jQuery basic selector (1)
Basic Selector
When using the selector, we must first use "$()" To wrap our css rules and then return the jquery object
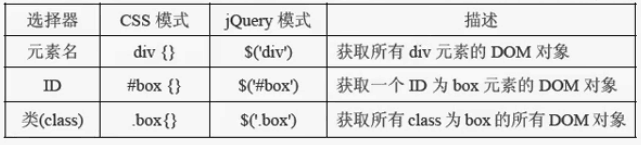
Let’s look at the following simple selectors, as shown below:

Let’s look at the following ID selector first
Use the id selector to change the color of the text in the div tag
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文網(wǎng)</div>
</body>
</html>In css, we write it like this
#dv{
color:red; //Add style
}
We call adding a behavior in jquery, this behavior It’s called adding style
This is the id selector, which is also the simplest selector and the most commonly used selector
Let’s look at the element tag name Selector
Look at the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文網(wǎng)</div>
<div>php 中文網(wǎng)</div>
<div>php 中文網(wǎng)</div>
</body>
</html>Look at the above code, we have multiple div tags, and there is no id, so we have to use the element tag selector $("element name"). Behavior
Class selector
Let’s look at a piece of code first:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文網(wǎng)</div>
<div>php 中文網(wǎng)</div>
<div class="dv1">php 中文網(wǎng)</div>
</body>
</html>Using the class selector, when we write the css style, .class name and then add the style , of course we need to write like this in jquery: $(".dv1"). Behavior
Note: The ID will only appear once on the page. If the ID appears multiple times, then we can use css, but Using jquery will not take effect. If multiple ids appear on a page, then this is a lack of rigor in the developer's program.
So developers must have good coding habits. Only one page id can appear. Once (same id)
In order to prove that the ID returns a single element, while the element tag name and class (class) return multiple, we can use jquery core automatically Bring an attribute length or size() method to check the number of returned elements
Let’s use an example to explain:
By id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文網(wǎng)</div>
<div id="dv">php 中文網(wǎng)</div>
<div id="dv">php 中文網(wǎng)</div>
</body>
</html>We have 3 , but the result returned is 1
When we use the class class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文網(wǎng)</div>
<div class="dv">php 中文網(wǎng)</div>
<div class="dv">php 中文網(wǎng)</div>
</body>
</html>The result returned is 3
Using the tag name:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>選擇器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文網(wǎng)</div>
<div class="dv">php 中文網(wǎng)</div>
<div class="dv">php 中文網(wǎng)</div>
</body>
</html>The result returned It’s 3














