HTML color
The color is a mixture of red, green and blue.
Color Values
Colors are defined by a hexadecimal notation consisting of red, green and blue values ??( RGB).
The minimum value for each color is 0 (hex: #00). The maximum value is 255 (hex: #FF).
For some of the most commonly used colors (such as white, black, red, blue, green and yellow, etc.), you can also use their English names
This table gives the three The specific effect of mixing two colors:
| ColorColor | Color HEX | Color RGB | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #000000 | rgb(0,0,0) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #FF0000 | rgb(255,0,0) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 00FF00 | rgb(0,255,0) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rgb(0,0,255) |
| ? ??#FFFF00 | ? ??rgb(255,255,0) | |
| ? ??#00FFFF | ? ??rgb(0,255,255) | |
| ? ??#FF00FF | ? ??rgb(255,0,255) | |
| ? ??#C0C0C0 | ? ??rgb(192,192,192) | |
| ? ??#FFFFFF | ? ??rgb(255,255,255) |
Example
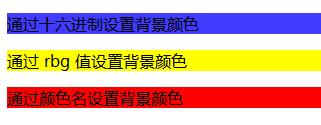
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文網(wǎng)(php.cn)</title> </head> <body> <p style="background-color:#403bff"> 通過十六進制設(shè)置背景顏色 </p> <p style="background-color:rgb(255,255,0)"> 通過 rbg 值設(shè)置背景顏色 </p> <p style="background-color:red"> 通過顏色名設(shè)置背景顏色 </p> </body> </html>
Program running result:

16 million different colors
The combination of three colors red, green and blue ranges from 0 to 255, a total of 16 million different colors (256 x 256 x 256).
In the color table below you will see different results, from 0 to 255 red (part), while setting the green and blue values ????to 0, as the red value changes, different Values ??are shown in different colors.
| ? ? ?Red Light | ? ? ?Color HEX | ? ? ?Color RGB |
| ? ? #000000? | ? ??rgb(0,0,0) | |
| ? ??#100000 | ? ??rgb(16,0,0) | |
| ? ??#200000 | ? ??rgb(32,0,0) | |
| ? ??#300000 | ? ??rgb(48,0,0) |
| ? ??#400000 | ? ??rgb(64,0,0) | |
| ? ??#500000 | ? ??rgb(80,0,0) | |
| ? ??#600000 | ? ??rgb(96,0,0) | |
| ? ??#700000 | ? ??rgb(112,0,0) | |
| ? ??#800000 | ? ??rgb(128,0,0) |
| ? ??#900000 | ? ??rgb(144,0,0) | |
| ? ??#A00000 | ? ??rgb(160,0,0) | |
| ? ??#B00000 | ? ??rgb(176,0,0) | |
| ? ??#C00000 | ? ??rgb(192,0,0) | |
| ? ??#D80000 | ? ??rgb(216,0,0) |
| ? ??#E80000 | ? ??rgb(232,0,0) | |
| ? ??#F00000 | ? ??rgb(240,0,0) | |
| ? ??#F80000 | ? ??rgb(248,0,0) | |
| ? ??#FF0000 | ? ??rgb(255,0,0) |
Gray tones
The following shows a gray to black gradient (part)
| ? ? ?Gray Shades | ? ? ?Color HEX | ? ? ?Color RGB |
| ? ?? | ? ? #000000? | ? ??rgb(0,0,0)? |
| ? ??#080808? | ? ??rgb(8,8,8)? | |
| ? ??#181818? | ? ??rgb(24,24,24)? | |
| ? ??#202020? | ? ??rgb(32,32,32)? |
| ? ??#303030? | ? ??rgb(48,48,48)? | |
| ? ??#404040? | ? ??rgb(64,64,64)? | |
| ? ??#484848? | ? ??rgb(72,72,72)? | |
| ? ??#585858? | ? ??rgb(88,88,88)? | |
| ? ??#686868? | ? ??rgb(104,104,104)? |
| ? ??#787878? | ? ??rgb(120,120,120)? | |
| ? ??#808080? | ? ??rgb(128,128,128)? | |
| ? ??#909090? | ? ??rgb(144,144,144)? | |
| ? ??#A0A0A0? | ? ??rgb(160,160,160)? | |
| ? ??#B0B0B0? | ? ??rgb(176,176,176)? |
| ? ??#C8C8C8? | ? ??rgb(200,200,200)? | |
| ? ??#D8D8D8? | ? ??rgb(216,216,216)? | |
| ? ??#F0F0F0? | ? ??rgb(240,240,240)? | |
| ? ??#F8F8F8? | ? ??rgb(248,248,248)? | |
| ? ??#FFFFFF | ? ??rgb(255,255,255)? |
Web-safe colors?
A few years ago, when most computers supported only 256 colors, a series of 216 Web-safe colors Color is recommended as a Web standard. The reason for this is that Microsoft and Mac operating systems use 40 different reserved fixed system colors (approximately 20 each).
We're not sure how meaningful this is nowadays, as more and more computers are capable of processing millions of colors, but the choice is yours.
Initially, 216 cross-platform web-safe colors were used to ensure that all computers could display all colors correctly when using a 256-color palette.

