Insgesamt10000 bezogener Inhalt gefunden

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltfl?chen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Gr??en?nderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
981

3 Nützliche Online -JavaScript/JQuery -Code -Tools
Artikeleinführung:Praktische Online -Tools zur Verbesserung der Effizienz von JavaScript und JQuery Code
In diesem Artikel wird einige praktische Online -Tools für JavaScript- und JQuery -Code ver?ffentlicht, mit denen Sie Ihren Code effizienter verarbeiten k?nnen.
Online -JQuery -Code -Komprimierungstool
Dieses Tool wird verwendet, um Ihren JS -Code zu komprimieren und kann die neueste Version von jQuery.min -Datei einbeziehen, wodurch die Ladegeschwindigkeit der Website verbessert wird. Komprimierter Code bedeutet kleinere Dateigr??en, was wiederum die Ladegeschwindigkeit der Website verbessert.
Online -JQuery -Code -Format -Tool
Dieses Tool wandelt den komprimierten Code in ein lesbares "hübsches" Format um und ist auch für verschleierte/verpackte Code geeignet. Weiterer lesbarer Code bedeutet schnellere Entwicklungsgeschwindigkeiten.
Online Jquer
2025-03-01
Kommentar 0
386

JQuery Erkennen Sie mobile Ger?te - iPhone iPod iPad
Artikeleinführung:Dieser JQuery -Code -Snippet identifiziert effizient, ob ein Benutzer auf Ihre Website über ein iPhone, iPod oder iPad zugreift. Sie k?nnen es anpassen, um andere mobile Browser nach Bedarf zu erkennen.
JQuery (Dokument) .Ready (Funktion ($) {
const userAgent = navigator.useragent.to
2025-03-06
Kommentar 0
1105

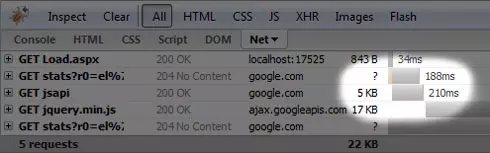
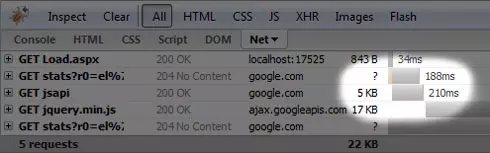
Vorteile von Google gehostet JQuery
Artikeleinführung:Grunds?tzlich sollten Sie diese Art von Code in einem Header -Tag einer Website sehen:
Dies ist die normale M?glichkeit, die JQuery -Bibliothek in Ihre Website aufzunehmen. Es gibt kein Problem, dies zu tun, aber es gibt einen besseren Weg.
Google Ajax Libraries dient JQ
2025-03-11
Kommentar 0
840

Holen Sie sich die Geolokalisierung mit JQuery (API) Geoplugin
Artikeleinführung:JQuery erhalten einfach den geografischen Standort des Besucheres
JQuery kombiniert die Geoplugin -API, um die geografischen Standortinformationen von Website -Besuchern wie Land, Region, Stadt sowie Breiten- und L?ngengradkoordinaten (k?nnen in Google Maps verwendet werden) problemlos zu erhalten. Dieser Service ist v?llig kostenlos! Das folgende Beispiel enth?lt ein Warnbox, das Ihnen erleichtert, um die Funktionalit?t zu überprüfen:
Wie man verwendet:
Kopieren Sie den folgenden JQuery -Code in das Tag der Webseite.
Kopieren Sie den folgenden HTML -Code in das Tag der Webseite.
Rennen Sie den Effekt an!
JQuery Code:
JQuery (Dokument) .Ready (Funktion ($) {
Alarm ("Ihr Standort: & quo
2025-03-05
Kommentar 0
1133

