Insgesamt10000 bezogener Inhalt gefunden

5 gute jQuery validieren Form Demos
Artikeleinführung:Fünf ausgezeichnete jQuery Formalvalidierungsdemos
Es sind zahlreiche Plugins für Formularvalidierung erh?ltlich. Hier sind jedoch fünf erstklassige JQuery-Anbieter-Demos, die effektive Formularvalidierungstechniken pr?sentieren.
Quelle & Demo 1: JQuery Validation Plugin
Dieses Plugin
2025-02-22
Kommentar 0
1132

15 Premium JQuery Designing Tools
Artikeleinführung:JQuery4U.com: JQuery-Plug-Ins und Design-Tools! Das Folgende sind einige praktische, sch?ne und effiziente Designwerkzeuge. Komm und versuche es!
JQuery "au?ergew?hnliche" Navigation
Imitieren Sie geschickt die Dock- und Stapeleffekte von OS X.
Zeigen Sie den Demo -Quellcode an
JQuery Keyword -Hervorhebung
Verwenden Sie dieses JQuery -Plugin, um wichtige Schlüsselw?rter leicht hervorzuheben.
Zeigen Sie den Demo -Quellcode an
Dh Text Shadow -Effekt
Mit diesem JQuery -Plugin kann der IE -Browser auch leicht Text -Schatten -Effekte erzielen.
Zeigen Sie den Demo -Quellcode an
Cooles JQuery -Menü
verwenden
2025-03-09
Kommentar 0
701

10 JQuery Word/Text Counter -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Charakter-/Wortz?hler-Plug-Ins empfohlen
Hier sind zehn ausgezeichnete JQuery -Plugins, mit denen die Anzahl der Zeichen oder W?rter, die Sie in den Textbereich eingeben, wie Twitter überwachen k?nnen. Komm und schau mal!
Verwandte Blog -Beitr?ge:
JQuery Einfacher Charakterz?hler
JQuery setTimeout () -Funktion Beispiel
Textbereich Wortschalter
Ein JQuery -Plugin zum Anzeigen von Wortz?hlungen in Textbereichen. Beachten Sie, dass dies ein Wortz?hlungs -Plugin ist, kein Zeichenschalter.
Quellcode Demo
NoBleCount
Ein anpassbares JQuery -Plugin für eine genauere Z?hlung von Texteingangsobjekten (z. B. Texteingangsfelder
2025-03-06
Kommentar 0
869

10 JQuery Language Translator Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-übersetzungs-Plug-Ins helfen Ihnen, problemlos mehrsprachige Websites zu erstellen! Die übersetzung von Webseiten kann einfach implementiert werden, ohne den HTML -Code zu ?ndern. Das folgende empfohlene JQuery-übersetzungs-Plug-In hilft Ihnen dabei, die übersetzungsfunktionen der Website einfach zu integrieren und die Benutzererfahrung zu verbessern.
JQuery Translator Plugin: übersetzen Sie Webseiten einfach in mehrere Sprachen, ohne HTML zu ?ndern. Fügen Sie einfach die Skriptreferenz hinzu und initialisieren Sie das Plugin.
Quellcode Demo
JTextTranslate: Ein übersetzungs-Plug-In basierend auf JQuery: Dieses Plug-In verwendet die Google Language-API und unterstützt die Textübersetzung in allen von der API bereitgestellten Sprachen.
Quellcode Demo
Sonntagm
2025-03-02
Kommentar 0
682

JQuery Bleiben Sie das Element beim Scrollen in der Ansicht
Artikeleinführung:Dieser JQuery -Code -Snippet h?lt ein Element in Ansicht, als die Seite scrolls. Eine Demo zeigt diesen Effekt auf eine rechte Seitenleiste. Der Code wird sowohl als eigenst?ndiges Skript als auch als wiederverwendbares JQuery -Plugin dargestellt. Schlie?lich befasst sich ein FAQ -Abschnitt mit allgemeinem Jquer
2025-02-27
Kommentar 0
903

