Insgesamt10000 bezogener Inhalt gefunden

Wie erstelle ich eine Vue PWA (Progressive Web App)?
Artikeleinführung:Um eine Vue Progressive Web Application (PWA) zu erstellen, muss sie über VueCli und seine Plug-Ins implementiert werden. 1. W?hlen Sie beim Erstellen eines Projekts die Option PWA aus oder führen Sie Vueaddpwa in einem vorhandenen Projekt aus, um Unterstützung hinzuzufügen. 2. Konfigurieren Sie die Manifest.json -Datei, legen Sie den Namen, das Symbol, den Startpfad, den Anzeigemodus usw. fest, um die Installationsfunktion zu aktivieren. 3. best?tigen, dass der Servicearbeiter in main.js registriert ist und Cache -Richtlinien über vue.config.js konfiguriert werden k?nnen, z. 4. Stellen Sie den Test nach dem Bau ein, um sicherzustellen, dass die Installationsfunktionen des Offline -Zugriffs, des lokalen Cache und des Startbildschirms normal ausgeführt werden.
2025-07-20
Kommentar 0
765

So bauen Sie ein Vue -Frontend für ein kopfloses CMS
Artikeleinführung:Erstellen einer modernen und effizienten Blog -Plattform: Die perfekte Kombination von Vue.js und Graphcms
Kernpunkte:
Verwenden Sie Vue.js und GraphCMs, um eine moderne und effiziente Blog -Plattform zu erstellen, wodurch die Geschwindigkeit und Flexibilit?t von JavaScript und die leistungsstarken Abfragefunktionen von GraphQL gespielt werden.
GraphCMS wird ausgew?hlt, da es in der Lage ist, Inhalte über GraphQL zu bedienen. Dies ist besser als herk?mmliche Ruhe in der Effizienz, da komplexe Abfragen Daten aus mehreren Modellen in einer Anforderung extrahieren k?nnen.
Richten Sie Ihr Vue.js-Projekt mit Vue CLI ein, einschlie?lich grundlegender Funktionen wie Babel und Router, und verbessern Sie mit Bootstrap-Vue und Axios
2025-02-14
Kommentar 0
1071

Wie erstelle ich eine progressive Web -App mit Vue?
Artikeleinführung:Der Kern der Verwendung von VUE zum Erstellen einer PWA besteht darin, PWA -Unterstützung über VueCli hinzuzufügen und verwandte Funktionen zu konfigurieren. 1. Beim Erstellen eines Projekts mit VUECLI prüfen oder fügen Sie das PWA-Plug-In hinzu, um den Service Worker und Manifest.json automatisch zu integrieren. 2. Manifest.json definiert Anwendungsinformationen, um Installationsfunktionen zu erreichen. Der Serviceworker ist für die Ressourcenausdehnung und den Offline -Zugriff verantwortlich. 3. Die Strategie für Servicearbeitermodus und Cache k?nnen über Vue.config.js angepasst werden, z. 4. Die Aktivierungsstatus des Dienstleisters muss w?hrend des Tests überprüft werden
2025-07-04
Kommentar 0
1008

Was bedeutet Vue Vlog?
Artikeleinführung:Vue Vlog bezieht sich auf eine Video -Blog -Website oder -Anwendung, die mit Vue.js Framework erstellt wurde. Zu den Funktionen geh?ren eine reaktive Schnittstelle, Komponentenstruktur, Spa -Funktionen, hohe Anpassungen und Optimierung der Video -Wiedergabe. Zu den Vorteilen des Aufbaus von Vlogs mit Vue.js z?hlen eine hohe Entwicklungseffizienz, starke Skalierbarkeit, plattformübergreifende Kompatibilit?t, Unterstützung in der Gemeinschaft und ein reiches ?kosystem.
2025-04-08
Kommentar 0
945

Hochleistungs-JavaScript vereinfacht: Web Workers, SharedArrayBuffer und Atomics
Artikeleinführung:JavaScript ist eine Single-Thread-Sprache, was bedeutet, dass Aufgaben einzeln im Haupt-Thread ausgeführt werden. W?hrend dieses Design die Entwicklung vereinfacht, kann es bei rechenintensiven Aufgaben zu Leistungsengp?ssen führen. In diesem Blog wird untersucht, wie Web Workers, Sh
2024-12-21
Kommentar 0
866

