Insgesamt10000 bezogener Inhalt gefunden

15 Websites für Anf?nger der Programmierung (alle sind einige ausl?ndische Websites)
Artikeleinführung:Für Anf?nger in der Programmierung bieten die folgenden 15 Websites grundlegende Kurse, Tutorials und interaktive übungen: 1. Codecademy bietet interaktives Lernen, 2. Kostenloser Code Camp bietet kostenlose Kurse für Full-Stack-Entwicklungskurse, 3. W3schools, die umfassende Referenzen für die Entwicklung von Webentwicklungstechnologie bieten. Bietet Online -Nachhilfedienste, 8. Leetcode bietet Programmierherausforderungen und Interviewvorbereitungen, 9. Hackerrank bietet Programmierwettbewerbe, 10. Co.
2025-04-04
Kommentar 0
840

Wie ich JavaScript in wenigen Tagen beherrsche
Artikeleinführung:JavaScript ist eine wesentliche Sprache für die Webentwicklung und erm?glicht interaktive Websites und leistungsstarke Webanwendungen. Unabh?ngig davon, ob Sie Anf?nger sind oder bereits Erfahrung in der Programmierung haben, kann das Befolgen einer strukturierten Roadmap Ihr ??JavaScript-Lernen erleichtern
2025-01-04
Kommentar 0
1119

Materialquelle für H5 -Seitenproduktion
Artikeleinführung:Die H5-Seitenmaterialien verfügen über verschiedene Quellen, darunter materielle Websites, kostenlose Material-Websites (ausführliche Erkundung, bezahlte Ressourcen für Testversion), Bildbibliotheken (übereinstimmende Designstil), Videomaterial-Websites (Beachten Sie die Gr??e und das Format) und selbstverletzte Materialien. Zus?tzlich zum Material selbst sind clevere Layout, Farbanpassung, Animation und interaktive Verwendung ebenso wichtig. Materialien sind nur Werkzeuge, der Schlüssel liegt in der Designphilosophie und Kreativit?t des Designers.
2025-04-06
Kommentar 0
354

Wie debugge ich den JavaScript -Code auf meiner HTML5 -Website?
Artikeleinführung:In diesem Artikel wird das Debuggen von JavaScript in HTML5 -Websites mithilfe von Browser -Entwickler -Tools beschrieben. Es betont die Nutzung der Konsole für Fehleridentifikation und Konsole.Log () für die Verfolgung von Variablen und den Debugger für die schrittweise Codehaussetzung und für die schrittweise Code und die Ausführung von Code und die Ausführung und die Ausführung von Code
2025-03-10
Kommentar 0
751

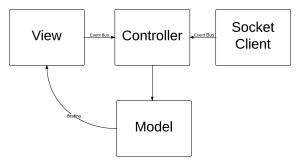
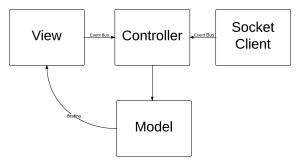
Eine Chat -Anwendung mit Socket.io
Artikeleinführung:Dieser Artikel zeigt, dass das Erstellen einer einfachen Chat -Anwendung mit Socket.io und Backbone.js erstellt wird. Socket.io erleichtert interaktive Webanwendungen in Echtzeit, w?hrend Backbone.js den clientseitigen Code für eine bessere Verwaltung und Entkopplung strukturiert. Fam
2025-02-22
Kommentar 0
524

So verwenden Sie JavaScript, um HTML-Code zu reduzieren: Ein einfaches Beispiel
Artikeleinführung:Effiziente Codierungspraktiken: Nutzung von JavaScript für skalierbare Webentwicklung
Das Schreiben von sauberem, leicht skalierbarem Code ist für jeden Programmierer von entscheidender Bedeutung. Dies ist besonders wichtig bei Projekten wie Blog-Websites, bei denen der Inhalt st?ndig w?chst. Wartung
2025-01-16
Kommentar 0
989