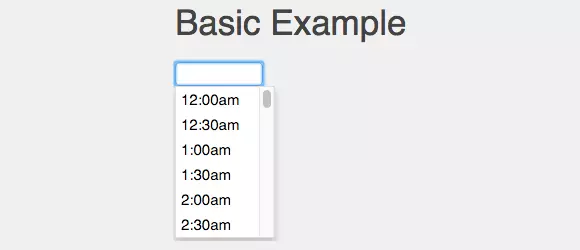
10 jQuery Time Picker -Plugins
Artikeleinführung:Zehn super coole jQuery Time Selector -Plugins, damit Ihre Webseite neu aussieht! Obwohl Datums- und Kalenderw?hlern überall sind, sind die Zeitauswahl relativ gering. Es ist Zeit, Sie diese hervorragenden Plugins anzusehen!
UPDATE: 24. M?rz 2016, veraltete, besch?digte oder veraltete Plugins wurden entfernt. Die gesamte Liste wurde basierend auf aktuellen Designtrends und -standards aktualisiert, und einige neue Plugins wurden hinzugefügt.
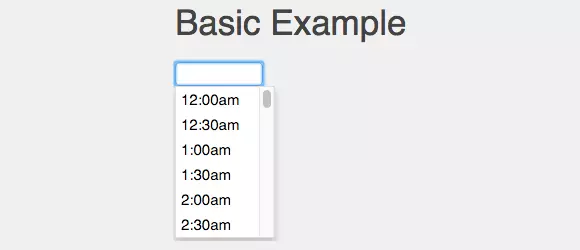
JQuery.TimePicker
Suchen Sie nach einfachen und benutzerfreundlichen Plug-Ins? Inspiriert von Google Calendar, ist dieses JQuery.TeMePicker -Plugin eine leistungsstarke Bibliothek, die die Zeiteingabe so natürlich wie m?glich macht.
Home/Demo |
Wicke
2025-02-18
Kommentar 0
625

10 JQuery Sticky Scroll Plugins
Artikeleinführung:Dieser Beitrag zeigt zw?lf hervorragende JQuery -Plugins, um klebrige Bildlaufeffekte zu erzeugen und Elemente beim Scrollen sichtbar zu halten. Lassen Sie uns sie erkunden!
Sticky: Ein einfaches Plugin, um jedes Element anhaltend sichtbar zu machen.
Quelle Demo
Stickymojo: a
2025-02-24
Kommentar 0
888

5 JQuery Color Swatch-Ribbon Plugins
Artikeleinführung:In diesem Artikel werden fünf JQuery -Farb -Swatch- und Ribbon -Plugins für die Webentwicklung vorgestellt. Lassen Sie uns sie erkunden!
JQuery.Swatches: Dieses Plugin verwandelt ein einzelnes Div in ein attraktives Farbmuster oder eine palette Palette.
Quelle & Demo
Makecolors: Ein Javascr
2025-02-21
Kommentar 0
445

JQuery PNG/JPEG/GIF -Plugins
Artikeleinführung:Eine Reihe von Jquery PNG/JPEG/GIF-Plug-Ins, um Bildanimation, Cartoon-Hintergrund und andere Effekte zu erzielen und Ihnen dabei zu helfen, das Web-Image-Design auf die n?chste Ebene zu bringen! Verwandte Blog -Beitr?ge:
100 JQuery Bilder/Inhaltsklager
JQuery PNG Reparatur IE6 Hintergrundbild
JQuery Canimate Plugin
Ein JQuery-Plug-In, das Hochgeschwindigkeitsdruck von Bilddateien verwendet, um Animationseffekte von Nicht-GIF-Bilddateien zu erzielen. Sie k?nnen die Bildrate problemlos ?ndern.
Quellcode Demo Pngfix JQuery Plug-In
Durch die Anwendung von IE-spezifischen Filtern auf Bilder mit Alpha-Kan?len erlaube ich
2025-02-27
Kommentar 0
737

