Insgesamt10000 bezogener Inhalt gefunden

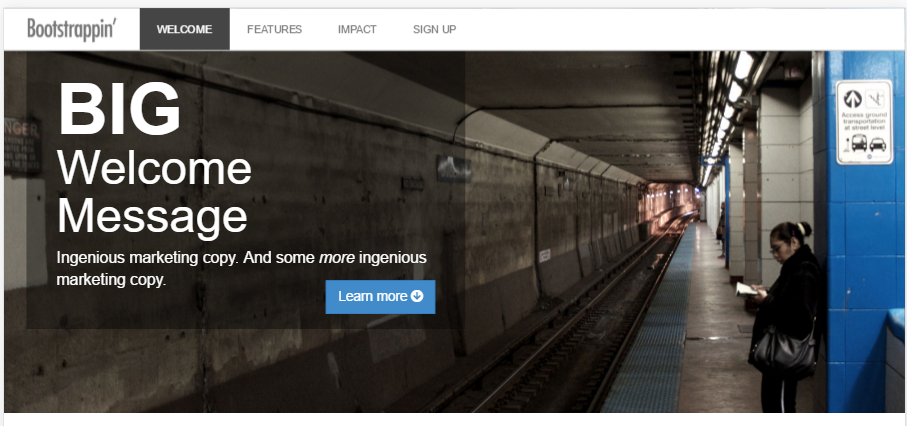
5 kranke mobile Website Bootstrap -Helfer -Layouts
Artikeleinführung:Entdecken Sie 5 atemberaubende mobile Website -Bootstrap -Helfer -Layouts, um Ihr Webdesign zu erh?hen! Diese reaktionsschnellen Layouts machen Ihre Website ansprechender und benutzerfreundlicher. Lasst uns erkunden! Verwandte Artikel:
10 Must-Have-Metro-Bootstrap-Vorlagen
Jquer
2025-02-23
Kommentar 0
525









3 Tipps zum Beschleunigen Ihrer Bootstrap -Website
Artikeleinführung:Schlüsselpunkte
Laden Sie nur die erforderlichen Komponenten im Bootstrap -Paket herunter. Unn?tige Komponenten erh?hen die Gr??e der Website und verlangsamen die Geschwindigkeit. Wenn nicht bestimmte Funktionen verwendet werden, l?schen Sie sie, um die Geschwindigkeit zu optimieren.
Verwenden Sie keine vorkompilierten Download -Pakete, sondern w?hlen Sie Quellcode. Auf diese Weise k?nnen Sie nur die ben?tigten Komponenten einfügen und ein schlankeres und effizientes Stylesheet für Ihre Produktionsumgebung erstellen.
Implementieren Sie bew?hrte Client -Optimierungstechniken wie das Schreiben von optimiertem CSS und JavaScript -Code, Komprimieren und Zusammenführen von CSS und JavaScript -Code sowie die Optimierung von Bilddateigr??en. Diese Schritte k?nnen die Geschwindigkeit und Leistung Ihrer Website erheblich verbessern.
Die Website-Optimierung ist eine Reihe von serverseitigen und Client-Technologien, die das Netzwerk beschleunigen sollen
2025-02-15
Kommentar 0
407

So fügen Sie Audio und Video auf Ihrer Website ein: ein Schritt-für-Schritt-Tutorial
Artikeleinführung:Um Ihrer Website Audio und Video hinzuzufügen, k?nnen Sie HTML5 und Tags verwenden. 1. Verwenden Sie Tags, um Audio -Dateien einzubetten und Steuerungsattribute hinzuzufügen, um die Wiedergabesteuerung bereitzustellen. 2. Einbetten Sie Videodateien mit Tags ein, setzen Sie die Breite und H?he und geben Sie mehrere Formate an, um die Kompatibilit?t des Cross-Browsers zu gew?hrleisten. 3. Fügen Sie Untertitel über Tags hinzu, um die Zug?nglichkeit zu verbessern. 4. Optimieren Sie die Dateigr??e und verwenden Sie faule Laden, um die Leistung zu verbessern. 5. Berücksichtigen Sie benutzerdefinierte Steuerelemente, die dem Website -Design entsprechen.
2025-06-19
Kommentar 0
328


So sehen Sie die Themeneffekte von Bootstrap
Artikeleinführung:Wie kann man Bootstrap -Themeneffekte sehen? Online -Beispiele anzeigen: Suchen Sie direkt nach "Bootstrap -Thema" und durchsuchen Sie die Website, die Online -Vorschau bietet. Laden Sie das Themenpaket herunter: Holen Sie sich den Themenquellcode auf einer Code -Hosting -Plattform wie GitHub und führen Sie ihn lokal aus. Analysieren Sie eine gro?artige Website: Verwenden Sie die Entwickler -Tools des Browsers, um den CSS -Code einer Website mithilfe des Bootstrap -Themas anzuzeigen.
2025-04-07
Kommentar 0
606