Insgesamt10000 bezogener Inhalt gefunden

Was macht ?flex:1' wirklich in CSS Flexbox?
Artikeleinführung:Die Abkürzung ?flex: 1“ verstehen Die Eigenschaft ?flex“ ist ein leistungsstarkes CSS-Tool, mit dem Entwickler das Layout flexibler Boxen steuern k?nnen, ...
2024-12-14
Kommentar 0
1119

Erstellen von Layouts mit CSS -Gitter
Artikeleinführung:CSS Grid: Ein leistungsstarkes Layout -Tool für modernes Webdesign
Dieser Auszug aus Tiffanys CSS -Master, 2. Ausgabe, bietet eine pr?zise Einführung in das CSS -Netz, ein im Oktober 2017 eingeführter revolution?r
2025-02-10
Kommentar 0
963

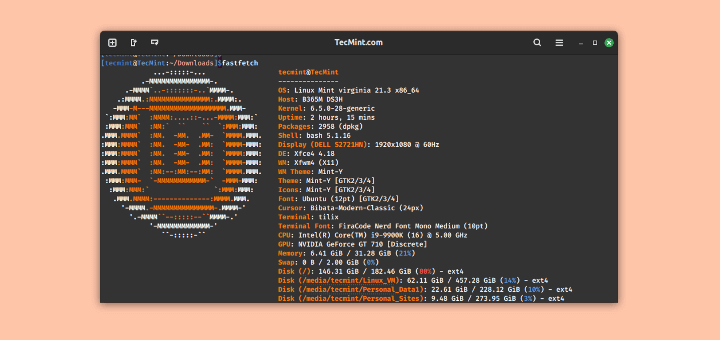
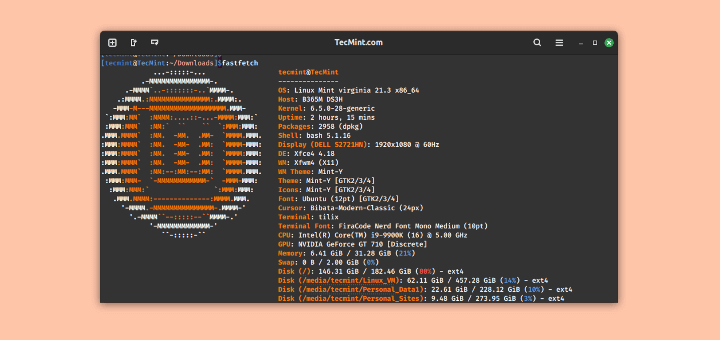
Neofetch -Alternativen: 3 Top Linux -Systeminformationstools
Artikeleinführung:Neofetch, das renommierte Befehlszeilen-Tool zum Pr?sentieren von Systeminformationen in einem attraktiven ASCII-Layout, hat seine aktive Entwicklungsphase offiziell beendet. Der Hauptentwickler des Projekts hat das Github-Repository archiviert und das Ende von signalisiert
2025-05-21
Kommentar 0
540

5 Super CSS -Gittergeneratoren für Ihre Layouts
Artikeleinführung:Fünf Online -CSS -Grid -Generator -Bewertungen: Effizient erstellen Sie reaktionsschnelle Weblayouts
Kernpunkte:
CSS Grid ist ein leistungsstarkes Tool zum Erstellen von Webseitenlayouts. Dmitrii Bykovs CSS -Gitter -Layout -Generator.
W?hrend diese Generatoren das Erstellen von Layouts vereinfachen k?nnen
2025-02-10
Kommentar 0
637

dflayout.dll - Was ist dflayout.dll?
Artikeleinführung:Was macht dflayout.dll auf meinem Computer?
Microsoft Docfile Layout Tool für OLE Dieser Prozess wird noch überprüft.
Nicht-systemische Prozesse wie dflayout.dll stammen von Software, die Sie auf Ihrem System installiert haben. Da die meisten Anwendungen da speichern
2024-10-29
Kommentar 0
1067

