CSS Basics Tutorial: Inheritance
CSS inheritance
CSS property inheritance: The style of the outer element will be inherited by the inner element. The styles of multiple outer elements will eventually be "overlaid" on the inner elements.
Example:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>習(xí)近平心中的互聯(lián)網(wǎng)</h1>
<p>互聯(lián)網(wǎng)是20世紀(jì)最偉大的發(fā)明,它正在將人類(lèi)“一網(wǎng)打盡”,人們?cè)诓恢挥X(jué)中已經(jīng)融入了互聯(lián)網(wǎng)生態(tài),互聯(lián)網(wǎng)讓世界變成了“雞犬之聲相聞”的地球村。
</p>
</div>
</body>
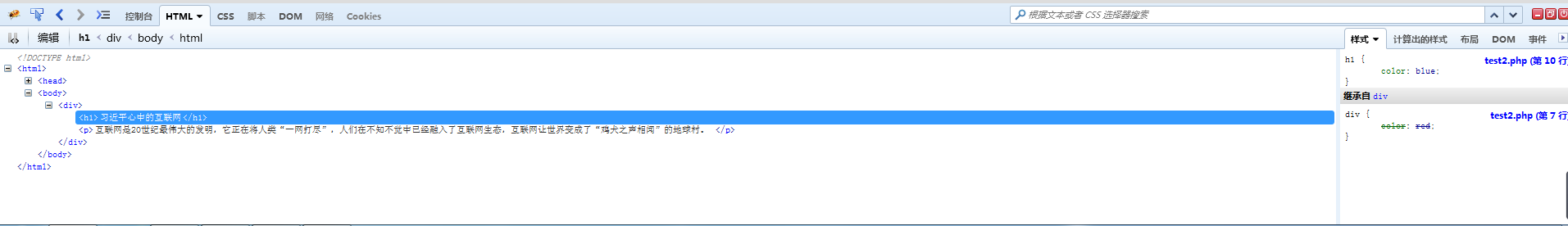
</html>View firebug locally and you can see

##What kind of CSS properties can be inherited?