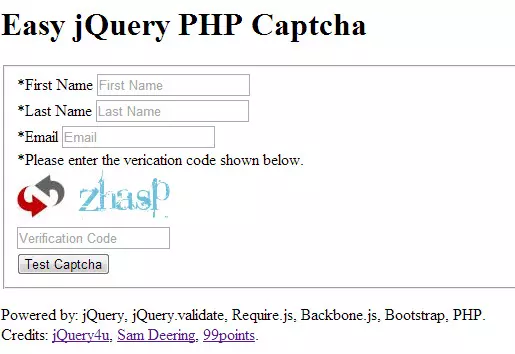
10 JQuery Captcha -Plugins
Artikeleinführung:10 JQuery Captcha-Plug-Ins, mit denen Sie Ihre Website/Blog-Formulare vor Spam und Robotern schützen k?nnen. CAPTCHA wurde entwickelt, um Roboter von Menschen und sogar Malware zu unterscheiden, um Ihr System Sicherheit zu bieten. Wenn Sie Bots vom Zugriff auf Ihre Website blockieren m?chten, ist Captcha die beste Wahl.
Hier sind einige Tutorials:
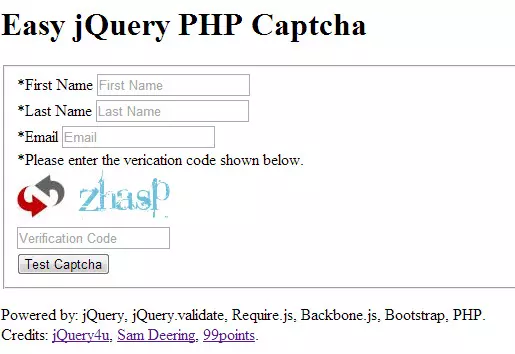
JQuery Ajax PHP Captcha
Bauen Sie schnell einen laufbaren Ajax Captcha auf. Integrieren Sie es in das JQuery Validate Plugin, um zu überprüfen, ob der Best?tigungscode über Remote AJAX -Anforderung korrekt ist.
Tutorial Demo
Qaptcha: Basierend auf JQuery und JQuery
2025-03-03
Kommentar 0
614

10 JQuery Cool Menu Effect Plugins
Artikeleinführung:10 Cool JQuery-Menü Spezialeffekt-Plug-Ins, um die Benutzererfahrung der Website zu verbessern! Wir haben viele JQuery Navigation -Menü -Plugins geteilt und jetzt bringen Sie 10 weitere erstaunliche JQuery -Menü -Effekt -Plugins. Genie?en Sie es! Verwandte Lesungen: - 10 schillernde JQuery Navigationmenüs - 15 Ausgezeichnete Jquery Navigationmenüs
Klicken Sie mit der rechten Maustaste
Dieses Plugin ist sehr einfach zu bedienen und kompakt, sodass Sie mit der rechten Klickmenüs mit Klickmenüs erstellen k?nnen.
Quellcode-Demo 2. JQuery Multi-Level-Menü-FX CSS-Menü mit Untermenü
100% CSS -Menü, visuelle Effekte von JQuery. Verwenden Sie nur JavaScript, um Spezialeffekte zu implementieren. Vollst?ndig kompatibel mit Cross-Browser, Paket
2025-03-01
Kommentar 0
914

JavaScript/JQuery Zip/Datei/Kompressor -Plugins
Artikeleinführung:Eine Reihe von JavaScript/JQuery -Komprimierungs -Plugins, mit denen Sie Ihren JS -Code und JS -Dateien komprimieren und in ZIP -Dateien verpacken k?nnen. Genie?en Sie es! Verwandte Beitr?ge:
10 Online -Tools zur Optimierung und Formatierung von CSS
10 Kern-/Client/Server -JavaScript -Schlüsselpunkte
Jsmini
Online -JavaScript & JQuery -Komprimierungstool. Kostenlos, einfach zu bedienen und extrem schnell Komprimierung JS -Code -Kompressor.
Quellcode Demo Yui Compressor Maven Mojo
Dieses Plugin komprimiert statische Dateien zum Kompilierzeit.
Quellcode Demonstration jQuery.zipper.js
2025-02-27
Kommentar 0
727

