Insgesamt10000 bezogener Inhalt gefunden

Laravel und der volle Stapel: vorne und wieder zusammen zusammen
Artikeleinführung:Laravel realisiert die Entwicklung der Full-Stack-Entwicklung durch die Blade Template Engine, eloquentorm, handwerkliche Werkzeuge und Laravelmix: 1. Blade vereinfacht die Front-End-Entwicklung; 2. Eloquent vereinfacht die Datenbankoperationen; 3. Artisan verbessert die Entwicklungseffizienz; 4. Laravelmix verwaltet Front-End-Ressourcen.
2025-04-18
Kommentar 0
1052

Flex, Raster und Positionierung in CSS: Der ultimative Tailwind-CSS-Leitfaden
Artikeleinführung:Okay, Front-End-Held ??♂???♀?, wir tauchen ein in ein umfassendes Tutorial zu CSS Flex, Grid und Positionierung – mit einem CSS-Twist von Tailwind! Wir sprechen über Zentrierungsmagie, Positionierungswahnsinn, responsive Layouts und alles dazwischen. Also, komm schon
2024-11-28
Kommentar 0
872

Vergessen Sie die jQuery-Krücke und nutzen Sie Vanilla JS
Artikeleinführung:jQuery war früher die bevorzugte Bibliothek für die Front-End-Entwicklung und vereinfachte Aufgaben wie DOM-Manipulation und AJAX-Anfragen. In der heutigen Welt ist jQuery jedoch oft unn?tig, da modernes JavaScript weiterentwickelt wurde, um diese Aufgaben effizienter zu bew?ltigen.
2024-12-05
Kommentar 0
1061

14 JQuery- und XML -Plugins
Artikeleinführung:Mastering XML -Verarbeitung mit JQuery: Eine umfassende Anleitung
In diesem Leitfaden werden die Funktionen von JQuery für die Behandlung von XML-Daten in verschiedenen Browsern und Front-End-Ajax-Anrufen untersucht. Im Folgenden finden Sie mehrere Tutorials, um Ihr Verst?ndnis zu verbessern.
XML Parsen Witz
2025-03-10
Kommentar 0
436

Die Kraft von Vue.js am Frontend: Schlüsselmerkmale und Vorteile
Artikeleinführung:VUE.JS ist ein progressives JavaScript-Framework, das zum Aufbau effizienter und wartbarer Front-End-Anwendungen geeignet ist. Zu den wichtigsten Merkmalen geh?ren: 1. Responsive Datenbindung, 2. Komponentenentwicklung, 3. Virtual DOM. Durch diese Funktionen vereinfacht Vue.js den Entwicklungsprozess, verbessert die Anwendungsleistung und -wartbarkeit und macht ihn in der modernen Webentwicklung sehr beliebt.
2025-04-21
Kommentar 0
1065

Bootstrap: Anwendungen und Vorteile erl?utert
Artikeleinführung:Bootstrap ist ein Front-End-Framework, um schnell reaktionsschnelle Websites zu erstellen. Zu den Vorteilen geh?ren: 1. Rapid Development: Nutzen Sie vordefinierte Stile und Komponenten. 2. Konsistenz: Geben Sie einen einheitlichen Designstil an. 3. Responsive Design: Das eingebaute Netzsystem ist an verschiedene Ger?te angepasst. Bootstrap vereinfacht den Webentwicklungsprozess durch CSS-Klassen und JavaScript-Plug-Ins.
2025-05-10
Kommentar 0
341

Kann JavaScript PHP-Sitzungsvariablen festlegen?
Artikeleinführung:In diesem Artikel untersuchen wir die einzigartige F?higkeit von JavaScript, PHP-Sitzungsvariablen festzulegen und bieten eine praktische L?sung für Front-End-?nderungen an serverseitigen Sitzungen. Durch die Nutzung von jQuery und einem serverseitigen PHP-Skript wird diese Technik bereitgestellt
2024-10-22
Kommentar 0
1198

Erstellen von Reaktionstabellen mit CSS
Artikeleinführung:Responsive Tabellen k?nnen auf drei Arten implementiert werden: Verwenden Sie zun?chst die Medienabfrage, um das Layout anzupassen, die Tabellenstruktur in vertikale Anzeige zu ?ndern und den Datentyp mit Datenmarke zu kennzeichnen. Zweitens wird das horizontale Scrollen durch überlauf-X erreicht. Geeignet für die Situation, in der es viele Inhalte ohne Neuarrangement gibt. Kombinieren Sie schlie?lich Front-End-Frameworks wie die. Table-Responsive-Klasse von Bootstrap, um die Entwicklung zu vereinfachen und eine gute Kompatibilit?t zu haben. W?hlen Sie die entsprechende Methode entsprechend den Projektanforderungen aus.
2025-07-07
Kommentar 0
594