Web Maker, eine offline-browserbasierte Codepen-Alternative
Artikeleinführung:Web Maker: Offline -Browser -Code -Editor, Ihr Code -Paradies
Web Maker ist eine Chrome-Browser-Erweiterung, die eine offline-browserbasierte Code-Bearbeitungsumgebung bietet, die den Online-Code-Editoren wie Codepen, JSBin und JSFiddle ?hnelt, sodass Sie HTML, CSS und JavaScript-Code in Echtzeit schreiben k?nnen.
Dieses Tool verfügt über viele praktische Funktionen wie sofortige Aktualisierung, Speichern und Laden von Projekten, die Unterstützung von Mainstream -Pr?zessoren, addiert externe JavaScript- oder CSS -Bibliotheken, mehrere Layoutmodi und Screenshots. Sie k?nnen die Arbeit auch als HTML -Datei speichern oder direkt auf CodePen und direkt ?ffnen, und
2025-02-17
Kommentar 0
755

Holen Sie das Beste aus der Templating-Engine von Blade: Laravel heraus
Artikeleinführung:Was ist eine Templating-Engine?
Eine Template-Engine ist wie ein Tool, das Ihnen hilft, Ihren Inhalt und Ihr Layout voneinander zu trennen. Dadurch wird Ihr Code sauberer und einfacher zu verwalten. Anstatt HTML mit Ihren Daten zu vermischen, erstellen Sie Vorlagen, die definieren, wie
2024-11-16
Kommentar 0
383

Eine freundliche Einführung in Flexbox für Anf?nger
Artikeleinführung:CSS Flexbox: eindimensionales Layout-Tool
Flexbox, das elastische Box-Layout-Modul, ist ein leistungsstarkes Werkzeug in CSS zum Erstellen von eindimensionalen Layouts wie einer Reihe ?hnlicher Projekte. Es ist besonders für einzelne Zeilen- oder Einzelspalten -Layouts geeignet und kann als zuverl?ssige Alternative zu Netzlayouts in ?lteren Browsern verwendet werden. Dieser Artikel bietet Ihnen einen leicht verst?ndlichen Flexbox-Handbuch.
Trotz des Aufkommens der CSS -Netzlayouts hat Flexbox immer noch seinen einzigartigen Wert. Obwohl es einige überschneidungen zwischen den beiden gibt, spielen sie im CSS -Layout unterschiedliche Rollen. Im Allgemeinen eignet sich Flexbox besser für eindimensionale Layouts (z. B. eine Reihe ?hnlicher Projekte), w?hrend das Netz für zweidimensionale Layouts besser geeignet ist (z. B. das gesamte gesamte
2025-02-15
Kommentar 0
473

CSS Grid Layout Tutorial erkl?rte
Artikeleinführung:CSSGrid ist ein leistungsstarkes 2D -Web -Layout -Tool, das zum Umgang mit komplexen Seitenstrukturen geeignet ist. 1. Definieren des Gitterbeh?lters erfordert Anzeige: Grid; 2. Verwenden von Grid-Template-S?ulen und Raster-Template-Reihen, um die Spalte und Zeilengr??e festzulegen; 3.. Positionieren Sie Unter-Elemente durch Grid-S?ulen- und Rasterreihe oder Spannw?rter. 4. Verwenden von Grid-Template-Areas, um Bereiche zu benennen, um das komplexe Layout zu vereinfachen; 5. Verwenden Sie Lückenattribute, um den Abstand zu steuern. 6. Fügen Sie automatisch neue Zeilen durch Raster-Autotreihen hinzu; 7. Mit Medienfragen kooperieren
2025-07-01
Kommentar 0
707

