Insgesamt10000 bezogener Inhalt gefunden

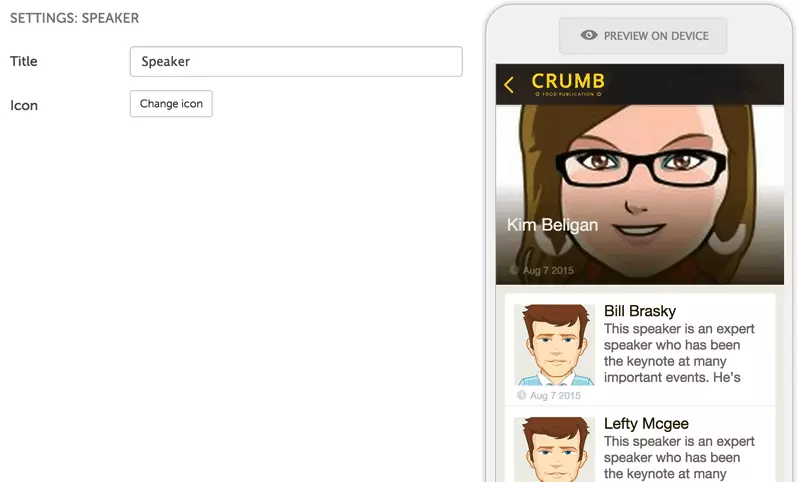
Erstellen einer Telefonlap -App mit einem WordPress -Backend
Artikeleinführung:Dieses Tutorial zeigt, dass die Verwendung von WordPress als Backend für eine mobile Telefonlap -Anwendung verwendet wird und sich auf das Erstellen von REST -APIs für nahtlose Kommunikation konzentriert. Wir erstellen eine einfache Anmeldungs- und Blog -Post -Display -App. W?hrend das PhoneGap selbst eingestellt wird, ist das p
2025-02-18
Kommentar 0
1046

3 M?glichkeiten zum Erstellen einer mobilen App mit WordPress
Artikeleinführung:Es gibt drei Hauptmethoden, um WordPress Mobile Apps zu erstellen: Verwenden Sie einen App -Builder, erstellen Sie eine benutzerdefinierte Hybrid -App oder verwenden Sie Apppress. Jede Methode hat ihre Vor- und Nachteile, und die Wahl h?ngt von den spezifischen Anforderungen des Projekts ab.
Schlüsselpunkte:
Drei Hauptmethoden: Anwendungsbauer, benutzerdefinierte Hybrid-Apps und Apppress-Plug-In.
Anwendungsbauer (wie Mobile Roadie, Shoutem, guter Friseur, Reaktor und Telerik Appbuilder) erfordern keine Codierung, haben niedrige technische Anforderungen, aber begrenzte Anpassungsfunktionen.
Benutzerdefinierte hybride Anwendungen (unter Verwendung von Ionic Framework und WP-API) sind schnell und von hoher Qualit?t, um Offline-Funktionen und Anpassung zu erm?glichen
2025-02-16
Kommentar 0
692


Freier Framework für WordPress - Cherry Framework
Artikeleinführung:Cherry Framework: Ein leistungsstarkes WordPress -Framework für anpassbare Themen
Template Monster, das 2002 gegründet wurde, bietet das Cherry -Framework und seine begleitenden Kinderthemen an. Template Monster ist eine E-Commerce-Plattform, die sich auf erschwingliches Web spezialisiert hat
2025-02-22
Kommentar 0
1319

Calypso: Die Desktop -App für WordPress
Artikeleinführung:Calypso: WordPress -Desktop -Anwendung, verwalten Sie Ihre WordPress -Website effizient
Kernvorteile:
Multi-Site-Verwaltung: Calypso erm?glicht Benutzern die Verwaltung mehrerer WordPress-Websites in einer Schnittstelle und vereinfacht den Prozess des Erstellens, Bearbeitens und Aktualisierens von Artikeln.
Detaillierte Datenstatistiken: Bietet detaillierte Leistungsstatistiken für jeden Artikel und jede Website, einschlie?lich Verkehrsspitzenanalyse, individuelle Artikelansichten, Kommentare und Follower -überwachung.
Verbesserte Sicherheits- und Wiederherstellungsfunktionen: Obwohl das Plug-in-Management die Installation von Jetpack verwalten muss, bietet Calypso zus?tzliche Funktionen wie Website-Sicherungsbilanz, Spamschutz und Wiederherstellung der Website (Zahlung erforderlich), Verbesserung der Sicherheit der Website und der Datenwiederherstellung
2025-02-14
Kommentar 0
546

