JavaScript object basics
Object
##The concept of object
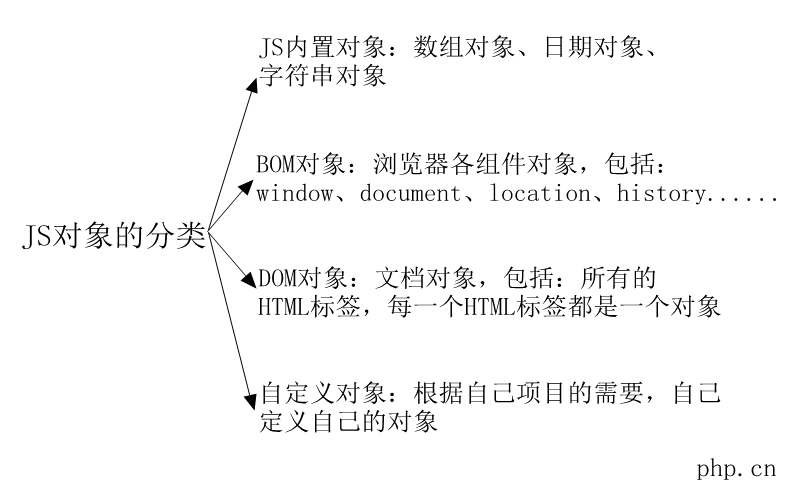
Object classification in JS

This chapter focuses on JS built-in objects and simple Custom objects, BOM objects and DOM objects, we will introduce them in detail in the following chapters
##Custom object
This chapter only gives a brief introduction
1. Use the new keyword combined with the constructor Object() to Create an empty object
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new關(guān)鍵字結(jié)合構(gòu)造函數(shù)Object()來創(chuàng)建一個空的對象
var info = new Object();
//增加屬性
info.name = "張三";
info.age = 20;
//增加方法:將一個函數(shù)定義賦值給了對象屬性,這時,對象屬性變成了方法
info.show=function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
//調(diào)用對象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. Use braces {} to create an object<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括號{}來創(chuàng)建對象
var info = {
//增加屬性
name :"張三",
age : 20,
//增加方法:將一個函數(shù)定義賦值給了對象屬性,這時,對象屬性變成了方法
show:function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
}
//調(diào)用對象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>JS built-in object
- Array object: Array object provides properties and methods for array operations.
- Date object: Date and time object, which can obtain the date and time information of the system.
- Boolean object: Boolean object, a Boolean variable is a Boolean object. (No properties and methods available)
- Number object: Numeric object. A numeric variable is a numeric object.
- Math object: Mathematical object, which provides properties and methods for mathematical operations.
- Let’s introduce each built-in object in detail