Was kann für die H5 -Seitenproduktion getan werden
Artikeleinführung:Die H5 -Seitenproduktion eignet sich nicht nur zum Erstellen einfacher Webseiten, sondern verfügt auch über leistungsstarke Funktionen, einschlie?lich: Dynamische Interaktion: Verwenden Sie Elemente wie Animations-, Video- und 3D -Modelle, um Benutzern ein eindringliches Erlebnis zu bieten. Mobilfreundlich: Responsives Design sorgt für das beste Browsing-Erlebnis auf einer Vielzahl von Ger?ten. Datenvisualisierung: Pr?sentieren Sie Daten intuitiv mit Elementen wie Diagrammen und Karten. Spiele und interaktive Anwendungen: Entwickeln Sie leichte Spiele und interaktive Anwendungen, um das Engagement der Benutzer zu verbessern. Plattformkompatibilit?t: Basierend auf einer Kombination aus HTML5, CSS3 und JavaScript, aber die Kompatibilit?t bleibt eine Herausforderung. Leistungsoptimierung: Für komplexe Seiten muss die Codeeffizienz optimiert werden. Sicherheit: Sicherheitslücken müssen verhindert werden, wie z.
2025-04-06
Kommentar 0
560

Open-Source-No-Code-Web-Builder
Artikeleinführung:Hallo zusammen, ich habe die letzten sechs Monate damit verbracht, einen No-Code-Webbuilder für Websites und Webanwendungen zu entwickeln. Das Ziel ist v?llige Freiheit bei Ihrem Code, um eine Anbieterbindung zu vermeiden. Daher k?nnen Benutzer ihren Code auf beliebte Plattformen exportieren oder ver?ffentlichen
2024-12-09
Kommentar 0
299

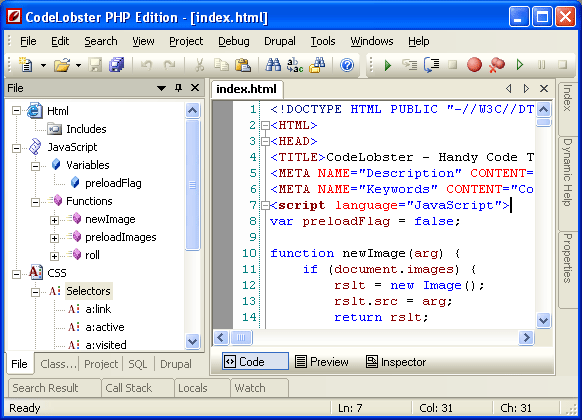
Kostenloser PHP, HTML, CSS, JS -Editor - Codelobster
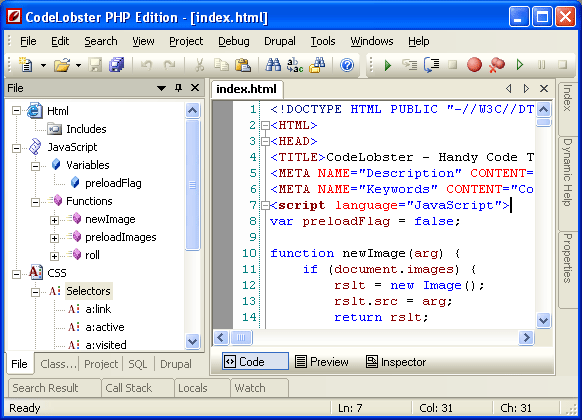
Artikeleinführung:Codelobster PHP Edition: Eine kostenlose, Funktionsreiche IDE für Webentwickler
Das Erstellen von Websites erfordert einen robusten und benutzerfreundlichen Code-Editor. W?hrend viele ausgezeichnete Redakteure kommerzielle Produkte sind, bietet die Codelobster PHP Edition eine überzeugende kostenlose Alternative
2025-02-27
Kommentar 0
652

