Javascript add node
In the previous section, we explained how to create new nodes. The new node created must be added to the DOM (HTML document) if it is to be useful.
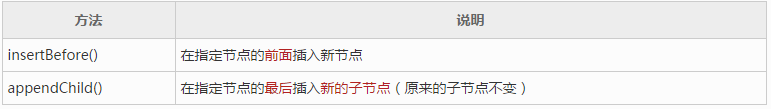
Javascript provides two methods for adding nodes:

insertBefore()
insertBefore() method A new node can be inserted in front of the specified node.
Syntax:
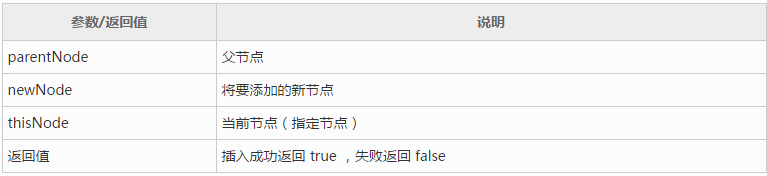
parentNode.insertBefore(newNode, thisNode)
Parameter/return value description:

For example , the statement to add a node in front of the node with id="dome" is:
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);Note: insertBefore() is a method of the parent node of the current node. When adding a node, you must not only know the current node , and also need to know the parent node of the current node. Generally, the parent node can be obtained through thisNode.parentNode.
For example, continuously add new nodes in front of the specified node:
<div id="demo">
<div id="thisNode">點(diǎn)擊這里添加新節(jié)點(diǎn)</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("這是新節(jié)點(diǎn)");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild() can add new child nodes to the specified node, and Put the added node at the end.
Syntax:
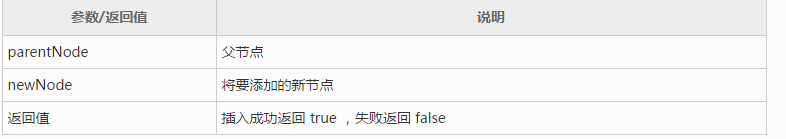
parentNode.appendChild(newNode)
Parameter/return value description:

For example, to The statement for adding child nodes to a node with id="dome" is:
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);For example, continuously adding new nodes to the specified node:
<div id="demo">
<div id="thisNode">點(diǎn)擊添加新節(jié)點(diǎn)</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("這是新節(jié)點(diǎn) ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>Unfortunately, Javascript does not provide behind the specified node There is no method for inserting nodes, nor a method for inserting child nodes in front of the specified node.
However, we can use existing methods to achieve it. Two custom functions are given below.
/**
* func insertAfert 在指定節(jié)點(diǎn)的后面插入節(jié)點(diǎn)
* pram newNode 要添加的新節(jié)點(diǎn)
* pram thisNode 當(dāng)前節(jié)點(diǎn)(指定節(jié)點(diǎn))
**/
function insertAfter(newNode, thisNode){
var parent = thisNode.parentNode;
if (parent.lastChild == thisNode) {
// 如果父節(jié)點(diǎn)的最后一個(gè)節(jié)點(diǎn)是指定節(jié)點(diǎn),則直接添加
parent.appendChild(newNode);
}else {
parent.insertBefore(newNode , thisNode.nextSibling);
//如果不是,則在指定節(jié)點(diǎn)的下一個(gè)節(jié)點(diǎn)前面插入
}
}
/**
* func appendChildPre 在指定節(jié)點(diǎn)的前面插入子節(jié)點(diǎn)
* pram parent 父節(jié)點(diǎn)
* pram newNode 要添加的新節(jié)點(diǎn)
**/
function appendChildPre(parent , newNode){
if(parent.length>=1){
// 如果存在子節(jié)點(diǎn),則在第一個(gè)子節(jié)點(diǎn)的前面添加
parent.insertBefore(newNode , parent.firstNode);
}else{
// 如果不存在,則在最后添加
parent.appendChild(newNode);
}
}













