 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eine ultimative Anf?ngerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen
Eine ultimative Anf?ngerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen
Eine ultimative Anf?ngerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen
Jan 26, 2025 am 12:08 AMMastering HTML, CSS und JavaScript: Ihre Web Development Foundation
Dieser anf?ngerfreundliche Handbuch führt HTML, CSS und JavaScript vor, die Kerntechnologien zum Erstellen interaktiver Websites. Wir werden ihre individuellen Rollen untersuchen und wie sie zusammenarbeiten, um ansprechende Weberlebnisse zu erstellen.
HTML (Hypertext Markup Sprache)
verstehenHTML bildet die strukturelle Grundlage jeder Webseite. Es organisiert Inhalte wie Text, Bilder, Links und Schaltfl?chen. Betrachten Sie es als die Blaupause eines Hauses - es definiert das Layout, aber nicht die ?sthetik.
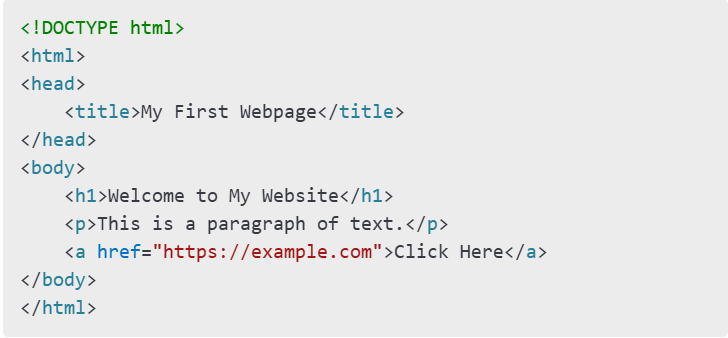
Basic HTML -Struktur Beispiel:

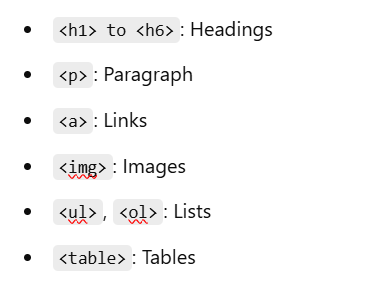
Schlüssel HTML -Tags:

W?hrend HTML Inhalte anzeigt, mangelt es keine visuelle Anziehungskraft und Interaktivit?t. Hier einschreiten CSS und JavaScript.
Styling mit CSS (Cascading Style Sheets)
CSS ist die Styling -Sprache des Webs. Es steuert die visuelle Pr?sentation von Webseiten und erm?glicht es Ihnen, Farben, Layouts anzupassen und reaktionsschnelle Designs zu erstellen.
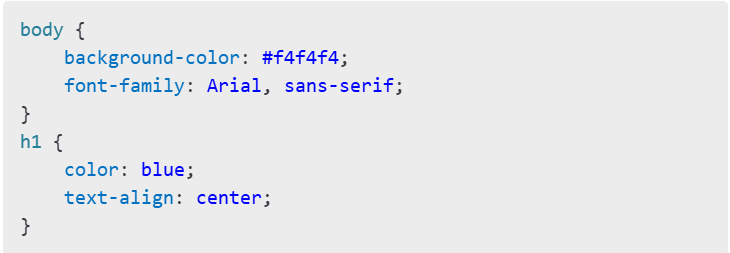
Basic CSS -Syntax:
CSS verwendet Selektoren, um HTML -Elemente abzielen und Stile anzuwenden.

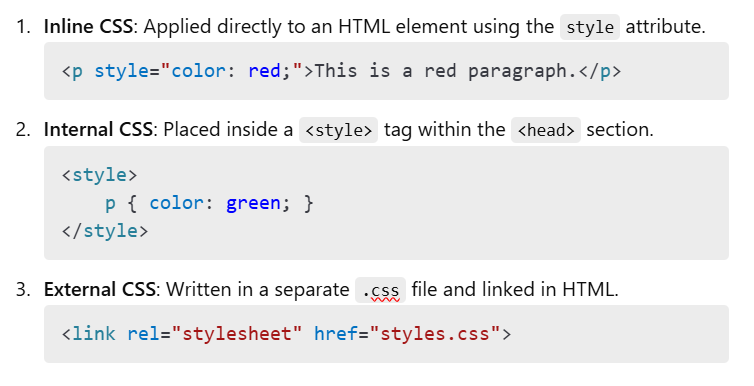
Hinzufügen von CSS:

Das CSS -Box -Modell:
Das Boxmodell (Rand, Rand, Polster, Inhalt) verstehen, ist entscheidend für ein effektives Layout -Design.
CSS ist wichtig, um visuell ansprechende und benutzerfreundliche Websites zu erstellen.
Interaktivit?t mit JavaScript
hinzufügen
JavaScript ist die Programmiersprache, die Webseiten zum Leben erweckt. Es erm?glicht dynamischen Inhalt, behandelt die Benutzereingabe und manipuliert Seitenelemente.Basic JavaScript -Syntax:
<script> JavaScript -Code kann sich innerhalb von HTML
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
JavaScript -Verbesserungen:
- Formularvalidierung
- Animationen
- Ereignisbehandlung (z. B. Reaktion auf Klicks)
Beispiel: Ein Klickereignis:
klicken Sie auf mich
Die synergistische Kraft von HTML, CSS und JavaScript
Für eine voll funktionsf?hige Website bietet HTML Struktur, CSS -Griffe und JavaScript fügt Interaktivit?t hinzu. Dieses Beispiel zeigt ihre Zusammenarbeit:
Interaktive Webseite:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Fazit: Ihre Reise zur Webentwicklung beginnt
Die Beherrschung von HTML, CSS und JavaScript ist für die Webentwicklung von grundlegender Bedeutung. Beginnen Sie mit dem Aufbau kleiner Projekte, um Ihr Verst?ndnis zu festigen, und erstellen Sie noch heute Ihre erste Website!
Das obige ist der detaillierte Inhalt vonEine ultimative Anf?ngerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Theconic-Gradient () FunctionincsScreateScircular GradecentStroTRotateColorStopsaroundAcentralPoint.1.ISISIDEALFORPieCharts, Fortschrittsindikatoren, Farbw?sche und DecorativeBackgrounds.2