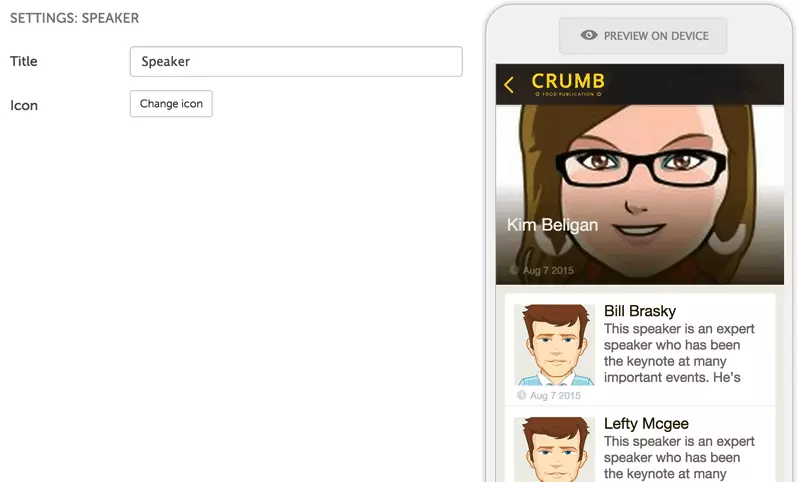
So konvertieren Sie WordPress -Sites problemlos in mobile Apps
Artikeleinführung:Verwandeln Sie Ihre WordPress -Website in eine mobile App: eine Anleitung
In diesem Artikel wird der Prozess der Konvertierung Ihrer WordPress-Website in eine mobile Anwendung untersucht und mehrere benutzerfreundliche Dienste hervorgehoben, die minimales Codierungskompetenz erfordern. Wir werden ex
2025-02-18
Kommentar 0
659

Welches WordPress Gallery -Plugin ist am besten? Wir helfen Ihnen bei der Auswahl
Artikeleinführung:Suchen Sie nach dem perfekten WordPress -Bild -Display -Plugin? H?r auf zu z?gern! Dieser Artikel bietet Ihnen eine eingehende Analyse von sieben besten WordPress Gallery-Plugins, mit denen Sie kluge Entscheidungen treffen k?nnen. Bereit? Erkunden wir gemeinsam die Welt der Galerie-Plug-Ins!
Schlüsselpunkte
Envira Gallery: Feature-Rich WordPress Gallery-Plugin, das benutzerfreundliche Schnittstelle, Responsive Design, Social Sharing Integration und WooCommerce-Unterstützung bietet. Es ist SEO-freundlich und bietet eine Vielzahl fortschrittlicher Add-Ons, um seine F?higkeiten zu erweitern.
NextGen Gallery: Ein beliebtes WordPress Gallery -Plugin mit umfangreichen Funktionen und Anpassungsoptionen. Es bietet eine Vielzahl von Galeriestilen und
2025-02-08
Kommentar 0
949

Entwicklung einer WordPress -REST -API -App: Erste Schritte
Artikeleinführung:WordPress Rest API: ?ffnen eines neuen Kapitels in der WordPress -Entwicklung
Dieser Artikel führt Sie durch die Schritte, die Sie mit der WordPress -REST -API entwickeln k?nnen, sodass Sie auch ohne technischen Hintergrund problemlos beginnen k?nnen. Wir werden ein einfaches Beispiel für JavaScript -Anwendungen verwenden, kombiniert mit der React -Bibliothek von Facebook, um zu demonstrieren, wie die REST -API verwendet wird, um mit einer WordPress -Site zu interagieren, um WordPress -Inhalte zu erhalten und anzuzeigen.
Kernpunkte:
Die WordPress -REST -API ist ein wichtiges Instrument für Entwickler, um mit WordPress -Sites zu interagieren und die Erstellung, Lesen, Aktualisierung und L?schen von HTTP -Anforderungen zu erm?glichen.
2025-02-09
Kommentar 0
1076

