
Kurseinführung:Dieser JQuery -Code ?ffnet Links mit der Klasse "Popup" in einem neuen Popup -Fenster sauber und verhindert, dass sie auf der aktuellen Seite oder einer neuen Registerkarte ?ffnen. Passen Sie die Parameter der H?he und der Breite nach Bedarf an. Hier ist der Code: JQuery (Dokument) .Ready
2025-03-05 Kommentar 0 499

Kurseinführung:Dieser Code -Snippet zeigt, wie er erkennt, wann ein JQuery -Popup -Fenster schlie?t: // überwachen Sie das Schlie?en eines Popup -Fensters const popupwindow = window.open ("http://dev.com/index.php?m=social&a=TestLinkedin", '', 'Height = 500, Width = 500'); C
2025-02-25 Kommentar 0 636

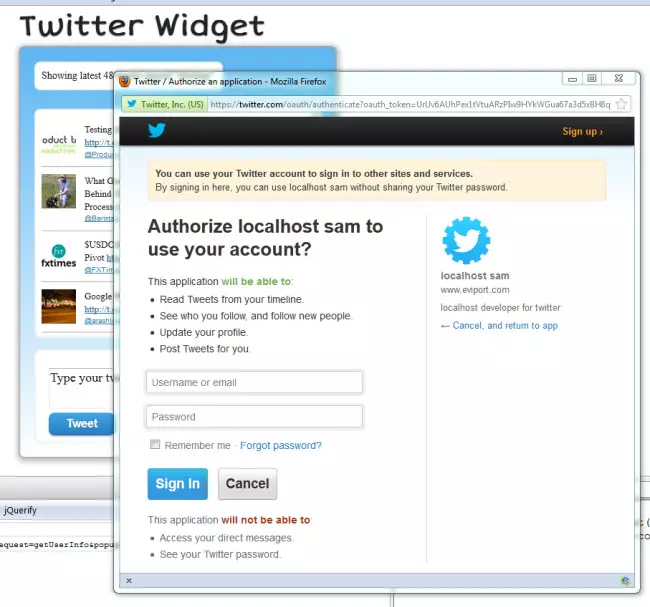
Kurseinführung:Diese JavaScript -Funktion erstellt ein OAuth -Popup -Fenster, in dem das Browser -Blockieren vermieden wird und einen Rückruf zur Authentifizierung verwendet, um den Ansatz der beliebten sozialen Netzwerke nachzuahmen. Demo JQuery Twitter Widget Code // OAuth Popup -Fensterfunktion $ .oAuthpopu
2025-02-25 Kommentar 0 569

Kurseinführung:Datumsauswahl an dynamisch erstellte Elemente anh?ngen – JQuery/JQueryUIIssue Beschreibung: Ein Versuch, Textfelder dynamisch zu erstellen und bei jedem Klick eine Datumsauswahl zu aktivieren, indem der folgende Code verwendet wird, führt dazu, dass nur das erste Textfeld eine Datumsauswahl erh?lt
2024-10-20 Kommentar 0 430

Kurseinführung:Bootstrap Modal Box: Leichtes, anpassbares Popup-Fenster Das Bootstrap-Modal Box ist ein leichtes, anpassbares und reaktionsschnelles JQuery-Bootstrap-Plug-In zum Anzeigen von Alarmpopups, Videos, Bildern und mehr. Es ist in drei Teile unterteilt: den Titel, den K?rper und die Fu?zeile, jeweils seine einzigartige Funktion. Es ist nicht erforderlich, JavaScript -Code zu schreiben, da alle Code und Stile durch Bootstrap vordefiniert werden. Schlüsselmerkmale: Leicht und reaktionsschnell: Die Modalbox wurde mit einem einfachen und gut angezeigten auf allen Ger?ten ausgelegt. Sehr anpassbar: Sie k?nnen leicht die Gr??e ?ndern, dynamische Inhalte hinzufügen und sogar scrollbar machen. Keine Notwendigkeit für Ja
2025-02-16 Kommentar 0 750

Kurs Grundschule 11888
Kurseinführung:Memcached ist ein leistungsstarkes verteiltes Speicherobjekt-Caching-System für dynamische Webanwendungen zur Reduzierung der Datenbanklast. Es verbessert die Geschwindigkeit dynamischer, datenbankgesteuerter Websites, indem es Daten und Objekte im Speicher zwischenspeichert, um die Anzahl der Datenbanklesevorg?nge zu reduzieren. Wir haben die ?Boolean Education Yan Eighteen Memcached Video Tutorials“ zusammengestellt, in der Hoffnung, allen dabei zu helfen, verteilte Memcached-Cluster besser zu erlernen.

Kurs Grundschule 18514
Kurseinführung:Go ist eine kompilierte Systemprogrammiersprache, die Parallelit?t und Garbage Collection unterstützt. Ziel ist es, eine Programmiersprache mit einem guten Gleichgewicht zwischen der hohen Leistung statischer kompilierter Sprachen und der effizienten Entwicklung dynamischer Sprachen zu schaffen. Wir haben diesen Satz ?Video-Tutorial zu den Grundlagen der Go-Programmierung“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, die Go-Sprache besser zu erlernen

Kurs Dazwischenliegend 15064
Kurseinführung:MongoDB ist in der Sprache C++ geschrieben und ein Open-Source-Datenbanksystem, das auf verteilter Dateispeicherung basiert. Unter Hochlastbedingungen kann das Hinzufügen weiterer Knoten die Serverleistung sicherstellen. MongoDB zielt darauf ab, skalierbare, leistungsstarke Datenspeicherl?sungen für WEB-Anwendungen bereitzustellen. ?Yan Shiba MongoDB Video Tutorial“ zeigt Ihnen, wie Sie diese verteilte Dateispeicherdatenbank verwenden.

Kurs Grundschule 11981
Kurseinführung:XML ist eine Auszeichnungssprache, die eine Reihe von Regeln zum Kodieren von Dokumenten in einem für Menschen lesbaren und maschinenlesbaren Format definiert. ?Boolean Education Yan 18 XML Video Tutorial“ führt Sie zu einem detaillierten Verst?ndnis von XML.

Kurs Dazwischenliegend 13335
Kurseinführung:jQuery ist ein schnelles und pr?gnantes JavaScript-Framework. Es ist nach Prototype eine weitere hervorragende JavaScript-Codebibliothek (oder JavaScript-Framework). Der Zweck des jQuery-Designs besteht darin, ?weniger zu schreiben, mehr zu tun“, was bedeutet, weniger Code zu schreiben und mehr Dinge zu tun. Es kapselt h?ufig verwendete Funktionscodes in JavaScript, stellt ein einfaches JavaScript-Entwurfsmuster bereit und optimiert HTML-Dokumentvorg?nge, Ereignisverarbeitung, Animationsdesign und Ajax-Interaktion. Wir haben das ?Boolean Education jQuery Practical Video Tutorial“ zusammengestellt, in der Hoffnung, jedem dabei zu helfen, jQuery besser zu erlernen.
Rails Javascript – Die Konvertierung von jQuery in Javascript funktioniert mit Rails 7 nicht
2024-01-16 22:01:23 0 1 664
2017-05-16 13:43:02 0 6 3017
2017-08-30 12:00:24 0 2 1897
Die Umgebungskonfiguration zeigt weiterhin an, dass sie heruntergeladen wird. Bitte warten?
2017-08-30 13:19:29 0 2 1940
2017-08-30 15:49:29 0 1 1692