Insgesamt10000 bezogener Inhalt gefunden

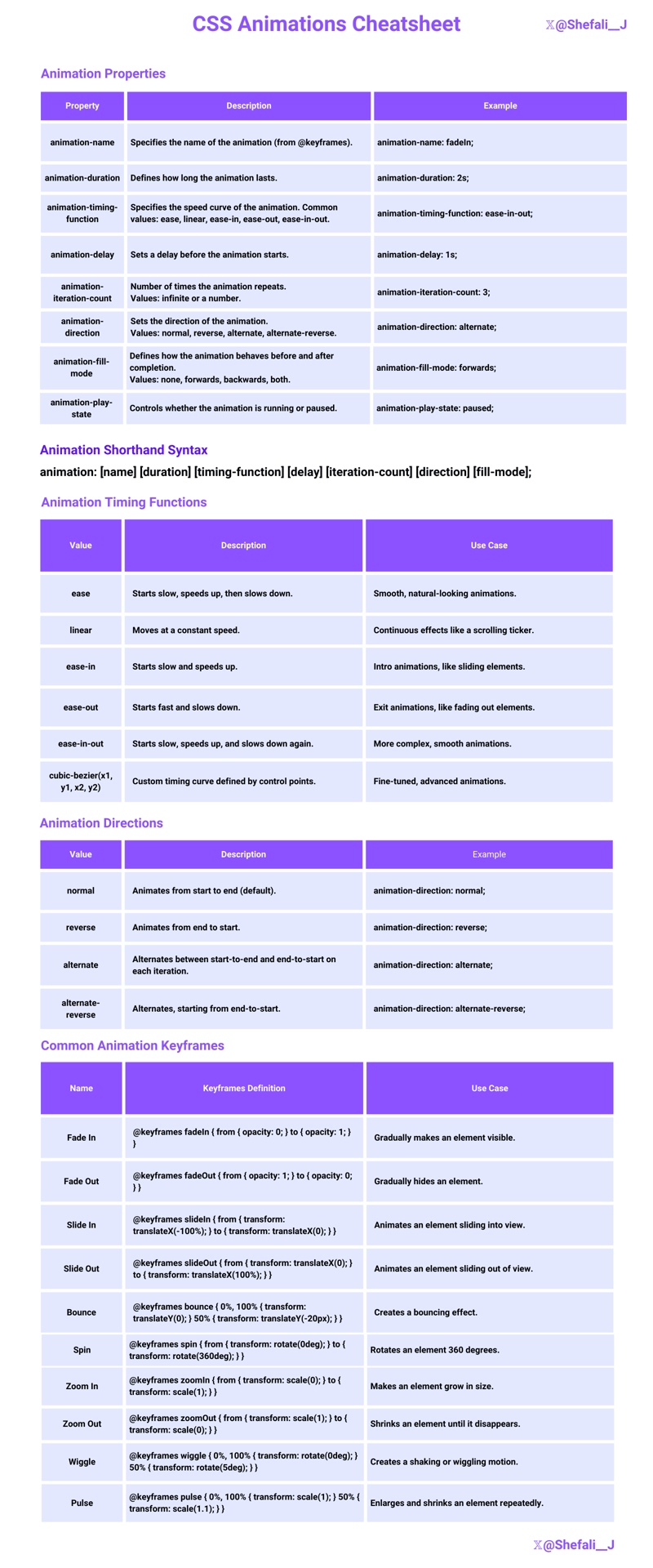
Wie man mit CSS -Animation beginnt
Artikeleinführung:CSS -Animation: Dynamische Effekte jenseits des CSS -übergangs
CSS -Animation ist eine erweiterte Version des CSS -übergangs. In diesem Artikel werden alle Aspekte der CSS -Animation untersucht, um diese leistungsstarke Webdesign -Technologie problemlos zu beherrschen.
Erstellen Sie CSS -Animation: Keyframes und Animationseigenschaften
Um eine CSS -Animation zu erstellen, müssen Sie zun?chst eine @KeyFrames -Regel definieren, die den Animationsnamen angibt und die Keyframe -Regeln gruppiert. Wenden Sie dann die Animation auf das Zielelement an.
Die CSS-Animation kann durch eine Vielzahl von Attributen gesteuert werden, darunter: Animation-Delay- und Animationsdauer.
2025-02-10
Kommentar 0
596


Erkundung der CSS -Paint -API: Blob Animation
Artikeleinführung:Nach dem Fragmentierungseffekt werde ich eine weitere interessante Animation angehen: The Blob! Wir alle sind uns einig, dass ein solcher Effekt mit CSS schwer zu erreichen ist, also wir
2025-03-20
Kommentar 0
1083

Erstellen einer 3D -Kartenflip -Animation mit CSS Houdini
Artikeleinführung:Dieser Artikel zeigt Houdinis Funktionen durch Erstellen einer 3D -Kartenflip -Animation. Es führt Sie durch die Kernkonzepte und die praktische Implementierung und zeigt, wie Sie Ihren Workflow verbessern und fortgeschrittene CSS -Animationen erreichen.
Traditionelle CSS an
2025-02-08
Kommentar 0
730