Erstellen Sie schnelle, skalierbare Web -Apps mit Python mit FasthTML
Artikeleinführung:Fasthtml: Ein Python -Framework zum schnellen Erstellen von Webanwendungen
Fasthtml ist ein brandneues Tool, mit dem das Erstellen von Webanwendungen super einfach und schnell und ein magischer Zauberstab für Programmierer ist! Erstellen Sie gro?artige Webanwendungen, die gut aussehen und mit einfachem Code reibungslos ausführen.
Stellen Sie sich vor, eine Webanwendung ohne die mühsamen Schritte zu erstellen, und Fasthtml kann dies tun. Es hilft Ihnen, sich auf wichtige Teile Ihrer Webanwendung zu konzentrieren, ohne sich im Sumpf technischer Details zu stecken.
Mit FasthTML k?nnen Sie dynamische und interaktive interaktive Webanwendungen erstellen, ohne viel Code zu schreiben. Es ist perfekt für Anf?nger und erfahrene Programmierer, die wollen
2025-03-15
Kommentar 0
482

Best Practices für die JavaScript-Sicherheit: Sicherheitslücken verhindern | Bloggen
Artikeleinführung:JavaScript ist die Grundlage der modernen Webentwicklung und erm?glicht dynamische und interaktive Benutzererlebnisse. Mit zunehmender Komplexit?t von JavaScript-Anwendungen steigt jedoch auch das Potenzial für Sicherheitslücken. Front-End-Sicherheit ist entscheidend für den Schutz sensibler Daten, die Aufrechterhaltung des Benutzervertrauens und die Gew?hrleistung der Anwendungsintegrit?t. In diesem umfassenden Leitfaden untersuchen wir Best Practices zum Schutz von JavaScript-Code und veranschaulichen die Bedeutung jeder Vorgehensweise anhand realer Szenarien.
Erfahren Sie mehr über h?ufige Front-End-Sicherheitsbedrohungen
Bevor wir uns mit Best Practices befassen, ist es wichtig, die h?ufigsten Sicherheitsbedrohungen für JavaScript-Anwendungen zu verstehen:
A. Cross-Site-Scripting (XSS)
XSS kommt h?ufig vor
2025-01-16
Kommentar 0
699

'Resknable' SVG -Symbole: Wie man sie macht (..und warum)
Artikeleinführung:SVG -Symbole werden dank ihrer Skalierbarkeit, kleinen Dateigr??en und CSS -Styling -Funktionen zunehmend im modernen Webdesign verwendet, wodurch sie ideal für reaktionsschnelle Websites sind.
Obwohl SVG mit CSS gestylt werden kann, funktioniert dies nur, wenn der SVG -Code in die HTML -Seite eingebettet ist. Dies bedeutet, dass ein einzelner Teil des SVG nur ge?ndert werden kann, wenn das SVG eingebettet ist.
In diesem Artikel wird das Konzept der "abnehmbaren SVG -Symbole" eingeführt, wobei das "Skelett" des SVG -Bildes unver?ndert bleibt, aber das Erscheinungsbild der Oberfl?che kann leicht ver?ndert werden.
Der Artikel schl?gt eine L?sung für das Problem vor, einen einzigen Teil von SVG nicht zu ?ndern. Dies beinhaltet das Erstellen eines Symbols für jede Form im SVG. Jedes Symbol befindet
2025-02-18
Kommentar 0
509

Was ist Python im Leerlauf?
Artikeleinführung:Einführung
Python Idle ist ein leistungsstarkes Tool, das Python -Code problemlos entwickeln, debuggen und ausführen kann. Die interaktive Hülle, Syntax -Hervorhebung, automatische und integrierte Debugger machen es ideal für Programmierer aller Erfahrungsstufen. In diesem Artikel werden seine Funktionen, Einstellungen und praktischen Anwendungen beschrieben.
überblick
Erfahren Sie mehr über Python Idle und seine Entwicklungsvorteile.
Durchsuchen und verwenden Sie die Hauptkomponenten der Leerlaufschnittstelle.
Schreiben, speichern und führen Sie Python -Skripte im Leerlauf aus.
Verwenden Sie die Syntax -Hervorhebung, die automatische und intelligente Einkerbung.
Verwenden Sie den integrierten Debugger für den Leerlauf, um den Python -Code effektiv zu debugieren.
Inhaltsverzeichnis
2025-04-22
Kommentar 0
929

