CakePHP is an open-source tool used to handle dynamic programming; it provides the different types of in-build tags to the developer to handle HTML forms. The form is one of the tags that are provided by CakePHP to handle HTML form with reliability or we can say that it is easily and securely the same as other PHP frameworks. The one advantage is that we can generate different elements of HTML by using CakePHP. In CakePHP, we can easily create forms as per our requirement with all the required validation, different layouts by using in-build tags and methods.
ADVERTISEMENT Popular Course in this category PHP DEVELOPER - Specialization | 8 Course Series | 3 Mock TestsStart Your Free Software Development Course
Web development, programming languages, Software testing & others
What is CakePHP form?
The structure contains strong library records of structure for playing out the various activities in CakePHP. The Form centers on effectively creating the structure in this way, so that approval, re-populace, and configuration can be streamlined. In Form, there are different labels of the structure which we will use to make a structure in the format organizer. Besides, the Form is flexible which implies it will do nearly everything in the structure which you need to show by utilizing the right punctuation and strategy for playing out a particular outcome. One line of code is more than enough than HTML code since we need to compose a gigantic code for making the structure, however, in Form, we need to compose a straightforward grammar for the structure.
How to Create CakePHP form?
Now let’s see how we can create a form in CakePHP with examples as follows.?First, we need to create a form: Normally we know that when we use form class then we also need to define the subclass.
For Example:
namespace App\Form;
use Cake\Form\Form;
use Cake\Form\Schema;
use Cake\Validation\Validator;
class sampleForm extends Form
{
protected function buildSchema(Schema $schema): Schema
{
return $schema->addField('Emp Name', 'string')
->addField('Emp Email', ['type' => 'string'])
->addField('Emp Address', ['type' => 'text']);
}
public function validationDefault(Validator $valid): Validator
{
$valid->minLength('Emp Name', 20)
->Emp Email('email');
return $valid;
}
protected function _run(array $data): bool
{
// Send an email.
return true;
}
}
Explanation
In the above example, we use three different methods as buildSchema, defaultvalidation, and run as shown.
Now after that, we need to write the code for processing request data inside the controller as follows.
namespace App\Controller;
use App\Controller\AppController;
use App\Form\ sampleForm;
class SampleController extends AppController
{
public function index()
{
$sample= new sampleForm ();
if ($this->request->is('post')) {
if ($sample->execute($this->request->getData())) {
$this->Flash->success( ‘Welcome Done’);
} else {
$this->Flash->error('There is Problem');
}
}
$this->set('sample', $sample);
}
}
After that, we need to set the form values and finally, we need to create the HTML with form as per our requirement.
Now let’s see an example for better understanding as follows.
First, we need to configure routes.php as follows.
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'ContactForm','action'=>'index']);
$builder->fallbacks();
});
Now we need to create a controller file similar to the above code, so create a controller file and write the following code.
<?php
namespace App\Controller;
use App\Controller\AppController;
class ContactFormController extends AppController{
public function index(){
$country = array('India',England',Canada');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
Explanation
In the above code, we write code for contact information such as country and gender.?Now create an index file and write the following code.
<?php
echo $this->Form->create(NULL,array('url'=>'/sampleForm'));
echo '<label for="name">Name</label>';
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->text ('address');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
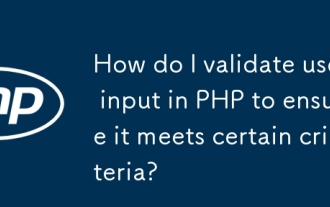
After execution of the above code, we will get the following screen as shown in the following screenshot as follows.

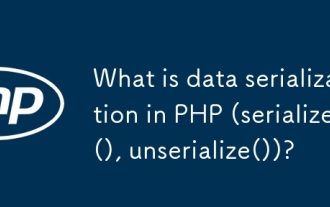
Suppose we selected a country like India as shown in the following screenshot as follows.

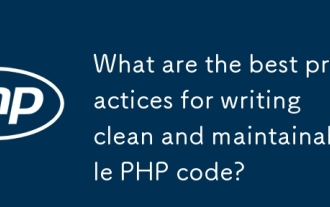
Now enter some details that are name and address as shown in the following screenshot as follows.

