Insgesamt10000 bezogener Inhalt gefunden

Spannende Webtrends zum Anschauen in 5
Artikeleinführung:Web-GPU
Webkomponenten
Containerabfragen
CSS-Animation → übergang anzeigen, Scroll-Animation
Gehen Sie auf Vanille statt auf Frameworks
Chrome-Browser-KI
Neue komponentenbasierte Bibliotheken
Ausgefallene Komponenten
Aceternity-Benutzeroberfl?che
Reaktion 19
Routing-Bibliotheken
Signal
2025-01-06
Kommentar 0
430


Nahtloser Text Scrollen basierend auf Vue
Artikeleinführung:Um eine nahtlose Text-Scrolling basierend auf VUE zu implementieren, müssen Sie einen Fenster-Scroll-Listener über den montierten Haken hinzufügen und die Bildlauf- und Scrolltop-Attribute verwenden, um die Bildlaufleisteposition in der Verarbeitungsfunktion des VO-auf: Scroll-Anweisung zu berechnen, um die Vue-Datenregel-Scroll-Animation zu aktualisieren. Die Schritte sind wie folgt: Fügen Sie den montierten Haken hinzu: H?ren Sie sich Scroll -Ereignisse an. Fügen Sie die V-O-ON hinzu: Scroll-Anweisung: Definiert die Verarbeitungsfunktion. Schreiben Sie eine Verarbeitungsfunktion: Berechnen Sie die Bildlaufleisteposition und aktualisieren Sie die VUE -Daten.
2025-04-07
Kommentar 0
540

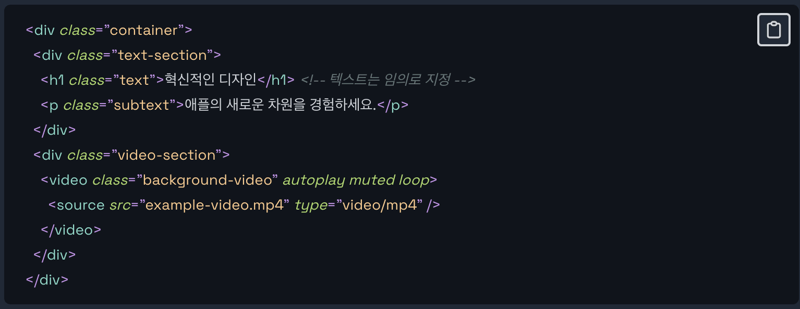
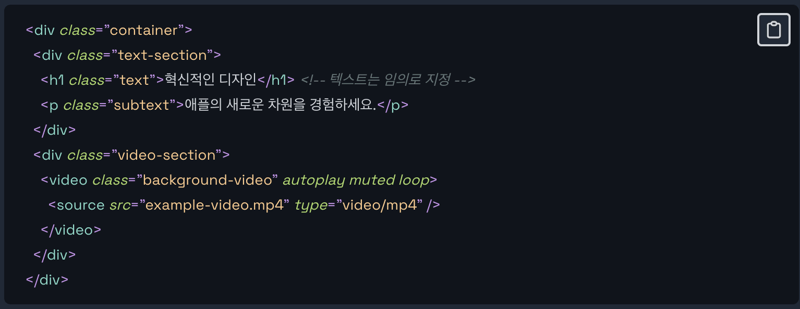
[übersetzungen] Analysieren der Apple-Website-Animation (Laufsynchronisation)
Artikeleinführung:Link zum Originalartikel
Die offizielle Apple-Website verwendet flüssige Scroll-Animationen, um den Inhalt hervorzuheben. In diesem Beitrag analysieren und replizieren wir eine ?hnliche Animation, um ihre Implementierung zu verstehen.
? Ursprüngliche Apple-Website (
2024-12-24
Kommentar 0
321


Wann sollten Sie JavaScript -Animationen über CSS -Animationen verwenden?
Artikeleinführung:JavaScript ist eine bessere Wahl. Situationen, in denen komplexe Logik oder Interaktion erforderlich ist, wie z. B. konditionsbasierte Animationsketten, Benutzereingabemantworten (Drag & Scroll Effects); Wenn das Staatsmanagement für JavaScript verwendet wird, erleichtert es die Animation und die staatliche Synchronisation. und wenn Animationswiedergabe und -zeit erforderlich sind, wie z. B. Pause, Umkehrung, Positionierung usw. über WebanimationsAPI. In diesen drei Arten von Szenarien ist die JavaScript -Animation besser als die CSS -Animation.
2025-06-27
Kommentar 0
417

8 Cool JQuery Animation Effects Tutorials
Artikeleinführung:JQuery Animation Effect Tutorial: Verabschieden Sie sich von der Flash -Animation und nehmen Sie die ?ra der JQuery -Animation an!
In der Vergangenheit basieren Animationseffekte auf Websites normalerweise auf Flash. Aber jetzt k?nnen Sie mit JQuery problemlos verschiedene Animationseffekte erstellen. Im Folgenden finden Sie Tutorials für JQuery Animation Effects, die Ihnen helfen, Ihre Malerei zu beginnen! Verwandte Lesungen:
10 CSS3 und JQuery Ladeanimationsl?sungen
3d JavaScript -Animation - drei.js
JQuery Animations -Feed -Display imitieren Viersquare
In diesem Tutorial wird Ihnen angezeigt, wie Sie mit JQuery problemlos einen RSS -Scrolling -Untertiteleffekt erstellen k?nnen.
Quellcode Demo
Jque
2025-02-26
Kommentar 0
468