Laravel: Eine Einführung in das PHP -Web -Framework
Artikeleinführung:Laravel ist ein modernes PHP -Framework, das ein leistungsstarkes Werkzeugsatz bietet, Entwicklungsprozesse vereinfacht und die Wartbarkeit und Skalierbarkeit von Code verbessert. 1) eloquentorm vereinfacht die Datenbankoperationen; 2) Blade Template Engine macht Front-End-Entwicklung intuitiv; 3) Werkzeuge der Handwerksanlage verbessern die Entwicklungseffizienz; 4) Die Leistungsoptimierung umfasst die Verwendung von eifriglosen, Caching -Mechanismus, nach MVC -Architektur, Warteschlangenverarbeitungs- und Schreiben von Testf?llen.
2025-04-19
Kommentar 0
645

QuickUI: leichtes Front-End-Framework
Artikeleinführung:Ursprünglicher Name: PDQuickUI, seit Version 0.6.0 in QuickUI umbenannt
QuickUI ist ein rein in JavaScript entwickeltes Front-End-Rendering-Framework. Verbessern Sie die Rendering-Leistung durch die Integration der virtuellen DOM-Technologie, um eine schnelle Datenantwort und automatische Aktualisierungen zu erreichen.
Kernfunktionen
Effizientes virtuelles DOM
Erzielen Sie effiziente DOM-Aktualisierungen durch einen genauen Differenzvergleichsalgorithmus
Intelligentes Attributaktualisierungssystem, aktualisiert nur ge?nderte Werte
Intelligenter Unterknoten-Vergleichsmechanismus zur Minimierung von DOM-Vorg?ngen
Responsive Datenverarbeitung
Ein umfassendes Datenüberwachungssystem gew?hrleistet die sofortige Berücksichtigung von Daten?nderungen
2024-12-27
Kommentar 0
364

Bootstrap Grid System: Kurzcodierungshandbuch
Artikeleinführung:Bootstrapgridsystem ist ein unverzichtbares Werkzeug in der Front-End-Entwicklung. Es basiert auf einem 12-Kolumn-Netzsystem und verwendet CSS-Klassen, um das Responsive Layout zu implementieren. 1) Verwenden Sie Container- und Zeilenklassen, um Spalten zu wickeln, 2) die Spaltenbreite durch Klassennamen wie Col-MD-6, 3) Offsets wie Offset-MD-4 anwenden, um die Spaltenpositionen anzupassen, 4) Vermeiden Sie die Spaltensumme der Spalten über 12 und reduzieren Sie die benutzerdefinierte CSS, um die Leistung zu optimieren, 5) Verwenden Sie sinnvolle Klassennamen, um die Lesbarkeit und Wartung der Code zu verbessern.
2025-05-23
Kommentar 0
297

Wie l?ste ich das reaktionsschnelle Designproblem in der Front-End-Entwicklung? Verwenden Sie Komponist, um das Bootstrap5 -Framework vorzustellen!
Artikeleinführung:Responsive Design ist h?ufig, aber manchmal Kopfschmerzen in der Front-End-Entwicklung. Besonders beim Umgang mit verschiedenen Ger?ten und Bildschirmgr??en ist es viel Zeit und Mühe, dass die Website auf allen Ger?ten gut angezeigt wird. Ich hatte kürzlich ein ?hnliches Problem mit einem Projekt, bei dem das Layout der Benutzer -Feedback -Website auf Telefonen und Tablets nicht gut angezeigt wurde, was mich dazu zwang, eine schnelle und effektive L?sung zu finden. Schlie?lich habe ich mich für das Bootstrap5 -Framework entschieden und es einfach über Komponist in das Projekt einbezogen, wodurch meine Probleme vollst?ndig gel?st werden.
2025-04-17
Kommentar 0
1096

Anf?ngerleitfaden zur DOM -Auswahl mit JQuery
Artikeleinführung:Als Front-End-Entwickler oder Designer müssen Sie in Ihren t?glichen Projekten ein DOMR-Objektmodell (DOM) verwenden. In den letzten Jahren ist die Auswahl von Elementen und die Anwendung dynamischer Funktionen im DOM immer h?ufiger. Daher müssen wir das Wissen über die Verwendung von DOM -Elementen beherrschen, um Konflikte zu vermeiden und die Leistung zu optimieren. JQuery ist eine der beliebtesten und am h?ufigsten verwendeten JavaScript -Bibliotheken mit erweiterten DOM -Auswahl- und Filterfunktionen. In diesem Artikel werden wir untersuchen, wie Sie DOM -Elemente filtern, indem wir das tats?chliche Szenario mit Hilfe von JQuery berücksichtigen. Fangen wir an.
Wichtige Punkte
JQuery ist ein h?ufig verwendeter Javascr
2025-02-22
Kommentar 0
787

