Insgesamt10000 bezogener Inhalt gefunden

Wie man reaktionsschnelles Webdesign mit CSS beherrscht
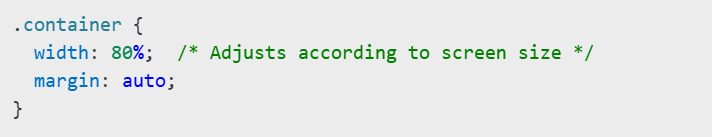
Artikeleinführung:Responsive Web Design (RWD) mit CSS: Eine umfassende Anleitung
Stellen Sie sich Folgendes vor: Ihre akribisch gefertigte Website sieht auf Ihrem Desktop fantastisch aus, aber auf Ihrem Telefon ist es eine Katastrophe - kaputte Layouts, überfüllte Text, fehlgeleitete Bilder. Hier respo
2025-01-30
Kommentar 0
1127

Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns
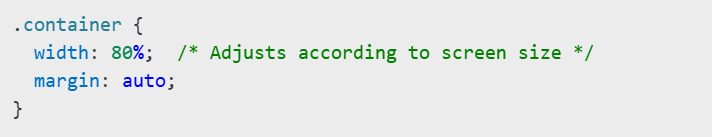
Artikeleinführung:Responsive Web Design: An alle Bildschirme angepasst
Responsive Web Design (RWD) ist eine Designmethode, mit der sich eine Website an Bildschirme aller Gr??en anpassen kann und für die Unterstützung einer zunehmenden Anzahl von Ger?ten für das Durchsuchen von Webseiten von entscheidender Bedeutung ist.
RWD folgt dem Entwicklungsprinzip von "Nicht wiederholen" (trocken) und zielt darauf ab, einen Codessatz für jedes Ger?t anzupassen. Dies bedeutet, einen Satz von HTML-, CSS- und JavaScript -Code zu schreiben und Elemente für jede Plattform angemessen anzuzeigen.
Es gibt eine Reihe verschiedener Designkonzepte für RWD -Speicher, einschlie?lich progressiver Verbesserung, eleganten Herabstufungen und mobiler Priorit?t. Diese Ans?tze konzentrieren sich auf verschiedene Aspekte, wie z.
2025-02-17
Kommentar 0
376

So testen Sie responsive Webdesign-Cross-Browser-Kompatibilit?t
Artikeleinführung:Schlüsselpunkte des reaktionsschnellen Webdesigns (RWD)
Responsive Web Design (RWD) ist wichtig, um sicherzustellen, dass die Website auf Ger?ten verschiedener Bildschirmgr??en zug?nglich und benutzerfreundlich ist. Es wurde von Ethan Marcotte im Jahr 2010 vorgeschlagen, so dass eine einzelne Website unabh?ngig von der Bildschirmgr??e oder der Ansichtsfenstergr??e ordnungsgem?? funktioniert.
RWD verwendet eine Vielzahl von Techniken und Methoden, einschlie?lich HTML -Ansichtsfenster -Meta -Tags, Medienabfragen, CSS -Ansichtsfenster, CSS -Spalten, CSS Flexbox und Grid sowie JavaScript -RWD -Optionen. All dies bietet eine gute Browserunterstützung, bei der derzeit CSS -Gitter verfügbar ist
2025-02-10
Kommentar 0
538

HTX Web Version Login Portal HTX Web Version Online Login Offizielle Website -Portal
Artikeleinführung:Die HTX -Webversion kann Ihre Anforderungen erfüllen. über das HTX Web Version Login -Portal k?nnen Sie problemlos in die offizielle Website eingeben und verschiedene Finanzvorg?nge ausführen, z. B. Kauf und Verkauf von Kryptow?hrungen, Anzeigen von Marktbedingungen, Verwaltung von Assets usw. Die HTX -Webversion verfügt über ein einfaches und klares Design, ein freundliches Interface und eignet sich für Benutzer aller Ebenen. Unabh?ngig davon, ob Sie einen Computer, ein Tablet oder ein Smartphone verwenden, bietet die HTX -Webversion eine reibungslose Benutzererfahrung.
2025-05-15
Kommentar 0
723

So verwenden Sie Google-Schriftarten und Schriftarten
Artikeleinführung:Kernpunkte
Google Fonts ist eine kostenlose Open-Source-Plattform, die massive Web-Schriftarten bietet, die in Webprojekten verwendet werden k?nnen, um ein wundersch?nes und konsistentes Cross-Ger?t-Design zu erstellen.
Die Schriftart der Schriftart ist der Schlüssel zur Verwendung von Google-Schriftarten, die das Renderverhalten von Schriftarten w?hrend des Ladens steuert und die Benutzererfahrung optimiert, indem die Auswirkungen der langsamen Schriftladung verringert werden.
Es gibt zwei Hauptmethoden, um Google -Schriftarten zu einem Projekt hinzuzufügen: Verknüpfen und Importieren. Beide Methoden umfassen die Auswahl der gewünschten Schriftart auf der Google Fonts -Website und der Hinzufügen des bereitgestellten Codes zu einer HTML- oder CSS -Datei.
Es gibt fünf m?gliche Werte für die Schriftart-Display-Eigenschaft (
2025-02-07
Kommentar 0
466

So bauen Sie einen einfachen JQuery Slider
Artikeleinführung:In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet.
Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend W?rter!
Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die n?chste Frage, wie Sie es erstellen. Zun?chst müssen Sie hochwertige, hochaufl?sende Bilder sammeln.
Als n?chstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen k?nnen, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden.
Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
2025-03-11
Kommentar 0
855

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
777

Terraria: Wie man einen Webstuhl baut
Artikeleinführung:Es gibt viele Handwerksstationen, die Sie in Terraria erstellen k?nnen. Dies reicht von einfachen Ambossen bis hin zu einzigartigen Stationen, die für eine bestimmte Art von Ressource gedacht sind. Zu Beginn des Spiels k?nnen Sie Ihren eigenen Webstuhl herstellen, der haupts?chlich für die Herstellung verwendet wird
2025-01-10
Kommentar 0
1302