Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie Animations-Tutorial für SW-Plug-In-Komponist
Artikeleinführung:Dieser Artikel enth?lt eine allgemeine Anleitung zur Erstellung von Animationen mit dem nicht spezifizierten "SW -Plugin -Komponisten". Es werden wichtige Schritte beschrieben: Projekt -Setup, Asset -Import, Timeline -Manipulation, Keyframing, Tweening, Effekte und Rendering. W?hrend Software
2025-03-06
Kommentar 0
702

10 Premium JQuery Bildergalerie -Plugins
Artikeleinführung:Ausgew?hlte 10 Best JQuery Picture Gallery Plugins für Codecanyon
Im Folgenden finden Sie die besten zehn besten JQuery -Picture Library -Plugins auf Codecanyon für Ihre Referenz:
RoyalsLider - JQuery Bildbibliothek, die Berührung unterstützt
RoyalsLider ist eine benutzerfreundliche JQuery-Bildergalerie und ein Content Slider-Plugin mit animierten Untertiteln, reaktionsschnellen Layouts und Berührungsunterstützung für mobile Ger?te.
Megafolio Gallery JQuery Plugin
Megafolio ist ein sehr anpassbares JQuery -Plugin zum Anzeigen Ihrer Bildergalerie oder Ihrem Portfolio. Es nutzt die Kraft von JQuery zum Mauerwerkstoff
2025-02-24
Kommentar 0
1149

10 JQuery Word/Text Counter -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Charakter-/Wortz?hler-Plug-Ins empfohlen
Hier sind zehn ausgezeichnete JQuery -Plugins, mit denen die Anzahl der Zeichen oder W?rter, die Sie in den Textbereich eingeben, wie Twitter überwachen k?nnen. Komm und schau mal!
Verwandte Blog -Beitr?ge:
JQuery Einfacher Charakterz?hler
JQuery setTimeout () -Funktion Beispiel
Textbereich Wortschalter
Ein JQuery -Plugin zum Anzeigen von Wortz?hlungen in Textbereichen. Beachten Sie, dass dies ein Wortz?hlungs -Plugin ist, kein Zeichenschalter.
Quellcode Demo
NoBleCount
Ein anpassbares JQuery -Plugin für eine genauere Z?hlung von Texteingangsobjekten (z. B. Texteingangsfelder
2025-03-06
Kommentar 0
859

Einführung in die Funktion von Atom, wofür ist der Atom -Texteditor für
Artikeleinführung:In diesem Artikel wird Atom, einen kostenlosen Open-Source-Text- und Code-Editor, untersucht. Es werden die Funktionen von Atom (Code-Bearbeitung, Projektmanagement, Anpassung), seine St?rken (plattformübergreifende Kompatibilit?t, umfangreiches Plugin-?kosystem) beschrieben und mit dem VS-Code vergleicht
2025-03-06
Kommentar 0
1163

Wie sehe ich die Git -Geschichte in VS Code?
Artikeleinführung:Das Betrachten der Git-Geschichte in VSCODE kann durch die integrierte Git-Erweiterung erreicht werden. Die spezifischen Schritte sind wie folgt: 1. ?ffnen Sie die Git -Seitenleiste links, sehen Sie sich die Liste der jüngsten Einreichungen an und w?hlen Sie eine spezifische Einreichung aus. 2.. Zeigen Sie die von den Unterschiede und Zeilen für die Unterschiede im rechte Feld ge?nderte Datei an und klicken Sie mit der rechten Maustaste auf die Datei, um Wiederherstellungs?nderungen und andere Vorg?nge durchzuführen. 3. Klicken Sie mit der rechten Maustaste auf die Datei im Editor und w?hlen Sie "Timeline ?ffnen" und verwenden Sie die Timeline-Ansicht, um den historischen ?nderungsdatensatz der Datei anzuzeigen. Mit diesen Schritten k?nnen Sie problemlos Projekt?nderungen verfolgen, ohne sich auf externe Tools zu verlassen.
2025-06-26
Kommentar 0
743

