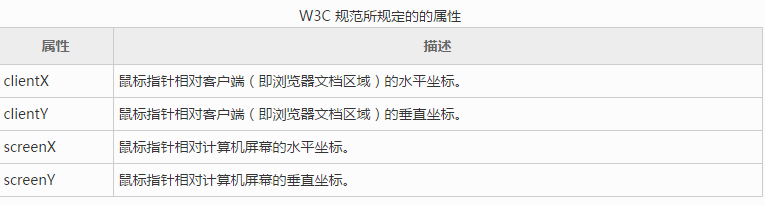
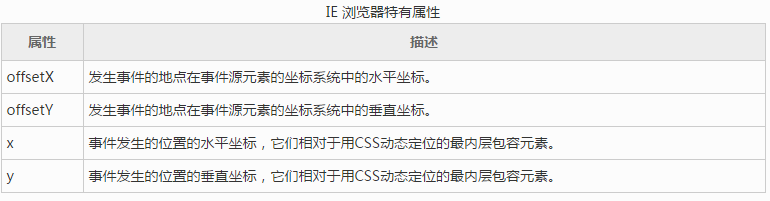
The properties related to mouse coordinates in the event object are as follows.


Get the coordinate information of the mouse.
<html>
<head>
<title>獲取鼠標(biāo)的坐標(biāo)信息</title>
</head>
<body>
<div id="demo">點(diǎn)擊這里</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x = eve.clientX, // 相對(duì)于客戶端的X坐標(biāo)
y = eve.clientY, // 相對(duì)于客戶端的Y坐標(biāo)
x1 = eve.screenX, // 相對(duì)于計(jì)算機(jī)屏幕的X坐標(biāo)
y1 = eve.screenY; // 相對(duì)于計(jì)算機(jī)屏幕的Y坐標(biāo)
alert(
"相對(duì)客戶端的坐標(biāo):\n"+
"x = "+x+"\n"+
"y = "+y+"\n\n"+
"相對(duì)屏幕的坐標(biāo):\n"+
"x = "+x1+"\n"+
"y = "+y1
);
}
</script>
</body>
</html>













