Insgesamt10000 bezogener Inhalt gefunden

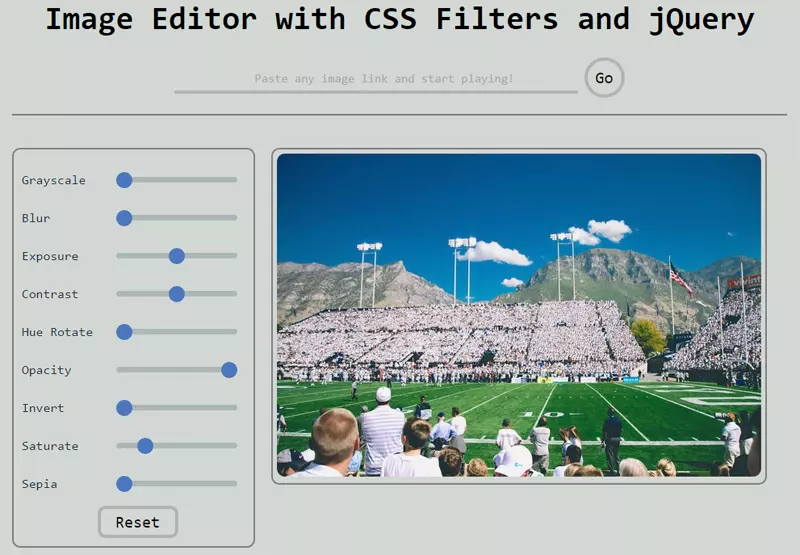
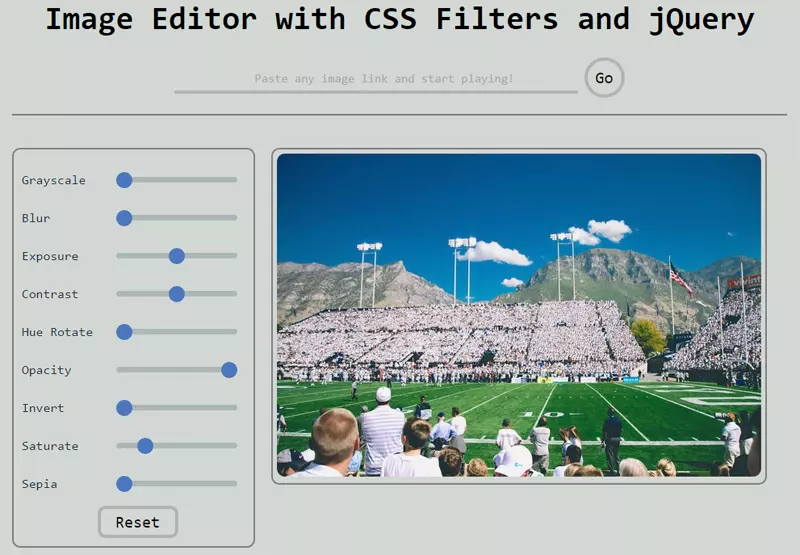
Erstellen Sie einen einfachen Image -Editor mit CSS -Filtern und JQuery
Artikeleinführung:CSS -Filter: Erstellen Sie Ihren eigenen Image -Editor mit CSS und JQuery
Dieser Handbuch zeigt, wie Sie einen grundlegenden Image -Editor mit nur CSS -Filtern und JQuery erstellen, um die Notwendigkeit einer externen Bildverarbeitungssoftware zu beseitigen. Wir werden die Grundlagen von C behandeln
2025-02-20
Kommentar 0
733


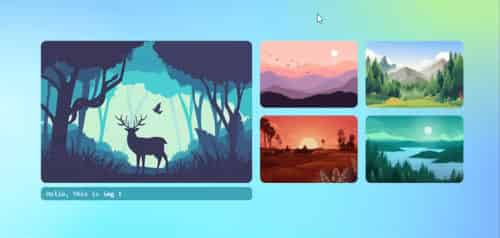
So erstellen Sie einen einfachen Image -Schieberegler mit HTML, CSS und JQuery
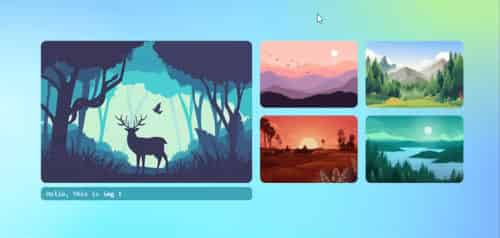
Artikeleinführung:Image Carousels, Image Sliders, egal warum Sie sie nennen, dieser Modus ist im Internet so sichtbar, dass fast jede Website eine hat. Wenn Sie ein Webentwickler sind, k?nnen Sie selbst eine selbst bauen. Lassen Sie uns vor diesem Hintergrund sehen, wie Sie einen einfachen Bildschieberegler mit HTML, CSS und JQuery erstellen.
HTML -Struktur
Zun?chst erstellen wir ein Containerelement mit dem Klassennamen -Container. Der Beh?lter enth?lt unsere Bilder. Das Bild ist mit einem DIV -Tag eingewickelt, damit die Folie in einen Link konvertiert werden kann, oder ein anderes Inhalt als das Bild kann als Folie verwendet werden. Das erste Container -Div verfügt über einige Inline -Stile, um sicherzustellen, dass das erste Bild im Schieberegler beim Laden der Seite sichtbar ist. zurückkehren
2025-02-21
Kommentar 0
1110