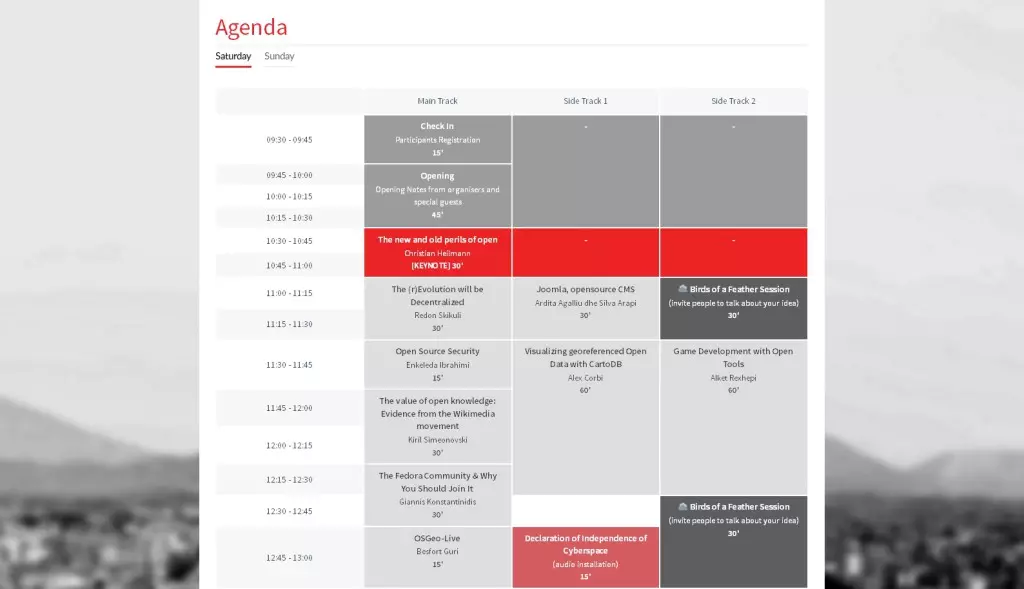
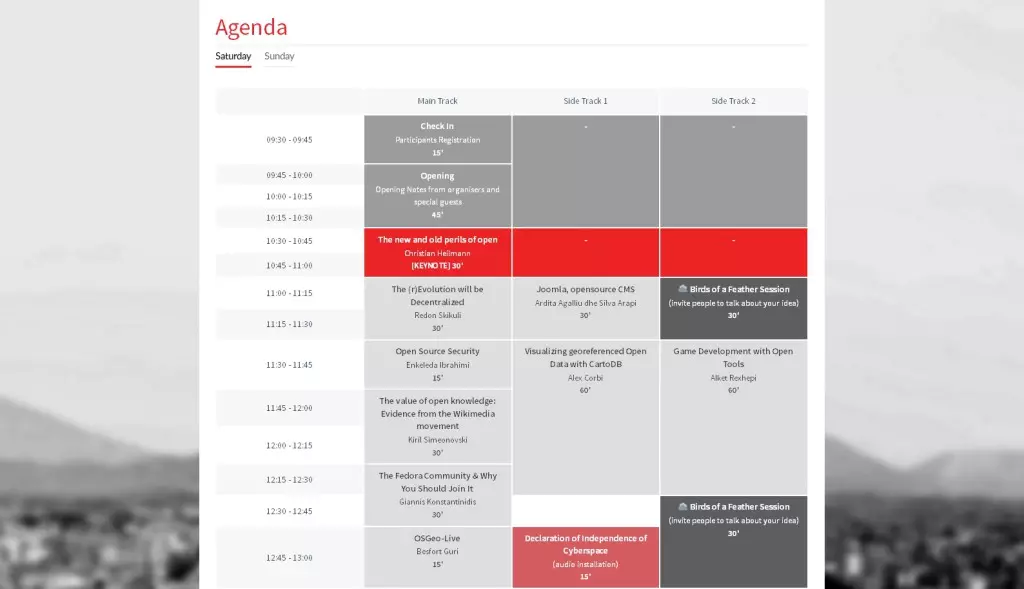
Responsive Zeitpl?ne für WP mit dem Zeitplan -Plugin
Artikeleinführung:In diesem WordPress -Plugin -Bewertungen wird das Plugin des Zeitpl?nes für den Zeitplan für das Responsive Platin hervorgehoben, ein Codecanyon -Angebot für 20 US -Dollar. Es wird für seine F?higkeit gelobt, stilvolle und reaktionsschnelle Zeitpl?ne zu erstellen, die für verschiedene Unternehmen und Veranstaltungen geeignet sind, und fehlerhaft aufzeigen
2025-02-16
Kommentar 0
1204

