Insgesamt10000 bezogener Inhalt gefunden

Advanced CSS Hover Effects Tutorial
Artikeleinführung:Der Schwebeffekt von CSS kann die interaktive Textur durch verschiedene Techniken verbessern. 1. Verwenden Sie den übergang, um eine reibungslose Animation zu erreichen, den Prozess der Farbe, Gr??e und Positions?nderung zu steuern und den Sinn für Natur zu verbessern. 2. Verwenden Sie Pseudo-Elemente (:: vor oder :: nach), um Masken- oder Scan-Effekte zu erstellen, um visuelles Feedback zu bereichern. 3.. Kombinieren Sie Transformation und Filter, um dynamische Effekte wie Bildvergr??erung, Kontrast?nderungen und Schatten zu erzielen. V.
2025-07-07
Kommentar 0
984


Vue Text Scrolling Effects: Leistung und Erfahrung optimieren
Artikeleinführung:Verwenden Sie den Befehl v-Window, um einen Text-Scrolling-Effekt zu erzielen, die Leistung zu optimieren und die Benutzererfahrung zu verbessern. Die spezifischen Optimierungsschritte umfassen: 1.. Verwenden Sie den Befehl v-Window, um virtuelles Scrollen zu erreichen; 2. Verbesserung der Schriftrolle und Reaktionsgeschwindigkeit.
2025-04-07
Kommentar 0
964

So verwenden Sie Schwebtext auf dem Mac, um den Bildschirm Text zu vergr??ern
Artikeleinführung:Hover -Text ist eine faszinierende Funktionsfunktion auf MacOS, die den auf Ihrem Bildschirm angezeigten Text vergr??ert. Dies kann für jeden Text gelten, unabh?ngig davon, ob es sich um Standardtext, eine Menüoption oder eine Schaltfl?che handelt. Wie durch seinen Namen impliziert, wenn Sie Ihren Mauszeiger über T verschieben
2025-05-18
Kommentar 0
301

Wie zeige ich Text beim Hover eines Bildes mit CSS und jQuery an?
Artikeleinführung:Anzeigen von Text auf dem Bild mit der Maus Das Erstellen eines kleinen Felds, das angezeigt wird, wenn ein Benutzer mit der Maus über ein Bild f?hrt, kann durch verschiedene Methoden erreicht werden. Hier ist ein...
2024-11-07
Kommentar 0
1113

Schneller Tipp: Behebung des Schriftgewichtsproblems in schwebenden Zust?nden
Artikeleinführung:In diesem Artikel wird die frustrierende Textverschiebung untersucht, die beim ?ndern der Schriftbeschaffung der Schriftgewicht in Link-Hover-Zust?nden auftritt und zwei effektive L?sungen bietet.
Das Problem: unerwünschte Text verschiebt sich
Ver?nderung des Schriftgewichts (z. B. zu mutiger Schwebe) verursacht h?ufig
2025-02-22
Kommentar 0
389


So richten Sie Bilder auf Bootstrap ein
Artikeleinführung:Fünf gemeinsame M?glichkeiten zur Verwendung von Bildern nach Bootstrap sind: Verwenden von Bildklassen (wie img-fluid), um eine reaktionsschnelle Bildskalierung zu erreichen. Verwenden Sie Dienstprogramme (wie W-, MX-, Runded-*), um Bildstile flexibel anzupassen. Verwenden Sie Medienobjekte, um zwischen Bildern und Text auszurichten. Verwenden Sie Bildgruppen, um ein reaktionsschnelles Miniaturansatz zu erstellen. Verwenden Sie Image -Platzhalter, um Ersatzinhalte anzuzeigen, bevor das Bild geladen wird.
2025-04-07
Kommentar 0
656

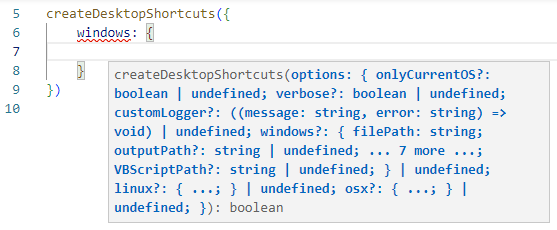
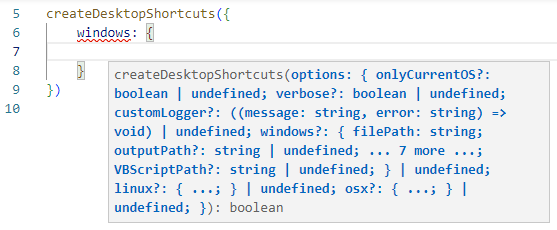
TS ist schlecht im Hovertext
Artikeleinführung:Ein w?rtlicher Engel (AngelCMHxD) hat eine PR gegen eines meiner Repos durchgeführt, um eine .d.ts-Definitionsdatei sowohl für die automatische Vervollst?ndigung als auch für den Hover-Text hinzuzufügen. Folgendes geschah als n?chstes...
Nachdem er seine PR lokal mit der TypeScript .d.ts-Datei getestet hatte, war das Ergebnis dieses:
2025-01-08
Kommentar 0
939

10 erstaunliche Bildeffekte mit JQuery
Artikeleinführung:Zehn erstaunliche JQuery Image Effects -Plugins, um Ihre Website Mode zu injizieren! Mit diesen JQuery Image Effects -Plugins k?nnen Sie normale Bilder auf Ihrer Website problemlos konvertieren, Bildeffekte verbessern, Galerien erstellen, Scroller haben und Ihre Website neu aussehen lassen!
Bildsegmentierungseffekte kombiniert mit CSS und JQuery
Dieses Tutorial erzeugt einen Bildsegmentierungseffekt. Es ?hnelt einem Schiebetüreffekt, bei dem das Bild nach links oder rechts gleitet und den Text dahinter zeigt, aber der Unterschied besteht darin, dass der Effekt so aussieht, als ob das Bild in zwei H?lften aufgeteilt ist, sich nach links bewegt und der andere nach rechts bewegt.
Quelle
JQuery Bildverzerrskript
ImageWarp fügt ausgew?hlten Bildern auf der Seite interessante Twist -Effekte hinzu
2025-03-10
Kommentar 0
1318

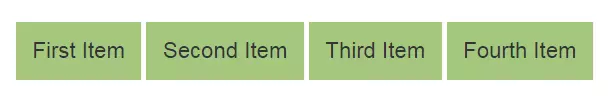
So erstellen Sie Schaltfl?chenelemente in HTML -Formularen.
Artikeleinführung:Schaltfl?chen sind wichtige interaktive Elemente in HTML -Formen. Es gibt zwei wichtige M?glichkeiten zum Erstellen: 1. Verwenden Sie Tags, um benutzerdefinierte Schaltfl?chen zu erstellen, die verschachtelte Inhalte unterstützen, und das Typ -Attribut kann auf Senden, Zurücksetzen oder Schaltfl?che festgelegt werden. 2. Verwenden Sie Tags, um grundlegende Schaltfl?chen zu erstellen, die nur Text anzeigen, die für einfache Szenarien geeignet sind. Es wird au?erdem empfohlen, CSS zu kombinieren, um Polsterung, Schriftgr??en, Grenzradius und andere Stile festzulegen, um die Klickbarkeit und das Aussehen zu verbessern und die interaktive Erfahrung durch: HOVER UND: Active Status zu verbessern. Die Einreichungs -Taste kann auch das deaktivierte Attribut verwenden, um wiederholte Einsendungen zu verhindern.
2025-07-03
Kommentar 0
690

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
777