Was ist die Cache -API und wie wird sie bei Dienstangestellten verwendet?
Artikeleinführung:Cacheapi ist ein Tool, das der Browser zur Cache -Netzwerkanfragen bereitstellt, das h?ufig in Verbindung mit dem Servicearbeiter verwendet wird, um die Leistung der Website und die Offline -Erfahrung zu verbessern. 1. Es erm?glicht Entwicklern, Ressourcen wie Skripte, Stilbl?tter, Bilder usw. Zu speichern; 2. Es kann die Cache -Antworten entsprechend den Anfragen übereinstimmen. 3. Es unterstützt das L?schen bestimmter Caches oder das L?schen des gesamten Cache. 4.. Es kann Cache -Priorit?ts- oder Netzwerkpriorit?tsstrategien durch Servicearbeiter implementieren, die sich auf Fetch -Ereignisse anh?ren. 5. Es wird h?ufig für die Offline -Unterstützung verwendet, die wiederholte Zugriffsgeschwindigkeit, die Vorspannungs -Schlüsselressourcen und den Inhalt des Hintergrundaktualisierungss beschleunigen. 6. Wenn Sie es verwenden, müssen Sie auf die Cache -Versionskontrolle, Speicherbeschr?nkungen und den Unterschied zum HTTP -Caching -Mechanismus achten.
2025-07-08
Kommentar 0
432
Wie verwende ich das MIME-Protokoll mit Formularen, um Dateien auf das iPhone herunterzuladen?
Artikeleinführung:Ich habe ein in PHP geschriebenes Tool zum Herunterladen von Musik-Websites erstellt, einschlie?lich Content-Type und Content-Disposition im MIME-Protokoll. Ich habe es auf Computern und Android-Ger?ten getestet und kann wie folgt heruntergeladen werden (zum Testen). , das Code-Layout ist chaotisch. Ich hoffe, Sie k?nnen mehr Einbindung erhalten: Dateien im MP3-Format werden durchsucht ...
2016-09-03
Kommentar 0
1456

Was sind die KI-Design-Slicing-Tools?
Artikeleinführung:KI-Design-Slicing-Tools k?nnen Designelemente in unabh?ngige Teile aufteilen, was bei der Entwicklung digitaler Produkte unerl?sslich ist. Zu den beliebten Tools geh?ren: Adobe XD: geeignet für UI/UX-Design, bietet automatisches Layout und andere Slicing-Funktionen. Figma: Ein cloudbasiertes Kollaborationstool, das Echtzeit-Slicing und mehrere Exportoptionen bietet. Skizze: Implementieren Sie die Slicing-Funktion über das Slice-Export-Plug-in. InVision Studio: Ein Design-Tool aus einer Hand, das Slices und Snippets mit einem Klick exportiert. Framer: Ein Tool zum Erstellen von Prototypen mit integrierten Slicing-Funktionen, um React-Komponenten für die Entwicklung zu generieren.
2024-11-28
Kommentar 0
346

Welche KI-Tools gibt es für Echtzeitübersetzungen?
Artikeleinführung:Echtzeit-übersetzungs-KI-Tools erleichtern die globale Kommunikation, indem sie Sprachbarrieren überwinden. Hier finden Sie eine Liste der führenden Tools und ihrer jeweiligen Vorteile: Google Translate: Umfassende, breite Sprachabdeckung, hohe Genauigkeit. Microsoft Translator: Unterstützt die übersetzung von Texten, Dokumenten und Konversationen mit TTS-Funktionalit?t. DeepL-übersetzung: konzentriert sich auf hochwertige übersetzungen und ist gut in der Verarbeitung komplexer Texte. iTranslate: Mobile App mit Funktionen wie Kameraübersetzung und Offline-übersetzung. Yandex.Translate: Ein multifunktionales Tool, das die übersetzung von Bildern und Sprachanrufen unterstützt.
2024-11-29
Kommentar 0
618

GIT -Code -Management -Software
Artikeleinführung:Git ist ein verteiltes Code -Management -Tool, das leistungsstarke Funktionen für die Quellcode -Verwaltung bietet, einschlie?lich: verteilt: Jeder Entwickler verfügt über eine Kopie des Projekts, die Offline -Arbeit und parallele Entwicklung erm?glicht. Versioning: Git verfolgt Code?nderungen, erstellt History, verwendet, um ?nderungen zurückzusetzen oder wiederherzustellen. Zusammenarbeit: Git bietet Merge -Anfragen und Filialleiter, um die Teamzusammenarbeit zu erleichtern. Leichtes Gewicht: Git nimmt weniger Platz ein und ist effizienter. Open Source: Git ist kostenlos und Open Source, geeignet für eine Vielzahl von Betriebssystemen.
2025-04-17
Kommentar 0
1092