Was ist CSS Grid Layout?
Artikeleinführung:CSSGrid ist ein zweidimensionales Web-Layout-Tool, mit dem Entwickler die Position und Gr??e von Seitenelementen durch Definieren von Zeilen und Spalten genau steuern k?nnen. Im Gegensatz zu Flexbox kann es gleichzeitig Zeilen und Spalten verarbeiten, die zum Aufbau komplexer Strukturen geeignet sind. Um das Raster zu verwenden, müssen Sie zuerst den Container auf das Anzeigen einstellen: Grid und die Spaltengr??e durch 1.Grid-Template-S?ulen und 2. GRID-TEMPLATE-Reihen, den Abstand und den 4. GRID-TEMPLATE-benannten Bereich einstellen, um die Lesbarkeit zu verbessern. Zu den typischen Anwendungsszenarien geh?ren Responsive Layouts, Dashboard -Schnittstellen und Bildgalerien. Zu den praktischen Tipps geh?ren: 5. Grid-S?ule/g verwenden
2025-06-23
Kommentar 0
337

Machen wir das Web mit nur einer Installationszeile responsive? Ich suche Mitwirkende!
Artikeleinführung:Kürzlich habe ich ein NPM-Paket mit der im Titel beschriebenen Mission ver?ffentlicht: Projekte mit nur einer Codezeile reaktionsf?hig zu machen!
Ich teile mit Ihnen das responsive-app [Beta]-Paket
Es hat einige Jahre gedauert, bis ich mit dieser Technik experimentiert und sie weiterentwickelt habe
2024-11-06
Kommentar 0
665

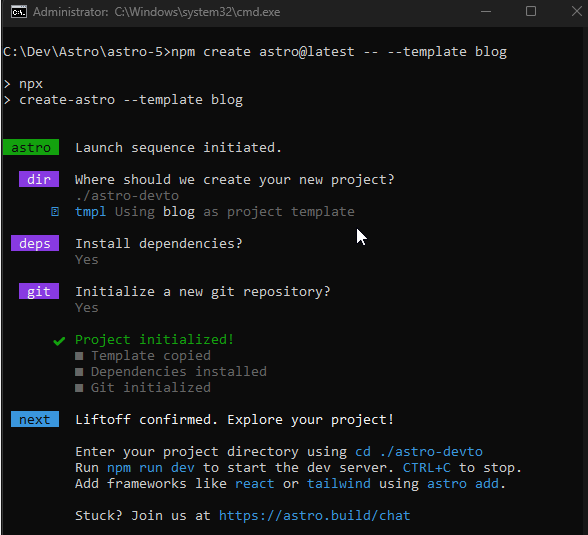
AstroJS: Dev.to-Inhalte einfach integrieren
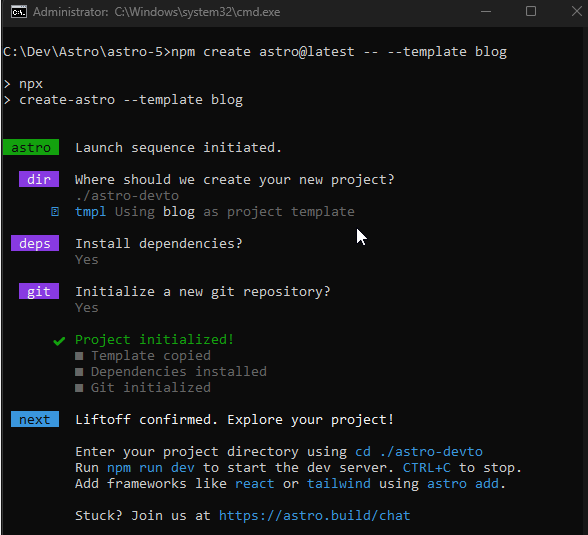
Artikeleinführung:Starten Sie ein neues Projekt mit der Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
cd [Projektname] && npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool
2024-12-29
Kommentar 0
1107

So erstellen Sie eine fast kopflose WordPress -Website
Artikeleinführung:Ich glaube, dass ein traditionelles WordPress -Thema in der Lage sein sollte, so effektiv wie eine statische Website oder eine kopflose Web -App zu arbeiten. Die überw?ltigende Mehrheit von
2025-03-18
Kommentar 0
510