Was ist eine CSS -Animation mit @KeyFrames?
Artikeleinführung:@KeyFrames wird in CSS verwendet, um Keyframe -Animationen zu erstellen, sodass Entwickler die Elementstile in verschiedenen Phasen der Animation definieren k?nnen. 1. Geben Sie den Stil jeder Stufe der Animation durch Prozentsatz oder von/bis 0%, 50%bzw. 100%an, die den Start-, Middle- und Endstaaten darstellen. 2. Verwenden Sie das Animationsattribut, um die definierte Keyframe -Animation auf Elemente anzuwenden, einschlie?lich des Festlegens des Animationsnamens, der Dauer, der Geschwindigkeitsfunktion, der Verz?gerung und der Anzahl der Wiedergabe usw.; 3. üblicherweise zur Implementierung komplexer benutzerdefinierter Animationseffekte wie Ladeindikatoren, Schwebeffekten, UI -Feedback und Hintergrundanimation; 4. Zu den Anmerkungen geh?ren sicherzustellen
2025-06-22
Kommentar 0
654



So fügen Sie Ihren Bildern eine CSS -Animation hinzu
Artikeleinführung:Verwenden Sie clever CSS, um Image zu schweben und Animationseffekte ohne zus?tzliche Elemente zu enthüllen! In diesem Artikel wird eingehend untersucht, wie nur Elemente verwendet werden, um atemberaubende Bild zu erstellen, indem Animationen enthüllt werden, indem sie die Polsterung, die Hintergrundfarbe und die Bildpositionierung geschickt manipulieren.
Kernpunkte:
Zum Implementieren von CSS werden nur Elemente ben?tigt, um Animationen ohne zus?tzliche Elemente oder Pseudoelemente zu implementieren.
Der Schlüssel zur Animation besteht darin, dem Bild Polsterung hinzuzufügen und es dann beim Schweben allm?hlich auf Null zu reduzieren, w?hrend Hintergrundfarben verwendet werden, um den visuellen Effekt des enthüllten Bildes zu erzeugen. Das Objekt-Fit: Deckung und Objektposition: Die richtigen Eigenschaften werden verwendet, um das Seitenverh?ltnis des Bildes aufrechtzuerhalten und das Bild w?hrend der Animation zu verhindern.
Durch Anpassen
2025-02-09
Kommentar 0
997

Wie k?nnen Sie eine CSS -Animation innehalten und fortsetzen?
Artikeleinführung:Um die CSS-Animation zu pausieren und wiederherzustellen, besteht die direkteste M?glichkeit darin, das Attribut für Animations-Play-State mit JavaScript dynamisch zu wechseln. Durch die Kontrolle dieser Eigenschaft über JavaScript kann eine Pause und die Wiedergabe erreicht werden, ohne das Gem?lde neu zu starten. Zu den spezifischen Schritten geh?ren: 1. Fügen Sie einen Ereignish?rer hinzu (z. B. Schaltfl?che Klicken); 2. überprüfen Sie den aktuellen Animationsstatus; 3.. Dynamischer Schaltstatus. Wenn Sie die Animation w?hrend der Schwebeplatte nur pausieren müssen, k?nnen Sie sie au?erdem über die: Hover-Pseudo-Klasse in Kombination mit @KeyFrames implementieren. Diese Methode ist jedoch für einfache Interaktionen geeignet und ist nicht für eine komplexe Logik geeignet. Für mehrere Animationen oder komplexere Szenen k?nnen Sie Animationen nach Index verarbeiten, den Animationsstatus zurücksetzen oder Zust?nde mit CSS -Variablen verwalten und der Leistung achten k?nnen
2025-06-30
Kommentar 0
684

Was ist der Unterschied zwischen einem CSS -übergang und einer CSS -Animation?
Artikeleinführung:CSS -überg?nge eignen sich für einfache Zustands?nderungen, w?hrend CSS -Animationen für komplexe Effekte verwendet werden. 1. Der übergang unterstützt nur Start- und Endzust?nde, die für einfache Wechselwirkungen wie die Button -Schwebung geeignet sind. 2. Die Animation bietet die vollst?ndige Kontrolle über Keyframes, die für Szenen mit Looping -Wiedergabe oder pr?zisem Timing geeignet ist. 3. Beide sollten Priorit?t haben, um die Opazit?t zu verwenden und Attribute für die beste Leistung zu transformieren. 4. Es sollte nach Bedarf ausgew?hlt werden, um unn?tige Animationen zu vermeiden, die Benutzer ablenken.
2025-06-24
Kommentar 0
477


Mastering CSS grundlegender Animationskonzepte
Artikeleinführung:CSS -Animation: Magie, die der Website Vitalit?t und Dynamik verleiht
Die CSS -Animation ist wie Magie und macht die Website energetischer und attraktiver. Durch die Animation k?nnen Sie die Website -Elemente problemlos verschieben, ihre Farbe ?ndern und ihre Gr??e reibungslos anpassen.
Um Ihre Animation interaktiver und reibungsloser zu gestalten, müssen Sie zun?chst das grundlegende Animationskonzept verstehen. In diesem Artikel lernen Sie die Grundregeln und Animationsattribute der Animation kennen, um das Verhalten der Animation zu kontrollieren.
Fangen wir an! Was ist mehr?
Um die CSS -Animation zu verwenden, müssen Sie die beiden grundlegenden Komponenten kennen:
@Keyframes: Die Blaupause für Animation.
Animationsattribut: Steuern Sie die Einstellung der Animation.
@Keyframes
@KeyFrames ist eine Animations -Roadmap. Sie k?nnen Animation darin definieren
2025-01-25
Kommentar 0
414