Scrollgetriebene Animationen in einem CSS-Karussell
Artikeleinführung:Hey, ist keine ziemlich neue CSS -Funktion, die mit Scroll -Regionen funktioniert? Oh ja, das scrollgetriebene Animationen. Sollten wir das bedeuten, dass wir eine Animation ausl?sen k?nnen, w?hrend wir in einem CSS -Karussell durch die Gegenst?nde scrollen k?nnen?
2025-05-16
Kommentar 0
337

Erstellen von reibungslosen Bildlaufeffekten mit CSS
Artikeleinführung:Um ein glattes Scrollen in CSS zu erzielen, k?nnen Sie das Scroll-Verhalten verwenden: glatt; um reibungsloses Scrollen im Basis -Ankerpunkt zu erreichen; 2. Verwenden Sie JavaScripts scrollto () oder scrollintoview () -Methoden, um eine flexiblere Scroll -Steuerung zu erreichen. 3.. Kombinieren Sie die Bildlaufüberwachung und die CSS -Animation, um das visuelle Erlebnis zu verbessern. Diese drei Methoden sind für verschiedene Szenarien anwendbar und verbessern die Benutzererfahrung nach und nach von einfach bis komplex. Der Schlüssel besteht darin, die entsprechende Technologiekombination entsprechend Ihren Anforderungen auszuw?hlen und auf den Anwendungsbereich zu achten.
2025-07-05
Kommentar 0
560

So fügen Sie einen End -Credits Roll in Premiere Pro hinzu
Artikeleinführung:Wie füge ich End -Credit -Scroll -Untertitel in Adobe Premierepro hinzu? 1. Erstellen einer Untertiteldatei: W?hlen Sie "Untertitel" über "Datei"> "Neues Projekt"> "Untertitel", um eine Sequenz zu generieren und in die Zeitachse zu ziehen. 2. Inhalt und Layout bearbeiten: Geben Sie Text ein, w?hlen Sie klare Schriftarten, entsprechende Schriftgr??en, Setzen Sie die Ausrichtung der Mittelpunkte und angemessene Farben und Hintergründe, um die Lesbarkeit zu verbessern. 3. Setzen Sie Scrolling-Geschwindigkeit und -richtung: Doppelklicken Sie auf die Untertitelspur, um "Scrollenoptionen" einzugeben, den Geschwindigkeitswert und die Scroll-Richtung einzustellen und den Effekt anzuregen. 4. Fügen Sie einen allm?hlichen/allm?hlichen Effekt hinzu: Fügen Sie dem Anfang und Ende der Untertitel in den Einstellungen "übergang" oder "Animation" einen Fade -Effekt hinzu, und die Zeit wird innerhalb von 1 bis 2 Sekunden gesteuert. Befolgen Sie die oben genannten Schritte, um professionelle Untertitel am Ende der Kredite zu vervollst?ndigen
2025-07-06
Kommentar 0
680

Erstellen Sie dynamische Web -Erlebnisse mit interaktiven SVG -Animationen
Artikeleinführung:Schlüsselpunkte
Interaktive SVG -Animationen, die auf Benutzerinteraktionen wie Mausklick/Schwebe-, Scrolling- und Touch -Ereignisse reagieren, sind eine zentrale Komponente des modernen Webdesigns und erstellen dynamische, immersive Erlebnisse innerhalb von Webseiten oder mobilen Apps.
Zu den Haupttypen interaktiver SVG -Animationen geh?ren Click/Touch -Ereignisse, Schwebe-, Scroll- und benutzerdefinierte Trigger -Ereignisse, von denen jede unterschiedliche Benutzeranforderungen und -erwartungen entspricht.
Zu den gemeinsamen Anwendungsf?llen für interaktive SVG-Animationen geh?ren eindringliche Benutzererfahrung, Branding, digitales Marketing, Usability/Barrierefreiheit, Online-Lernen und mobiles Design, von denen jedes die Benutzungsbindung und -interaktivit?t verbessert.
SVGator ist ein Tool, mit dem Benutzer einfach interaktive SVG-Animationen erstellen k?nnen, einschlie?lich Vollfetzer-Vektor-Ersteller und Editor
2025-02-08
Kommentar 0
831

Vanilla JavaScript: Animated Sticky Navigation Menü erstellen
Artikeleinführung:Kernpunkte
Erstellen Sie animierte Sticky Navigation-Menüs, ohne dass ein Jquery-Plug-In mit Pure JavaScript, CSS und HTML erforderlich ist. Das Menü wurde so ausgelegt, dass sie beim Scrollen und Rückblick in die Anzeige mit einem durchscheinenden Effekt beim Scrollen zurückschieben.
Dieser Vorgang umfasst die Einrichtung der grundlegenden HTML -Struktur, die Anwendung von Stilen auf Hauptelemente und die Anbindung des Menüs. Die Animation wird ausgel?st, indem der Ereignishandler an das Scroll -Ereignis angeschlossen und die CSS -Transformation verwendet wird, um die Position und das Aussehen des Menüs entsprechend der Bildlaufrichtung anzupassen.
Diese benutzerdefinierte L?sung bietet mehr Designflexibilit?t und erm?glicht eine einfache Anpassung an bestimmte Anforderungen. Das Endergebnis ist ein dynamisches interaktives Navigationsmenü, das die Benutzererfahrung verbessert.
Das Design des Web -Navigationsmenüs muss viele Faktoren berücksichtigen, wie z. B. Gerichte
2025-02-16
Kommentar 0
1137

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
778