8 WordPress-Plugins, um beeindruckende Bildffekte zu erzeugen
Artikeleinführung:Bilder sind für den Erfolg des Website unerl?sslich. Sie fesseln, ziehen und vermitteln Informationen effektiv. Um ihre Auswirkungen zu maximieren, ist die Verwendung der richtigen WordPress -Plugins der Schlüssel. Image Effect -Plugins k?nnen Ihre Fotos mit atemberaubendem Filte dramatisch verbessern
2025-02-19
Kommentar 0
1148

CSS Infinite 3D Sliders
Artikeleinführung:In dieser Serie haben wir Image Sliders mit nichts als HTML und CSS gemacht. Die Idee ist, dass wir dasselbe Markup, aber verschiedene CSS verwenden k?nnen, um wild zu werden
2025-03-09
Kommentar 0
573

Wie debugge ich CSS-Werte ?calc()'?
Artikeleinführung:Wie debugge ich CSS-calc()-Werte? Problem: Ich habe eine relativ komplexe Formel, zum Beispiel: transform: scale(var(--image-scale)) translatorY(calc((1px...
2024-12-14
Kommentar 0
630

Bildaustausch in reinem CSS
Artikeleinführung:Bildaustausch in reinem CSS
Lassen Sie uns ein Image Swap-Tutorial in reinem CSS erstellen, ohne JavaScript zu verwenden.
Lassen Sie uns einige Elemente in HTML erstellen, indem wir Eingaberadios und Beschriftungen verwenden. Zum Schluss fügen wir noch ** hinzu
Lassen Sie uns CSS erstellen
* {
Rand: 0;
2024-11-25
Kommentar 0
991

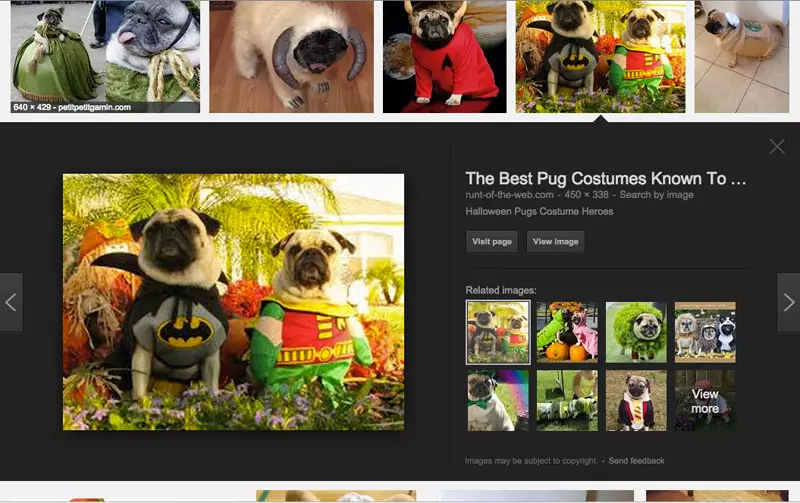
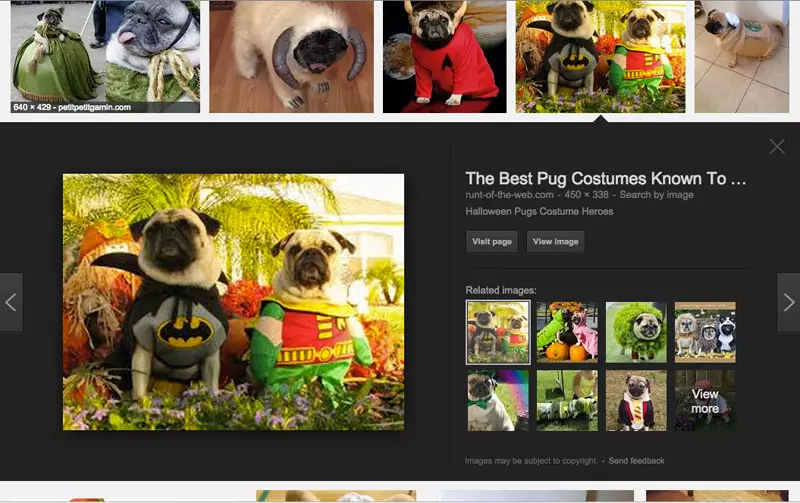
Nachdenken des Suchlayouts von Google Images mit CSS
Artikeleinführung:Key Takeaways
Das Nachdenken von Googles Image -Suchlayout umfasst das Erstellen einer grundlegenden HTML -Struktur für Bilder, das Stylen von CSS und das Hinzufügen von Funktionen mit JavaScript.
Die in diesem Prozess verwendeten wichtigsten CSS-Eigenschaften umfassen Anzeige, Grid-Templat
2025-02-20
Kommentar 0
671