Erstellen Sie Pixel Perfect Websites ohne Dev-Design-Konflikt
Artikeleinführung:Visual Inspector: Verabschieden Sie sich von Code und implementieren
Dieser Artikel wird von Canvasflip gesponsert. Vielen Dank an unsere Partner, die SitePoint unterstützen.
Visual Inspector ist ein Tool für die Zusammenarbeit, um Feedback von der Website zu erhalten. Es hilft den Interessengruppen, ?nderungen auf Echtzeit-Websites zu visualisieren, ohne zu kodieren und effektiv mit Entwicklern zusammenzuarbeiten.
Kernpunkte
Der Visual Inspector ist ein Tool, das zusammenarbeitet und Feedback zu Echtzeit-Websites ohne Codierung zusammenfasst und so perfekte und bequemere Websites auf Pixelebene erstellt.
Im Vergleich zu herk?mmlichen kollaborativen Methoden hat das Tool viele Vorteile, einschlie?lich der Notwendigkeit von Codierungsf?higkeiten.
2025-02-16
Kommentar 0
1041

Die besten Website -Builder -Tools und -plattformen für Ihre Idee
Artikeleinführung:Schlüsselpunkte der Website -Konstruktion
Die Planung kommt zuerst und erzielt das doppelte Ergebnis mit der halben Anstrengung: Bevor Sie sich für ein Website -Konstruktionstool ausw?hlen, sollten Sie sicher ein tiefes Verst?ndnis für die Zielgruppe, die Konkurrenten und Ihre eigenen Ziele haben.
W?hlen Sie das richtige Tool: Verschiedene Bauwerkzeuge für die Website erfüllen unterschiedliche Anforderungen, z. B. Unbounce wird zum Erstellen von Zielseiten verwendet. Webflow wird zum Erstellen von Werbewebsites verwendet. Verkaufe digitale Produkte.
Website-Erstellung ohne Codierung: Codeless Plattformen wie Bubble.io und Airtable bieten visuelle Drag & Drop-Funktionen, um die Erstellung interaktiver Websites oder Anwendungen zu erleichtern.
Code Empowerment, kontrollieren Sie die globale Situation: Der Lerncode kann mehr Kontrolle und Anpassungsfunktionen erhalten
2025-02-10
Kommentar 0
833

In Firefox werden einige CSS -Gradienteneffekte falsch angezeigt. Wie repariere ich es?
Artikeleinführung:In Firefox z?hlen Gründe für die falsche Anzeige von CSS -Gradienten zu einer zu niedrigen Browserversion, einem fehlerhaften Format der Gradientenfarbenwerte und unsachgem??en Einstellungen zur Gradientenrichtlinie. Zu den L?sungen geh?ren: 1. Verwenden Sie die Standard-CSS3-Gradientensyntax, um Browserspezifische Pr?fixe zu vermeiden. 2. Vereinfachen Sie die Gradienteneffekte, um die Rendering -Belastung zu verringern. 3.. Testgradienteneffekte in verschiedenen Versionen von Firefox, um die Kompatibilit?t zu gew?hrleisten; 4. Verwenden Sie das Tool für die Online -Gradientengenerierung, um Code mit besserer Kompatibilit?t zu generieren.
2025-05-21
Kommentar 0
750