CSS-Tricks auf Schwungrad
Artikeleinführung:Ich h?rte zum ersten Mal von Schwungrad durch ihr Produkt lokal, eine native App für die Arbeit an WordPress -Sites. Wenn Sie darum fragen, was die Leute dafür verwenden
2025-04-19
Kommentar 0
445

Testen Sie Dev.to
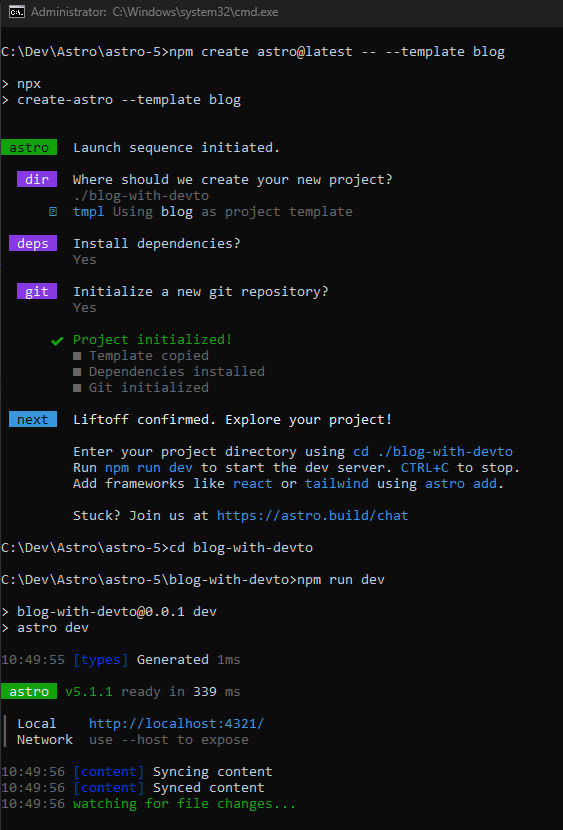
Artikeleinführung:Angeh?ngter Installationsbildschirm für die Astro-Blog-Vorlage
npm create astro@latest -- --template blog
Wir starten die App
npm run dev
Ab Astro 5 wurde die Content Layer API eingeführt, ein Tool, das das Laden von Daten erm?glicht
2024-12-27
Kommentar 0
935

Was ist die Eigenschaft für Gitter-Template und wie verwenden Sie sie?
Artikeleinführung:Das Grid-Template-Attribut von CSSGrid definiert das Layout, indem der Bereich benannt wird. 1. Definieren Sie zuerst die Struktur von Zeilen und S?ulen mit Zeichenfolgen im Beh?lter; 2. Geben Sie dann den entsprechenden Bereichsnamen für jedes Netzelement an. 3.. Unterstützen Sie das Responsive -Design und die Methode der Fl?chenanordnung kann in Medienabfragen neu definiert werden. Diese Methode ist intuitiv und leicht zu lesen, was es einfach macht, das Layout zu pflegen und anzupassen.
2025-07-02
Kommentar 0
610

So dockerisieren Sie SvelteKit
Artikeleinführung:In diesem Leitfaden erfahren Sie, wie Sie Ihre SvelteKit-Anwendung für eine vereinfachte Bereitstellung und Verwaltung in einen Container umwandeln. Denken Sie daran: Dies ist für SvelteKit, nicht für Svelte!
Einrichten
Wenn Ihnen ein SvelteKit-Projekt fehlt, erstellen Sie eines:
npx sv my-svelte-app --template erstellen
2025-01-19
Kommentar 0
414

So erstellen Sie ein Reaktionsbild Gallery CSS -Tutorial
Artikeleinführung:Der Schlüssel zu Responsive Picture Gallery ist die Verwendung der richtigen CSS -Layout- und Styling -F?higkeiten. Verwenden Sie zun?chst das Layout von Flexbox oder Grid, wobei das Gitter besser für die multi-salumn-Reaktionsgalerie geeignet ist, und ordnet automatisch durch Einstellen von .Gallery {Anzeige: Grid; Grid-Template-S?ulen: Wiederholung (automatisch, minmax (200px, 1fr)); Gap: 1Rem;}; Stellen Sie zweitens sicher, dass das Bild anpassungsf?hig ist, den Verh?ltnis beibeh?lt und den Container über IMG {max-Width: 100%; H?he: Auto; Anzeige: Block;}; Drittens schweber Effekte wie Vergr??erung und Schatten hinzufügen
2025-07-02
Kommentar 0
443