
Kurseinführung:Sieben M?glichkeiten zum Layout -Webelemente mithilfe von CSS Grid (Dieser Artikel wurde am 23. M?rz 2017 aktualisiert. Spezifischer Inhalt: Browser -Unterstützung für das CSS -Gitterlayout) In diesem Artikel werden sieben M?glichkeiten eingeführt, Elemente auf Webseiten mit dem Grid -Layout -Modul zu platzieren. SitePoint hat zuvor "Einführung in das CSS -Gitterlayout" ver?ffentlicht. Kürzlich schrieb ich auch "die aktuelle Situation des Entwurfs der Arbeit von CSS Grid Layout". Hier befindet sich der Fokus ausschlie?lich auf der spezifischen Art, Elemente auf einer Webseite mithilfe von CSS -Raster zu layern. Lassen Sie uns nun sie einzeln vorstellen. Schlüsselpunkte Das CSS -Gitterlayout erm?glicht die flexible Verwendung mehrerer Methoden auf Webseiten
2025-02-17 Kommentar 0 634

Kurseinführung:Kernpunkte CSS Grid Layout und CSS -Frameworks wie Bootstrap werden in der Webentwicklung unterschiedlich verwendet. Mit CSS-Gittern k?nnen Entwickler komplexe Seitenlayouts mit dem nativen CSS-Code erstellen, w?hrend Bootstrap vorgefertigte Komponenten zum schnellen und effizienten Erstellen von Webseiten bietet. Trotz der Flexibilit?t und Unabh?ngigkeit von CSS Mesh bleibt Bootstrap in der Front-End-Entwicklung mit seinen off-the-Shelf-Komponenten, einer einfachen Anpassung und der Praktikabilit?t als Prototyp-Tool relevant. Es ist besonders nützlich für Entwickler von Legacy -Websites, die mit Bootstrap erstellt wurden. Die Auswahl des CSS -Gitterlayouts und des CSS -Frameworks h?ngt von den spezifischen Anforderungen des Projekts ab
2025-02-15 Kommentar 0 879

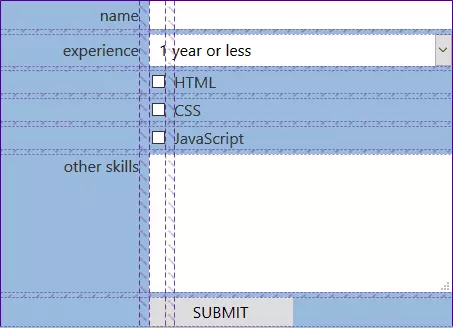
Kurseinführung:In diesem Artikel wird die Leistung des CSS -Netzes für die Erstellung effizienter und reaktionsschneller Webformlayouts untersucht. W?hrend Flexbox L?sungen für irgendeine Form von Layout-Herausforderungen bietet, bietet CSS Grid einen überlegenen, zweidimensionalen Ansatz, der den Prozess vereinfacht und ein
2025-02-10 Kommentar 0 936

Kurseinführung:Animieren von CSS-Grid-Layout-EigenschaftenObwohl die CSS-Grid-Layout-Spezifikation angibt, dass überg?nge für Grid-Template-Spalten gelten sollten ...
2024-11-28 Kommentar 0 696

Kurseinführung:CSS-Grid-Layout funktioniert in IE11 nicht, selbst mit Pr?fixen Trotz Einhaltung der CSS-Grid-Layout-Standards und der Verwendung von Pr?fixen haben einige Benutzer ...
2024-12-19 Kommentar 0 810

Kurs Fortschrittlich 14709
Kurseinführung:Grid (Grid-Layout): Die erste echte Layout-Technologie in CSS und der H?hepunkt des CSS-Layouts. Sie verabschiedet sich vollst?ndig vom eindimensionalen Modell und tritt in eine neue ?ra des zweidimensionalen Raumlayouts ein.

Kurs Grundschule 11895
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorg?nge zu reduzieren. Wir haben die ?Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18517
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelit?t und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz ?Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 15065
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherl?sungen für WEB-Anwendungen bereitzustellen. ?Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11986
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. ?Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verst?ndnis von XML.
Benutzerdefiniertes Layout mit CSS Grid: Ausrichtung auf bestimmte Elemente
2024-03-28 11:25:39 0 1 424
2023-09-05 15:18:28 0 1 812
Umbenennung: feste Div-Spalten und verbleibende Breite
2023-09-14 17:17:47 0 1 783
2017-08-30 12:00:24 0 2 1897
Die Umgebungskonfiguration zeigt weiterhin an, dass sie heruntergeladen wird. Bitte warten?
2017-08-30 13:19:29 0 2 1943