Bootstrap und Webdesign: Best Practices und Techniken
Artikeleinführung:Bootstrap ist ein von Twitter entwickelter Open-Source-Front-End-Framework, das für schnell reaktionsschnelle Websites geeignet ist. 1) Sein Gittersystem basiert auf einer 12-Spal-Struktur, die die Erstellung flexibler Layouts erm?glicht. 2) Responsive Design -Funktion erm?glicht es der Website, sich an verschiedene Ger?te anzupassen. 3) Die grundlegende Nutzung umfasst das Erstellen einer Navigationsleiste, und die erweiterte Verwendung umfasst Kartenkomponenten. 4) H?ufige Fehler wie den Missbrauch von Netzsystemen k?nnen vermieden werden, indem die Spaltenbreite korrekt festgelegt wird. 5) Die Leistungsoptimierung umfasst das Laden von nur erforderlichen Komponenten mit CDN und Dateikomprimierung. 6) Best Practices betonen ordentlicher Code, benutzerdefinierte Stile und reaktionsschnelles Design.
2025-04-29
Kommentar 0
350

Erkl?ren Sie Laravel Blade Templating Motor.
Artikeleinführung:Blade ist eine Template -Engine, die mit dem Laravel -Framework geliefert wird, und sein Kern liegt in "Erbschaft" und "Platzholz". 1.Blade definiert Platzhalter über @yield, und Unterseite verwendet @extends und @Sektion, um Inhaltsbl?cke zu ersetzen, um einen einheitlichen Seitenstil zu erreichen. 2.Blade unterstützt die variable Ausgabe ({{$ variable}}), die nicht erfolgreiche Ausgabe ({!! $ html !!}) und die Kontrollstruktur (@if, @foreach usw.). 3.blade erm?glicht die Einführung von Unteransichten (@include) und unterstützt die Vererbung der Mehrschichtvorlage. 4. Ab Laravel7 führt Blade Komponenten und Schlitzmechanismen ein, ?hnlich dem Front-End-Framework, indem Komponenten verwendet und benutzerdefinierte Inhalte eingefügt werden. 5
2025-07-16
Kommentar 0
433

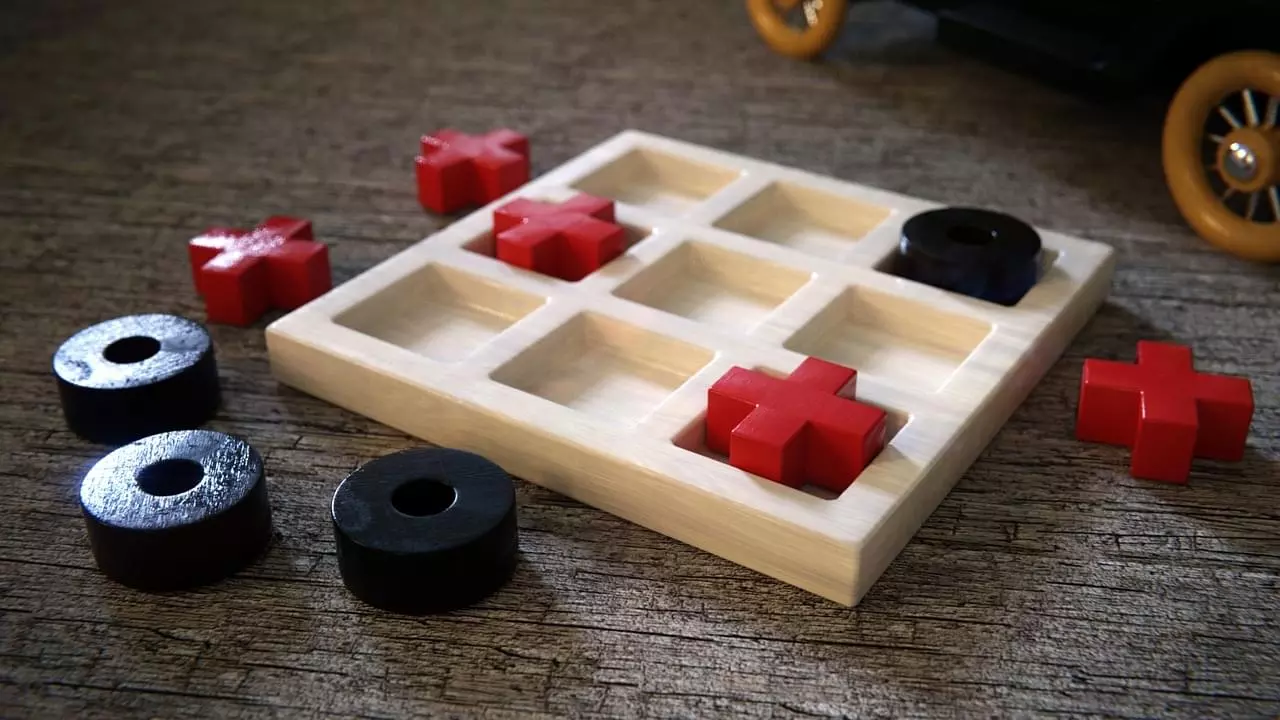
Aufbau eines Multiplayer -Tictactoe -Spiels mit Meteor
Artikeleinführung:Mit seinen Funktionen und effizienten Prototyping-Funktionen ist das Meteor-Framework zu einer idealen Wahl für den Aufbau einfacher Multiplayer-Browser-Spiele geworden. In diesem Tutorial werden Sie ein Multiplayer-Tic-Toe-Spiel mit Meteors Standard-Front-End-Template-Engine-Brand erstellen. Angenommen, Sie haben bereits die Grundlagen des Meteors und der Erfahrung im Programmieren von JavaScript.
Wenn Sie noch nie Meteor ausgesetzt waren, wird empfohlen, zuerst das Tutorial für TODO -Anwendungen auf der offiziellen Meteor -Website abzuschlie?en.
Der vollst?ndige Code wurde in das Github -Repository hochgeladen.
Kernpunkte
Meteors vollst?ndige F?higkeit und reaktive Natur machen es ideal, um einfache Multiplayer-Spiele wie Tic Toe zu erstellen.
Buch
2025-02-16
Kommentar 0
1231