##HTML color name and color value
Color by red Composed of (R), green (G), and blue (B).
141 color names are defined in the HTML and CSS color specifications (17 standard colors, plus 124 more). Color values ??are expressed in hexadecimal as red, green, and blue (RGB). The lowest value of each color is 0 (00 in hex) and the highest value is 255 (FF in hex). The hexadecimal value is written as a # followed by three or six hexadecimal characters. Three-digit representation is: #RGB, converted to 6-digit representation: #RRGGBB.
Tips: 17 standard colors: black, blue, aqua, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, white, silver, Blue-green, yellow.
The following table lists the values ??of some colors, including hexadecimal values.| Color name | Hexadecimal color value | Color | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #000000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #000080 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #00008B | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ? ??Blue? | ? ??#0000FF | |
| ? ??DarkGreen? | ? ??#006400 | |
| ? ??Green? | ? ??#008000 | |
| ? ??Teal? | ? ??#008080 | |
| ? ??DarkCyan? | ? ??#008B8B |
| ? ??DeepSkyBlue? | ? ??#00BFFF | |
| ? ??DarkTurquoise? | ? ??#00CED1 | |
| ? ??MediumSpringGreen? | ? ??#00FA9A | |
| ? ??Lime? | ? ??#00FF00 | |
| ? ??SpringGreen? | ? ??#00FF7F |
| ? ??Aqua? | ? ??#00FFFF | |
| ? ??Cyan? | ? ??#00FFFF | |
| ? ??MidnightBlue? | ? ??#191970 | |
| ? ??DodgerBlue? | ? ??#1E90FF | |
| ? ??LightSeaGreen? | ? ??#20B2AA |
| ? ??ForestGreen? | ? ??#228B22 | |
| ? ??SeaGreen? | ? ??#2E8B57 | |
| ? ??DarkSlateGray? | ? ??#2F4F4F | |
| ? ??LimeGreen? | ? ??#32CD32 | |
| ? ??MediumSeaGreen | ? ??#3CB371 |
| ? ??Turquoise? | ? ??#40E0D0 | |
| ? ??RoyalBlue? | ? ??#4169E1 | |
| ? ??SteelBlue? | ? ??#4682B4 | |
| ? ??DarkSlateBlue? | ? ??#483D8B | |
| ? ??MediumTurquoise? | ? ??#48D1CC |
| ? ??Indigo?? | ? ??#4B0082 | |
| ? ??DarkOliveGreen? | ? ??#556B2F | |
| ? ??CadetBlue? | ? ??#5F9EA0 | |
| ? ??CornflowerBlue? | ? ??#6495ED | |
| ? ??MediumAquaMarine | ? ??#66CDAA |
| ? ??DimGray? | ? ??#696969 | |
| ? ??SlateBlue? | ? ??#6A5ACD | |
| ? ??OliveDrab? | ? ??#6B8E23 | |
| ? ??SlateGray | ? ??#708090 | |
| ? ??LightSlateGray? | ? ??#778899 |
| MediumSlateBlue? | ? ??#7B68EE | |
| ? ??LawnGreen? | ? ??#7CFC00 | |
| ? ??Chartreuse? | ? ??#7FFF00 | |
| ? ?Aquamarine? | ? ??#7FFFD4 | |
| ? ??Maroon? | ? ??#800000 |
- Course Recommendations
- Courseware download
-

ElementaryHTML basic tutorial
32023 people are watching -

ElementaryHTML+CSS basic introductory tutorial
82894 people are watching -

ElementaryHTML/CSS 5-hour basic introductory tutorial
26612 people are watching -

ElementaryHan Shunping 2016 latest HTML basic video tutorial
10792 people are watching -

ElementaryAjax basic tutorial
15848 people are watching -

ElementaryjQuery basic tutorial
8931 people are watching -

ElementaryEcshop basic tutorial
12451 people are watching -

ElementaryNode.js basic tutorial
28532 people are watching -

ElementaryNode.js basic tutorial
7213 people are watching -

ElementaryJavascript basic tutorial
27993 people are watching -

ElementaryServlet basic tutorial
15912 people are watching -

ElementaryJavaScript basic syntax and basic statement video tutorial
10992 people are watching
Students who have watched this course are also learning
- Let's briefly talk about starting a business in PHP
- Quick introduction to web front-end development
- Large-scale practical Tianlongbabu development of Mini version MVC framework imitating the encyclopedia website of embarrassing things
- Getting Started with PHP Practical Development: PHP Quick Creation [Small Business Forum]
- Login verification and classic message board
- Computer network knowledge collection
- Quick Start Node.JS Full Version
- The front-end course that understands you best: HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Write your own PHP MVC framework (40 chapters in depth/big details/must read for newbies to advance)