Was ist Deepseek?
Artikeleinführung:Deepseek: Ein KI -Smart Assistant, den Sie nicht verpassen dürfen! Deepseek ist ein KI-Tool, das bei den Benutzern für viele Benutzer zu einer Must-Have-Software geworden ist. Es bietet leistungsstarke intelligente interaktive Kommunikationsfunktionen, und das Folgende ist eine detaillierte Einführung in die leistungsstarken Funktionen: Deepseeks Kernfunktionen: Textverarbeitung Master: Erstellen Sie es einfach qualitativ hochwertiges Texter, übersetzen und Polieren und verbessern Sie Ihre F?higkeit zur Ausdrucksf?higkeit des Textes. Programmierwerkzeuge: Generieren und vervollst?ndigen Code effizient, verstehen Sie schnell die Codelogik und erkennen und korrigieren Codefehler effektiv, wodurch die Programmierungseffizienz erheblich verbessert wird. Intelligenter Interaktionsexperte: Eingebaute intelligente Kundendienst und intelligente Cockpit-Funktionen, um ein bequemes interaktives Erlebnis zu bieten. Experten für Datenanalyse Prognose: Unterstützer
2025-02-19
Kommentar 0
460

10 JQuery und CSS3 Mobile App -Stile
Artikeleinführung:10 Erstaunliche JQuery- und CSS3 -mobile Anwendungsstile sind es wert!
Heute zeigen wir Ihnen 10 erstaunliche JQuery- und CSS3 -Styles für mobile Apps, sie sind so cool und haben Ihre Erfahrung auf jeden Fall wert!
Anonymous Pen: Responsive Web Design Detektor
Quellcode und Demonstration
Twitter -Schaltfl?che ohne Iframe
Das Einbetten von Tweets oder Schaltfl?chen auf reaktionsschnelle Websites kann etwas schwierig sein, da sie die Ladezeit des Seitens erheblich erh?hen k?nnen. Sie sind jedoch eine gro?artige M?glichkeit, einen neuen Blog -Beitrag oder einen neuen Artikel zu verbreiten.
Quellcode und Demonstration
Android Clock Animation
Erstellen Sie animierte Effekte der Android -Docking -Uhr.
Quellcode und Demonstration
Ger?teschalter
Reagieren zeigen
2025-02-23
Kommentar 0
736

20 JQuery Image Enhancer
Artikeleinführung:20 Erstaunliche Plug-Ins für Bildverbesserung, mit denen Sie eine interaktive Website erstellen k?nnen!
In diesem Artikel werden 20 ausgezeichnete JQuery Image -Verbesserungsplugins vorgestellt, mit denen Sie eine Vielzahl von erstaunlichen interaktiven Webanwendungen erstellen k?nnen, von Sliders und Segelflugzeugen bis hin zu Bildcrollern und Spinnern. Komm und lerne und genie?e den Spa? an diesen Plugins!
Kernpunkte:
Dieser Artikel zeigt 20 JQuery Image Enhancement -Plugins, mit denen Entwickler interaktive Webanwendungen erstellen k?nnen, darunter Schieberegler, Segelflugzeuge, Bildscroller und Rotatoren.
JQuery Picture Enhancer ist ein Skript oder ein Plug-In, das zur Verbesserung der visuellen Effekte von Website-Bildern verwendet wird und Effekte wie Skalierung, Zuschneiden, Drehen und Anwenden von Filtern bereitstellt. Sie sind direkt in den Website -Code integriert.
2025-03-10
Kommentar 0
1247

JQuery Deaktivieren Sie die rechte Mausklick
Artikeleinführung:JQuery-Code-Snippets und FAQs, die mit der rechten Maustaste klicken
Viele Websites deaktivieren mit der rechten Maustaste, um eine erweiterte Sicherheit zu erhalten. Das Folgende bietet einen Codeausschnitt, der mit JQuery die rechten Maustaste deaktiviert. Beachten Sie jedoch, dass dies im Allgemeinen als schlechte Praxis angesehen wird und nicht empfohlen wird, es sei denn, dies ist unbedingt erforderlich.
$ (function () {
$ (Dokument) .on ("contextMenu", Funktion (e) {
E.PreventDefault ();
});
});
FAQs für die Deaktivierung von Mausklicks mit JQuery (FAQs
2025-03-08
Kommentar 0
494