Bootstrap: Von Layouts bis zu Komponenten
Artikeleinführung:Bootstrap ist ein Front-End-Framework, das von Twitter entwickelt wurde und HTML, CSS und JavaScript integriert, um Entwicklern dabei zu helfen, reaktionsschnelle Websites schnell aufzubauen. Zu den Kernfunktionen geh?ren: Grid-System und Layout: Basierend auf dem 12-Spalte-Design, mithilfe von Flexbox-Layout und der Unterstützung reaktionsschneller Seiten verschiedener Ger?tegr??en. Komponenten und Stile: Stellen Sie eine reichhaltige Komponentenbibliothek wie Schaltfl?chen, Modalboxen usw. an, und Sie k?nnen sch?ne Effekte erzielen, indem Sie Klassennamen hinzufügen. Wie es funktioniert: Verlassen Sie sich auf CSS und JavaScript, CSS verwendet weniger oder SASS -Pr?prozessoren, und JavaScript beruht auf JQuery, um interaktive und dynamische Effekte zu erzielen. Durch diese Funktionen verbessert Bootstrap die Entwicklung erheblich
2025-04-23
Kommentar 0
934

Was ist eine JS -Bibliothek und welche soll ich lernen?
Artikeleinführung:Die JavaScript-Bibliothek ist eine vorgeschriebene Sammlung von Code, mit denen Entwickler gemeinsame Aufgaben effizient erledigen k?nnen. Zu den Kernfunktionen geh?ren: 1. Vereinfachen Sie die DOM -Operationen; 2. Verwandten Sie die Benutzerinteraktion; 3. Senden Sie HTTP -Anfragen. Zu den beliebten JS -Bibliotheken geh?ren: 1.JQuery für kleine Projekte oder Legacy -Systeme; 2.React eignet sich zum Erstellen dynamischer Benutzeroberfl?chen. 3.Vue.js eignet sich für die progressive Integration. 4.Axios vereinfacht API -Aufrufe. Lernvorschl?ge: 1. Wenn Sie die Grundlagen beherrschen m?chten, müssen Sie zuerst einheimische JS lernen. 2. JQuery ist für kleine Websites verfügbar; 3. React ist die erste Wahl für die moderne Front-End-Entwicklung; 4. Axios k?nnen nur ausgew?hlt werden, wenn Sie API -Anrufe ben?tigen. Es wird empfohlen, dass die meisten Entwickler Lernreaktionen vorrangig machen, aber die Pr?misse besteht darin, Variablen und Zyklus zu beherrschen
2025-06-27
Kommentar 0
210