Insgesamt10000 bezogener Inhalt gefunden

Laravel Custom Query Builder über Bereiche
Artikeleinführung:Hallo ?
Okay, reden wir über Abfragebereiche. Sie sind gro?artig, sie machen Abfragen viel einfacher zu lesen, daran besteht kein Zweifel. Aber eines hasse ich an ihnen: Magie. Und wenn Sie mit einem Team arbeiten, in dem nicht jeder ein Backend-Entwickler ist
2024-11-28
Kommentar 0
1130

10 Ajax/CSS/HTML Online Form Builder
Artikeleinführung:In diesem Beitrag werden zehn hervorragende Online -Formularbauer gezeigt, um Webformulare in Ihre Website zu erstellen und zu integrieren. Lasst uns erkunden! Hinweis: Einige Dienste erfordern ein Abonnement.
Formmontage: Eine CSS -Stylesheet -Sammlung für Webformulare.
Quelle Demo
Jotfo
2025-03-01
Kommentar 0
691

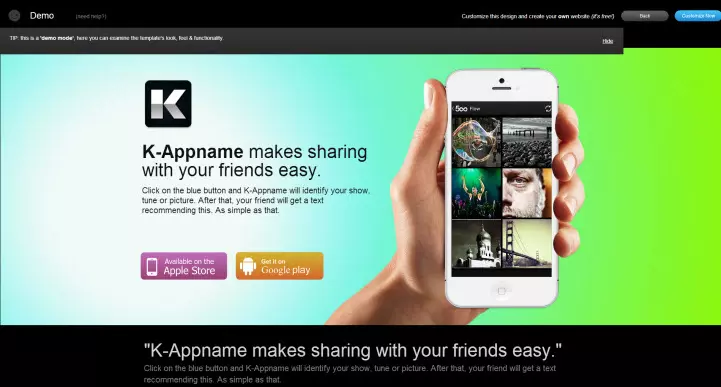
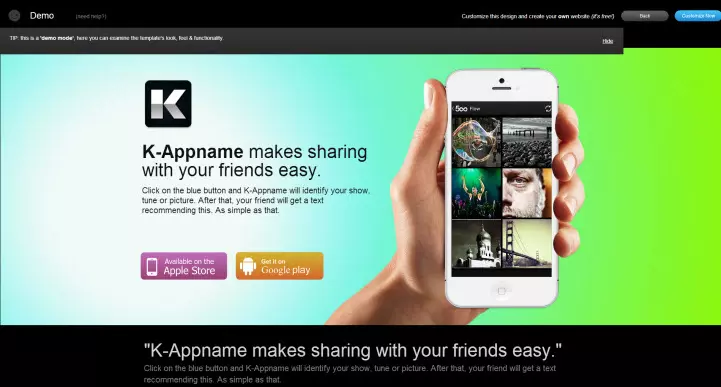
Kostenloser Website -Ersteller von IMCREETOR
Artikeleinführung:Diese gesponserte überprüfung mit freundlicher Genehmigung von jQuery4u.com untersucht IMCreator.com, einen kostenlosen Online -Website -Builder. Als Entwickler, der an Frameworks wie Bootstrap und Gumby und CMS -Plattformen wie WordPress und Joomla gew?hnt war, habe ich IMMCREERS LEASE von uns getestet
2025-02-23
Kommentar 0
903

So verwenden Sie Echarts für Bootstrap
Artikeleinführung:So verwenden Sie Bootstrap mit Echarts, um Bootstrap in Echarts zu integrieren. Befolgen Sie die folgenden Schritte: Installieren Sie die Bootstrap und die Echarts -Bibliothek. Erstellen Sie einen Diagrammbeh?lter. Initialisieren Sie eine Echarts -Instanz. Stellen Sie die Diagrammoptionen fest. Rufen Sie die Methode render () auf, um das Diagramm zu rendern. Vorteile der Verwendung von Bootstrap und Echarts: Responsive Design Custom Style Interactive Data Visualisierung
2025-04-07
Kommentar 0
418

Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Artikeleinführung:In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilit?t und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden.
Eine PHP -Form
2025-03-04
Kommentar 0
619

6 JQuery Form Wizard Plugins
Artikeleinführung:Lite JQuery Form Wizard Plugin Guide
Dieser Artikel bietet einen überblick über sechs beliebte JQuery Form-Assistenten-Plugins, mit denen Sie problemlos mehrstufige Formulare erstellen und die Benutzererfahrung verbessern k?nnen.
Schlüsselpunkte:
Das JQuery Form -Assistenten -Plugin unterteilt gro?e Formulare in mehrere Schritte, um zu verhindern, dass Benutzer Informationen überlastet fühlen.
Dieser Artikel empfiehlt sechs beliebte Plug-Ins: JQuery Steps, Jquery Smart Assistent, Formtowizard, JQuery Stepy, Twitter Bootstrap Assistent und JQuery.Wizard.
2025-02-16
Kommentar 0
434


So richten Sie Bootstrap -Formular ein
Artikeleinführung:Bootstrap bietet eine Reihe von Schritten zum Einrichten eines Formulars, einschlie?lich des Ladens eines Frameworks, des Erstellens eines Formulars, zum Hinzufügen von Formularelementen, zum Festlegen von Stilen, zum Hinzufügen von Validierung und zum Verarbeitungsformulardaten. Unter ihnen beinhaltet das Setzen des Formularstils: Verwenden des .form-Kontrollklassenstils, um auf alle Formularelemente anzuwenden; Verwenden des .Input-Gruppenklassenstils zu Gruppenelementen wie Eingangsboxen; und Verwenden des .form-Gruppenklassenstils zu gruppenbezogenen Formularelementen.
2025-04-07
Kommentar 0
497

Die ultimative Anleitung zum Erstellen von grundlegenden und vertikalen Formen mit Bootstrap
Artikeleinführung:Der Vorteil des Erstellens von Formularen mit Bootstrap besteht darin, dass es ein konsistentes und reaktionsschnelles Design bietet, Zeit sparen und die Kompatibilit?t für die Cross-Ger?t sicherstellen. 1) Grundlegende Formen sind einfach zu bedienen, wie z. B. Form-Kontroll- und BTN-Klassen. 2) vertikale Formen erreichen ein strukturierteres Layout durch Gitterklassen (wie Col-SM-2 und Col-SM-10).
2025-07-12
Kommentar 0
414

So verwenden Sie Bootstrap Studio
Artikeleinführung:Bootstrap Studio ist ein freundlicher visueller Website -Builder, der reaktionsschnelle Websites ohne Codierung erstellt. Der Verwendungshandbuch umfasst: Software installieren und neue Projekte erstellen. Erstellen Sie die Seite, ziehen Sie die Komponenten ab und passen Sie die Einstellungen an. Erstellen Sie eine mehrseitige Website und einen Link zur Navigation. Entwerfen Sie ein reaktionsschnelles Layout und passen Sie die Komponenten an, um sich an verschiedene Ger?te anzupassen. Fügen Sie Interaktivit?t hinzu und verwenden Sie das Aktionsfeld, um Komponenten Interaktivit?t hinzuzufügen. Inhalt verwalten, bearbeiten und verwalten Sie auf den Registerkarten Seiten und Komponenten. Exportieren und ver?ffentlichen Sie eine Website, w?hlen Sie das Dateiformat aus und konfigurieren Sie die Ver?ffentlichungsoptionen.
2025-04-07
Kommentar 0
439

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
809