Wie verwenden Sie CSS -Masken, um Transparenz und Effekte auf Elemente anzuwenden?
Artikeleinführung:In diesem Artikel wird CSS -Masken untersucht, eine Technik zur Kontrolle der Sichtbarkeit von Elementen durch Transparenz und Effekte. Es beschreibt verschiedene CSS-Eigenschaften (z. B. Mask-Image, Maskenmaske, Maskengr??e) und ihre Funktionen, die demonstrieren, wie man komplexe V erstellt V.
2025-03-12
Kommentar 0
596

10 JQuery Image Sprite Plugins & Tutorials
Artikeleinführung:In diesem Artikel werden 10 JQuery Image Sprite -Plugins und -Tutorials untersucht, in denen leistungsstarke Animationen und Effekte erm?glicht werden k?nnen.
Stretchy Sprites: Ein Cross-Browser-L?sung für die Gr??en?nderung von CSS-Sprit
2025-02-24
Kommentar 0
1170

Wie man einen SVG mit Grenzbild animieren
Artikeleinführung:Schauen wir uns an, wie Sie das Rand-Image-Eigentum in CSS mit animierten SVGs kombinieren k?nnen, die sich um einen Rand bewegen. Dabei werden wir uns mit dem Deckung abdecken, wie es geht
2025-04-01
Kommentar 0
955

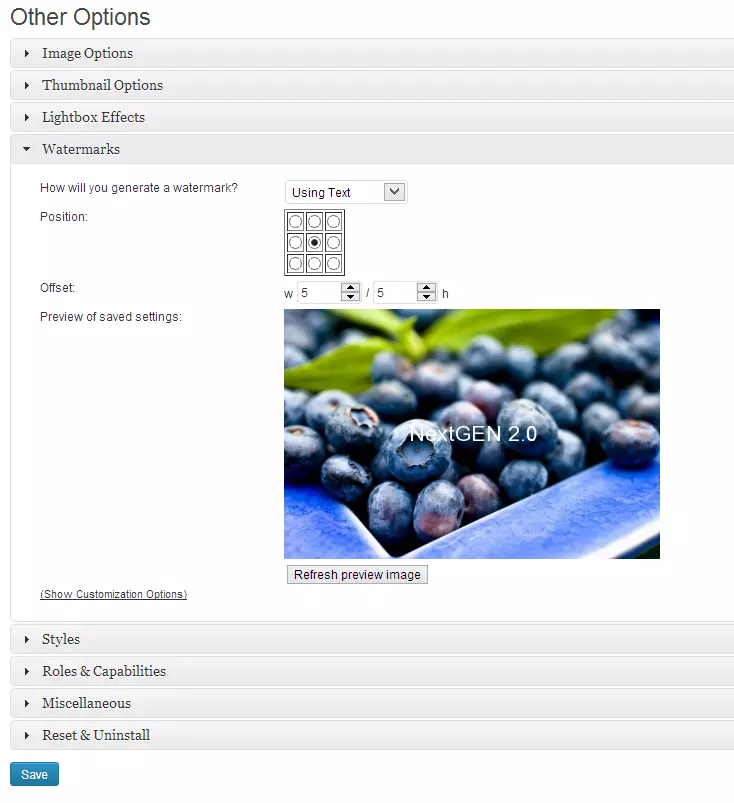
Dekorieren des Netzes mit CSS -Randbildern
Artikeleinführung:Zuvor erforderte das Hinzufügen von dekorativen Elementen zu Webseiten (z. B. ausgefallene Grenzen) das Schneiden des Bildes und das geduldige Anpassen des CSS -Code, bis der Effekt zufriedenstellend war.
Jetzt vereinfacht CSS diesen Prozess. Nur ein paar Codezeilen, um Ihrer Website ziemlich komplexe Grenzen hinzuzufügen. Dieser Artikel zeigt Ihnen, wie das geht.
Wichtige Punkte
CSS erm?glicht das Hinzufügen komplexer Grenzen zu Webseiten mit nur wenigen Codezeilen, einschlie?lich des Hinzufügens von Hintergrundbildern am Rand unter Verwendung der Rand-Image-Source-Eigenschaft.
Die Rand-Image-Slice-Eigenschaft wendet das ausgew?hlte Bild auf den Rand an und teilt das Bild in neun Bereiche: vier Ecken, vier Seiten und einen mittleren Bereich.
2025-02-23
Kommentar 0
863

10 jQuery Vorladungs ??-Bild -Plugins
Artikeleinführung:Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen!
Verwandte Artikel:
jQuery vorl?dt externe Bilder
JQuery Preload CSS -Bilder
10 JQuery Image Cache -Plugins und Skripte
Aktualisiert 21/06/201
2025-02-25
Kommentar 0
1037