Scrollen Sie mit jQuery (Setup -Zeit: 2 Minuten) nach oben scrollen
Artikeleinführung:Erstellen Sie schnell eine Website zurück zur Top -Scrolling -Funktion (Zeit setzen Sie Zeit: 2 Minuten).
In dieser Anleitung wird Sie Schritt für Schritt anleiten, wie Sie die Back -to -Top -Funktion auf Ihrer Website einrichten. Scrollen Sie einfach diese Seite nach unten, um die Demo anzuzeigen.
Laden Sie das Scrollto -Plugin herunter und schlie?en Sie es an.
Holen Sie sich ein Bild (Pfeil oder ?hnliches).
Enth?lt den folgenden HTML -Code.
Enth?lt den folgenden JQuery/JavaScript -Code, um das Fenster Scrollen zu erfassen und die Anzeige von Bildern zu verarbeiten.
Es ist so einfach!
Html
JQuery
Dieser JQuery -Code zeigt das Bild an, wenn der Benutzer nach unten scrollt, das Bild beim Scrollen versteckt und auf Ereignisse klickt.
$ (Dokument) .Ready (Funct
2025-02-24
Kommentar 0
883

20 JQuery Image Enhancer
Artikeleinführung:20 Erstaunliche Plug-Ins für Bildverbesserung, mit denen Sie eine interaktive Website erstellen k?nnen!
In diesem Artikel werden 20 ausgezeichnete JQuery Image -Verbesserungsplugins vorgestellt, mit denen Sie eine Vielzahl von erstaunlichen interaktiven Webanwendungen erstellen k?nnen, von Sliders und Segelflugzeugen bis hin zu Bildcrollern und Spinnern. Komm und lerne und genie?e den Spa? an diesen Plugins!
Kernpunkte:
Dieser Artikel zeigt 20 JQuery Image Enhancement -Plugins, mit denen Entwickler interaktive Webanwendungen erstellen k?nnen, darunter Schieberegler, Segelflugzeuge, Bildscroller und Rotatoren.
JQuery Picture Enhancer ist ein Skript oder ein Plug-In, das zur Verbesserung der visuellen Effekte von Website-Bildern verwendet wird und Effekte wie Skalierung, Zuschneiden, Drehen und Anwenden von Filtern bereitstellt. Sie sind direkt in den Website -Code integriert.
2025-03-10
Kommentar 0
1248

So richten Sie JQuery in 3 einfachen Schritten ein
Artikeleinführung:Erste Schritte mit JQuery: Einfach mit drei Schritten beginnen
In diesem Artikel werden Sie schnell mit JQuery beginnen, was leicht gemeistert werden kann, selbst wenn Sie ein Neuling von JQuery sind. Es gibt zwei Hauptmethoden: Hosting von JQuery -Paketen selbst und verwenden Google CDN.
Methode 1: Hosten Sie das JQuery -Paket selbst (empfohlen)
Download: Laden Sie die neueste Version des JQuery -Kompressionspakets von der offiziellen JQuery -Website herunter (es wird empfohlen, die komprimierte Version zu verwenden, die Datei kleiner und die Ladegeschwindigkeit schneller).
Speichern: Speichern Sie die heruntergeladene JQuery -Datei im Projekt JS im Projekt.
Einführung: Fügen Sie Ihre Webseite den folgenden Code hinzu (ersetzen Sie Pfad/to/jquery.min.js durch den tats?chlichen Dateipfad):
Quadrat
2025-03-09
Kommentar 0
285

10 JQuery Language Translator Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-übersetzungs-Plug-Ins helfen Ihnen, problemlos mehrsprachige Websites zu erstellen! Die übersetzung von Webseiten kann einfach implementiert werden, ohne den HTML -Code zu ?ndern. Das folgende empfohlene JQuery-übersetzungs-Plug-In hilft Ihnen dabei, die übersetzungsfunktionen der Website einfach zu integrieren und die Benutzererfahrung zu verbessern.
JQuery Translator Plugin: übersetzen Sie Webseiten einfach in mehrere Sprachen, ohne HTML zu ?ndern. Fügen Sie einfach die Skriptreferenz hinzu und initialisieren Sie das Plugin.
Quellcode Demo
JTextTranslate: Ein übersetzungs-Plug-In basierend auf JQuery: Dieses Plug-In verwendet die Google Language-API und unterstützt die Textübersetzung in allen von der API bereitgestellten Sprachen.
Quellcode Demo
Sonntagm
2025-03-02
Kommentar 0
680

So bauen Sie einen einfachen JQuery Slider
Artikeleinführung:In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet.
Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend W?rter!
Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die n?chste Frage, wie Sie es erstellen. Zun?chst müssen Sie hochwertige, hochaufl?sende Bilder sammeln.
Als n?chstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen k?nnen, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden.
Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
2025-03-11
Kommentar 0
852

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
777