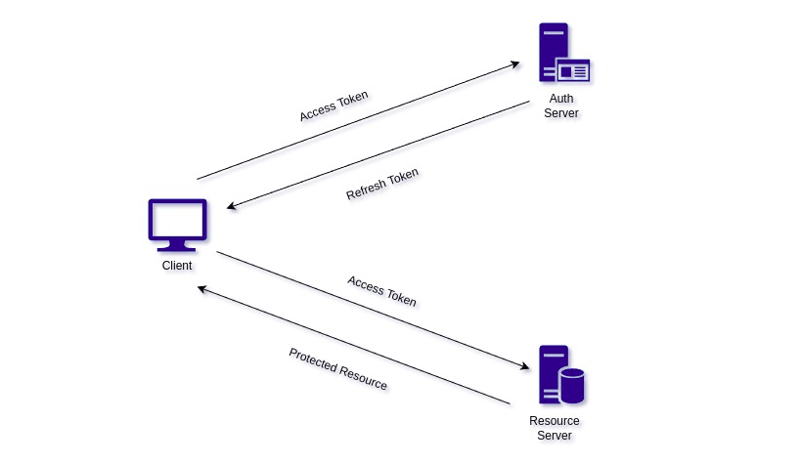
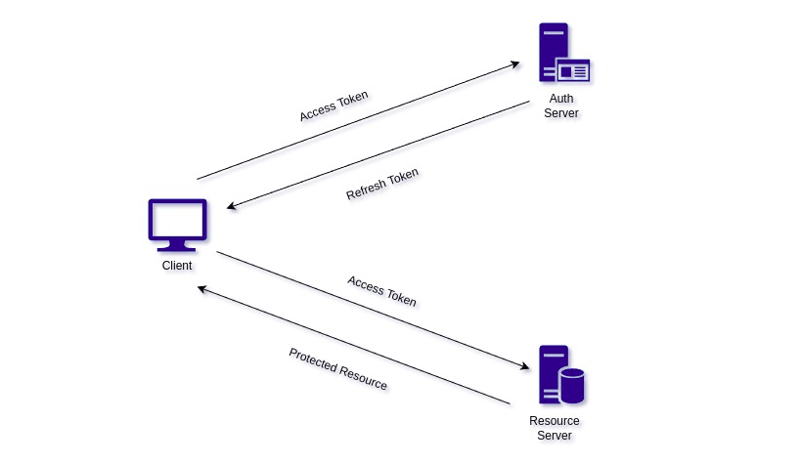
Aktualisierungstoken in Angular
Artikeleinführung:Die Aufrechterhaltung von Benutzersitzungen ohne st?ndige Anmeldungen ist der Schlüssel zu einem reibungslosen Web-Erlebnis. In diesem Blog zeige ich Ihnen, wie Sie einen Token-Refresh-Workflow in Angular implementieren, 401-Fehler behandeln und gleichzeitige Anfragen effektiv verwalten.
Was
2024-12-31
Kommentar 0
660

Erkl?ren Sie das Konzept des virtuellen Dom und seiner Vorteile.
Artikeleinführung:In diesem Artikel wird das virtuelle DOM erl?utert, eine leichte In-Memory-Darstellung des DOM, das von Frameworks wie React und Vue zur Optimierung der Web-App-Leistung verwendet wird. Es verbessert die Effizienz durch Batching von Updates und die Minimierung der direkten DOM -Manipulation, Ergebnis
2025-03-12
Kommentar 0
854

JQuery PNG/JPEG/GIF -Plugins
Artikeleinführung:Eine Reihe von Jquery PNG/JPEG/GIF-Plug-Ins, um Bildanimation, Cartoon-Hintergrund und andere Effekte zu erzielen und Ihnen dabei zu helfen, das Web-Image-Design auf die n?chste Ebene zu bringen! Verwandte Blog -Beitr?ge:
100 JQuery Bilder/Inhaltsklager
JQuery PNG Reparatur IE6 Hintergrundbild
JQuery Canimate Plugin
Ein JQuery-Plug-In, das Hochgeschwindigkeitsdruck von Bilddateien verwendet, um Animationseffekte von Nicht-GIF-Bilddateien zu erzielen. Sie k?nnen die Bildrate problemlos ?ndern.
Quellcode Demo Pngfix JQuery Plug-In
Durch die Anwendung von IE-spezifischen Filtern auf Bilder mit Alpha-Kan?len erlaube ich
2025-02-27
Kommentar 0
737