So verwenden Sie Notepad -Plugin
Artikeleinführung:Installieren Sie sie aus dem Plugin -Manager, um Notepad -Plugins zu verwenden, und starten Sie den Editor neu. Sie k?nnen Plug-Ins über Menüelemente, Abkürzungsschlüssel oder benutzerdefinierte Symbolleisten verwenden. Zu den nützlichen Plug-in-Beispielen geh?ren: Suchen in Dateien, Autohide, HEX-Editor, XML-Tools und Tabmix Plus, mit denen mehrere Dateien durchsucht, Symbollaste ausblenden, Bin?rdateien bearbeiten, XML-Dokumente bearbeiten und die Registerkartenverwaltung verbessern k?nnen.
2025-04-16
Kommentar 0
1054

Prospektor auf Visual Studio Code
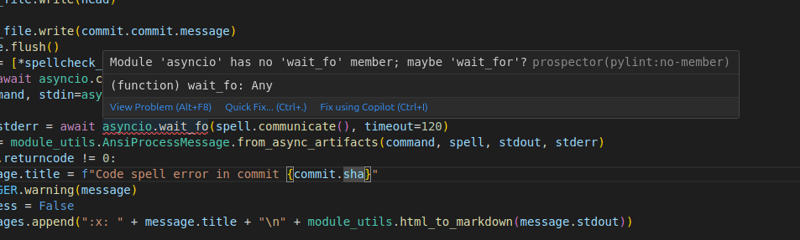
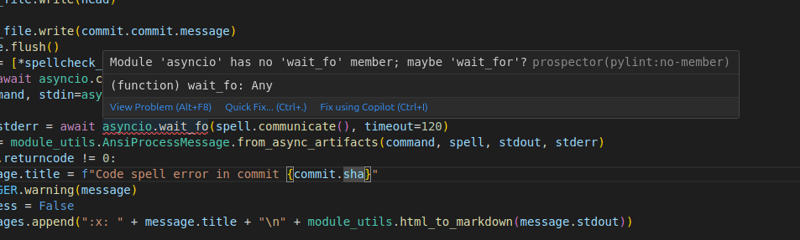
Artikeleinführung:Visual Studio Code Plug -in: Prospektorcode -Qualit?tsprüfung Tool
Um die Integration von Prospector- und Mainstream -IDE zu verbessern, habe ich eine Visual Studio -Code -Plugin basierend auf dem VS -Code -Linter -Plugin entwickelt. Obwohl der Stecker derzeit nicht aufrechterhalten ist, bietet er wertvolle Erfahrung für den schnellen Aufbau eines neuen Integrierten Steckers von Prospector vs Code.
Mit der Stecker -In -In -In -Benutzer k?nnen Benutzer den Prospector direkt in VS -Code ausführen und die Code -Check -Ergebnisse im Editor überprüfen und die Erfahrung reibungslos und nahtlos verwenden.
Ergebnisse Anzeige:
Stecker -in
2025-01-30
Kommentar 0
778

Die Gründe und L?sungen für den Editor nach dem VSCODE-Plug-In-Update stürzen ab
Artikeleinführung:Der Grund, warum der Editor nach dem Aktualisieren des VSCODE -Plugins abstürzt, ist, dass das Plugin mit Kompatibilit?tsproblemen mit vorhandenen Versionen von VSCODE oder anderen Plugins Probleme auftritt. Zu den L?sungen geh?ren: 1. Deaktivieren Sie das Plug-In, um Probleme nacheinander zu beheben; 2. Die Problem-Plug-In in die vorherige Version herabstufen; 3. Finden Sie alternative Plug-Ins; 4. Halten Sie VSCODE und Plug-in aktualisiert und führen Sie ausreichende Tests durch. 5. Richten Sie die automatische Sicherungsfunktion ein, um den Datenverlust zu verhindern.
2025-05-29
Kommentar 0
599

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
776

Terraria: Wie man einen Webstuhl baut
Artikeleinführung:Es gibt viele Handwerksstationen, die Sie in Terraria erstellen k?nnen. Dies reicht von einfachen Ambossen bis hin zu einzigartigen Stationen, die für eine bestimmte Art von Ressource gedacht sind. Zu Beginn des Spiels k?nnen Sie Ihren eigenen Webstuhl herstellen, der haupts?chlich für die Herstellung verwendet wird
2025-01-10
Kommentar 0
1294