So erstellen Sie einen rotierenden Nachlaufeffekt mit CSS
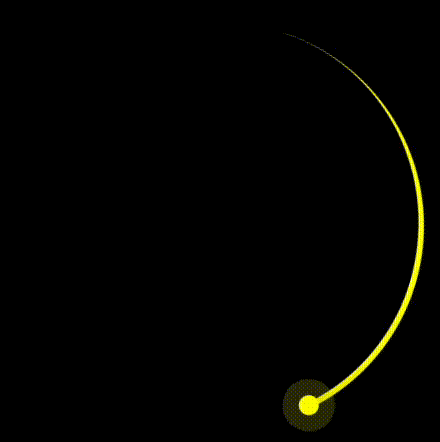
Nov 03, 2024 pm 05:30 PMDer Gesamteffekt ist unten dargestellt:

Okay, gehen wir die Schritte durch, um diese Animation mit CSS zu erstellen.
In diesem Tutorial führen wir Sie Schritt für Schritt durch die Erstellung eines rotierenden Nachlaufeffekts mit CSS. Dies erreichen wir, indem wir die Breite, H?he, den Randradius, die Hintergrundfarbe und mehrere Schatten für ein Element festlegen.
Hier ist der Gesamtcode und die Demo: https://codepen.io/venzil/pen/MWNVymY
Schritt 1: Einrichten der HTML-Struktur
Zuerst müssen wir die HTML-Hierarchie und -Struktur definieren.
Der gesamte Bildschirm besteht aus drei Teilen: zuerst dem schwarzen Hintergrund (.container), dann dem Bogen (.circle) und schlie?lich dem kleinen Punkt am Ende des Bogens (.dot).
Die gesamte HTML-Struktur wird unten angezeigt.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
CSS-Komposition
1. Hintergrund und Inhaltsposition festlegen
Zuerst legen wir den schwarzen Hintergrund der Seite fest, indem wir den
Teil des HTML direkt ?ndern.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Durch die Einstellung der H?he: 100vh; stellen wir sicher, dass der
Hintergrund das gesamte Ansichtsfenster ausfüllt. Als n?chstes verwenden wir Flexbox, um den Inhalt horizontal und vertikal zu zentrieren und ihn in der Mitte der Seite zu platzieren.Dann legen wir die Gr??e des Inhalts fest.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. Den Bogen zeichnen und drehen
Der erste Schritt besteht darin, einen Bogen zu formen, der eigentlich Teil eines Kreises ist. Daher müssen wir zuerst den gesamten Kreis zeichnen.
Zeichnen Sie zun?chst ein Quadrat. Die Gr??e dieses Quadrats entspricht der Inhaltsgr??e, die wir zuvor festgelegt haben, mit einer Seitenl?nge von 200 Pixel.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Als n?chstes verwenden wir den Randradius, um das Quadrat in einen Kreis umzuwandeln.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Dann müssen wir nur noch einen Teil des Kreises abschneiden, damit er wie ein Bogen aussieht.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Da nun der Bogen und der Endpunkt des Bogens generiert sind, müssen wir nur noch mit der Drehung des Bogens beginnen.
Definieren Sie einen CSS-Animations-Keyframe (@keyframes), der eine Animationssequenz namens animate angibt.
In dieser Animationssequenz dreht sich das Element um eine volle Umdrehung (1 Umdrehung entspricht 360 Grad) aus seinem Anfangszustand (normalerweise von {}, aber hier wird standardm??ig der aktuelle Zustand verwendet).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Anschlie?end wenden Sie den Animations-Keyframe auf die .circle-Klasse an.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- Animation: Dies ist die Abkürzungseigenschaft für Animationen, die mehrere Werte wie Animationsname, Dauer, Timing-Funktion, Schleifenanzahl usw. kombinieren kann.
- animieren: Dies ist der Name der Animation, entsprechend der Animationsdefinition von @keyframes.
- 3s: Die Dauer der Animation, d. h. es dauert 3 Sekunden, um einen Zyklus abzuschlie?en.
- linear: Die Zeitfunktion für die Animation, die angibt, dass sie mit konstanter Geschwindigkeit ohne Beschleunigung oder Verz?gerung abl?uft.
- unendlich: Die Anzahl der Schleifen, was bedeutet, dass die Animation auf unbestimmte Zeit wiederholt wird.
Nach der Einstellung erscheint der Animationseffekt wie unten gezeigt:

Als n?chstes k?nnen wir dem rotierenden Kopf einen kleinen Punkt hinzufügen, um den Animationseffekt zu verst?rken.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Das ist das Endergebnis:

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen rotierenden Nachlaufeffekt mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
CsSelectorsandPropertyNamesArecase-inemsitiv, w?hrend Valuescanbecase-sensibiledPendingoncontext.1) Selectors wie div'and'div'areequivalent.2) PropertieSuchas'back-background-color'and'background-Color'arteated-theam.3) VactieLKasecasecasecasecasecase-Ensens