Starten Sie neue Projekte schneller: 10 Gerüst -Web -Dev -Tools
Artikeleinführung:Zehn Bibliotheken, mit denen Sie schnell neue Projekte gründen k?nnen
Kernpunkte:
In diesem Artikel werden zehn Bibliotheken aufgeführt, die Entwicklern helfen k?nnen, neue Projekte schneller zu beginnen und zeitsparende Gerüste und leistungsstarke Geschwindigkeitsvorteile zu bieten. Diese Tools sind besonders nützlich für Entwickler, die h?ufig neue Projekte starten und schnell laufen müssen.
Diese Tools umfassen: Meteor (ein JavaScript-Full-Stack-Framework für Web- und mobile Anwendungen); .js vue cli (für die Front-End-?ffnung
2025-02-10
Kommentar 0
459

Artikeleinführung:Elemente sind semantische Tags, die in HTML5 für strukturierte Zeitinformationen verwendet werden, die maschinell-Eltern-Zeitdaten über DateTime-Attribute bereitstellen, w?hrend die Zeitformate für menschliche lesbare Zeit angezeigt werden. Es unterstützt eine Vielzahl von DateTime-Formaten, darunter das vollst?ndige Datum yyyy-mm-dd, date yyyy-mm-ddthh: mm mit der Zeit, nur HH: MM und Dauer des ISO8601-Formats wie PT2H30m. Zu den gemeinsamen Anwendungsszenarien geh?ren Blog -Posting -Zeit, Ereignisplan und relative Zeitanzeige in Kombination mit JavaScript. Im Vergleich zur Verwendung gew?hnlicher Text- oder Klassennamen zur Zeit verbessern Tags die Web -Barrierefreiheit, die Suchmaschinenoptimierung (SEO) und die Genauigkeit der sozialen Plattform gemeinsam
2025-07-11
Kommentar 0
133

Neuere und Updates und Updates, die Sie wissen müssen | Mbloging
Artikeleinführung:Inhaltsverzeichnis
Kurze Einführung
Was ist das Rückenwind -CSS?
Die neuen Funktionen von The Rashwind 4
So verbessern Sie den Entwicklungsprozess von Rückenwind 4
Zusammenfassen
Gemeinsames Problem
Kurze Einführung
Die Ver?ffentlichung von Tailwind 4 in der Web Development Community hat weit verbreitete Aufmerksamkeit erregt. Mit seinem schnellen Konstruktionssystem, der modernen CSS -Funktion und der intuitiven Konfigurationsoptionen konsolidiert Tailwind 4 seine Position als eines der weltweit beliebtesten CSS -Frameworks. Wenn Sie an der Spitze der Technologie stehen m?chten, verbessert diese Version Ihre Webentwicklungserfahrung erheblich.
In diesem Blog -Artikel wird die neuen Funktionen von Tailwind 4, wie er den Entwicklungsprozess verbessert, untersucht und warum er modern ist
2025-01-28
Kommentar 0
970

10 JQuery und CSS3 Mobile App -Stile
Artikeleinführung:10 Erstaunliche JQuery- und CSS3 -mobile Anwendungsstile sind es wert!
Heute zeigen wir Ihnen 10 erstaunliche JQuery- und CSS3 -Styles für mobile Apps, sie sind so cool und haben Ihre Erfahrung auf jeden Fall wert!
Anonymous Pen: Responsive Web Design Detektor
Quellcode und Demonstration
Twitter -Schaltfl?che ohne Iframe
Das Einbetten von Tweets oder Schaltfl?chen auf reaktionsschnelle Websites kann etwas schwierig sein, da sie die Ladezeit des Seitens erheblich erh?hen k?nnen. Sie sind jedoch eine gro?artige M?glichkeit, einen neuen Blog -Beitrag oder einen neuen Artikel zu verbreiten.
Quellcode und Demonstration
Android Clock Animation
Erstellen Sie animierte Effekte der Android -Docking -Uhr.
Quellcode und Demonstration
Ger?teschalter
Reagieren zeigen
2025-02-23
Kommentar 0
752

Dave der Taucher: Wie man Spinnenkrabben f?ngt
Artikeleinführung:In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige M?glichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
2025-01-10
Kommentar 0
825