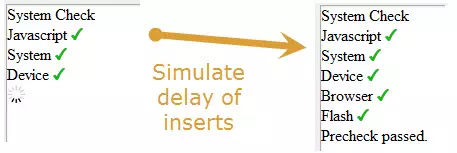
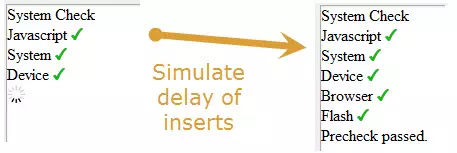
Simulation der Verz?gerung mit JQuery und SetTimeout ()
Artikeleinführung:Simulieren Sie Ereignisverz?gerungen, z. B. das Laden von Simulationsergebnissen, bevor sie auf der Seite angezeigt werden. In diesem Beispiel wird rekursive SetTimeOut () verwendet, um eine Funktion aufzurufen, die über ein Array von vorab überprüften Ergebnissen iteriert, um JavaScript, Flash, Browser-Versionen und mehr zu überprüfen. Ich werde es sp?ter in ein Jquery -Plugin schreiben, wenn ich Zeit habe, was einfach ist, nur um festzustellen, welche Optionen zur Verfügung stehen, um unterschiedliche Nutzungssituationen zu erfüllen.
Demo
JQuery Code (rekursive SetTimeout ())
// Daten und Einstellungen
var result = 'Pre-Check bestanden. ', // html des Hauptergebnisses
Verz?gerung = 500,
2025-02-25
Kommentar 0
1000

10 jQuery Live -Seiten -Editier -Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Web-Bearbeitungs-Plug-Ins in Echtzeit, mit denen Sie Webinhalte in Echtzeit problemlos ?ndern k?nnen! In diesem Artikel wird Ihnen zehn ausgezeichnete JQuery-Webbearbeitungs-Plug-Ins-Plug-Ins-Jquery-Web-Bearbeitungs-Plug-Ins empfohlen, sodass Sie sich vom umst?ndlichen Webbearbeitungsprozess verabschieden und die Arbeitseffizienz verbessern k?nnen.
JQuery Plug-In: Inline-Textbearbeitung
Mit diesem Plugin k?nnen Benutzer Textbl?cke direkt ?ndern und ?nderungen in Echtzeit anzeigen. Die vom Benutzer eingegebenen Daten werden zur Verarbeitung an das serverseitige Skript übergeben, und die analysierten Daten werden an den Benutzer zur Anzeige zurückgegeben.
Quellcode Demo
Livexmledit
Ein Tool zur Bearbeitung in Zeile XML -Dateien. Es kann hochgeladene XML -Dateien rendern und Sie k?nnen auf die Erstellung klicken
2025-02-27
Kommentar 0
973

Scrollen Sie mit jQuery (Setup -Zeit: 2 Minuten) nach oben scrollen
Artikeleinführung:Erstellen Sie schnell eine Website zurück zur Top -Scrolling -Funktion (Zeit setzen Sie Zeit: 2 Minuten).
In dieser Anleitung wird Sie Schritt für Schritt anleiten, wie Sie die Back -to -Top -Funktion auf Ihrer Website einrichten. Scrollen Sie einfach diese Seite nach unten, um die Demo anzuzeigen.
Laden Sie das Scrollto -Plugin herunter und schlie?en Sie es an.
Holen Sie sich ein Bild (Pfeil oder ?hnliches).
Enth?lt den folgenden HTML -Code.
Enth?lt den folgenden JQuery/JavaScript -Code, um das Fenster Scrollen zu erfassen und die Anzeige von Bildern zu verarbeiten.
Es ist so einfach!
Html
JQuery
Dieser JQuery -Code zeigt das Bild an, wenn der Benutzer nach unten scrollt, das Bild beim Scrollen versteckt und auf Ereignisse klickt.
$ (Dokument) .Ready (Funct
2025-02-24
Kommentar 0
903

TN3 Gallery - #1 Professionelle Bildergalerie
Artikeleinführung:TN3 Gallery: Eine leistungsstarke benutzerdefinierte Bildbibliothek basierend auf HTML5
Die TN3 -Galerie ist eine neue HTML5 -Bildbibliothek, die mit JQuery entwickelt wurde, was sehr anpassbar ist. Ich wei?, dass Sie vielleicht denken: "Ein anderes Bildbibliotheks -Plugin?" Es repr?sentiert eine neue Generation der Fotogalerie. Hier sind die Gründe, warum Sie sie als bevorzugte Fotogalerie verwenden sollten.
TN3 Gallery Demo Features:
Erstaunliche Ladegeschwindigkeit
Erweiterte Albumansicht: Vollbildmodus ist erstaunlich!
Bildübergangseffekt auf Filmebene
Eine Vielzahl von benutzerfreundlichen Skins zur Auswahl
Professionelles Aussehen und Gefühl
Vollst?ndige Anpassung über TN3 API
Laden Sie Ihre Galerie mit XML
2025-03-03
Kommentar 0
753

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
818