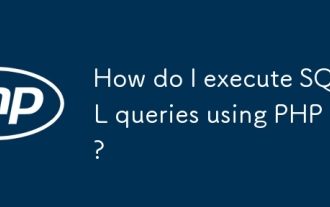
Now click on the submit button and we get a welcome message.
CakePHP form functions
Now let’s see the form functions in CakePHP as follows.
SelectOption
It is used to return the array element.
Syntax
selectOptions( array $specifiedarrayelement(), array $parentsarrayelement(), boolean $showParentsnull, array $attributesarray() )
Explanation
In the above syntax, we use the selectOption function with different parameters such as the format of an element, parent element group, and different HTML attributes. Basically, it returns the array.
Select
It is used to select formatted elements.
Syntax
select( string $Specified Name field, array $required options of array(), array $specified attributes array() )
Explanation
In the above syntax, we use the select to function with different parameters, the specified name field is used to select the name attribute, the array is also used to select the element and it returns the selected element.
Button
It is used to create a button with type.
Syntax
Button(string $specified name, array $optionsarray() )
Explanation
The button’s inscription. Not naturally HTML encoded. A cluster of choices and HTML ascribes and it returns the button tag.
Checkbox
By using this function, we create a checkbox inside the form as per our requirement.
Syntax
Checkbox(string $Specifed name field, array $optionsarray() )
Explanation
In the above syntax, we use a checkbox function with different parameters such as name and array attributes. It returns the text input element.
Create
It is used to return the returned form element.
Syntax
create( mixed $nullmodel value , array $array() )
Explanation
Here we need to specify the name of the model and the array of specified HTML attributes.
File
By using this function, we can create the file and return the generated file.
Hidden
It is used to create the hidden file and returns the generated hidden input.
Input
It is used to create input elements and return the form widget.
Radio
It is used to create a set of radio buttons and returns the radio widget.
Submit
It is used to create a submit button element and it returns the HTML submit.
Values
Here we can set the default value for form by using setData() method as per our requirement as shown in the following code.
namespace App\Controller;
use App\Controller\AppController;
use App\Form\ContactForm;
class SampleController extends AppController
public function index()
{
$sample = new SampleForm();
if ($this->request->is('post')) {
if ($contact->execute($this->request->getData())) {
$this->Flash->success(' Welcome Done ');
} else {
$this->Flash->error('There is Problem');
}
}
if ($this->request->is('get')) {
$contact->setData([
'Emp of name' => 'sam',
Emp'email' => [email?protected]'
]);
}
$this->set('sample', $sample);
}
}
Conclusion
We hope from this article you learn more about the CakePHP form. From the above article, we have taken in the essential idea of the CakePHP form and we also see the representation and example of the CakePHP form. From this article, we learned how and when we use the CakePHP form.
The above is the detailed content of CakePHP Form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I stay up-to-date with the latest PHP developments and best practices?
Jun 23, 2025 am 12:56 AM
How do I stay up-to-date with the latest PHP developments and best practices?
Jun 23, 2025 am 12:56 AM
TostaycurrentwithPHPdevelopmentsandbestpractices,followkeynewssourceslikePHP.netandPHPWeekly,engagewithcommunitiesonforumsandconferences,keeptoolingupdatedandgraduallyadoptnewfeatures,andreadorcontributetoopensourceprojects.First,followreliablesource
 What is PHP, and why is it used for web development?
Jun 23, 2025 am 12:55 AM
What is PHP, and why is it used for web development?
Jun 23, 2025 am 12:55 AM
PHPbecamepopularforwebdevelopmentduetoitseaseoflearning,seamlessintegrationwithHTML,widespreadhostingsupport,andalargeecosystemincludingframeworkslikeLaravelandCMSplatformslikeWordPress.Itexcelsinhandlingformsubmissions,managingusersessions,interacti
 How to set PHP time zone?
Jun 25, 2025 am 01:00 AM
How to set PHP time zone?
Jun 25, 2025 am 01:00 AM
TosettherighttimezoneinPHP,usedate_default_timezone_set()functionatthestartofyourscriptwithavalididentifiersuchas'America/New_York'.1.Usedate_default_timezone_set()beforeanydate/timefunctions.2.Alternatively,configurethephp.inifilebysettingdate.timez
 How do I validate user input in PHP to ensure it meets certain criteria?
Jun 22, 2025 am 01:00 AM
How do I validate user input in PHP to ensure it meets certain criteria?
Jun 22, 2025 am 01:00 AM
TovalidateuserinputinPHP,usebuilt-invalidationfunctionslikefilter_var()andfilter_input(),applyregularexpressionsforcustomformatssuchasusernamesorphonenumbers,checkdatatypesfornumericvalueslikeageorprice,setlengthlimitsandtrimwhitespacetopreventlayout
 What is data serialization in PHP (serialize(), unserialize())?
Jun 22, 2025 am 01:03 AM
What is data serialization in PHP (serialize(), unserialize())?
Jun 22, 2025 am 01:03 AM
ThePhpfunctionSerialize () andunserialize () AreusedtoconvertcomplexdaTastructdestoresintostoraSandaBackagain.1.Serialize () c OnvertsdatalikecarraysorobjectsraystringcontainingTypeandstructureinformation.2.unserialize () Reconstruct theoriginalatataprom
 How do I embed PHP code in an HTML file?
Jun 22, 2025 am 01:00 AM
How do I embed PHP code in an HTML file?
Jun 22, 2025 am 01:00 AM
You can embed PHP code into HTML files, but make sure that the file has an extension of .php so that the server can parse it correctly. Use standard tags to wrap PHP code, insert dynamic content anywhere in HTML. In addition, you can switch PHP and HTML multiple times in the same file to realize dynamic functions such as conditional rendering. Be sure to pay attention to the server configuration and syntax correctness to avoid problems caused by short labels, quotation mark errors or omitted end labels.
 What are the best practices for writing clean and maintainable PHP code?
Jun 24, 2025 am 12:53 AM
What are the best practices for writing clean and maintainable PHP code?
Jun 24, 2025 am 12:53 AM
The key to writing clean and easy-to-maintain PHP code lies in clear naming, following standards, reasonable structure, making good use of comments and testability. 1. Use clear variables, functions and class names, such as $userData and calculateTotalPrice(); 2. Follow the PSR-12 standard unified code style; 3. Split the code structure according to responsibilities, and organize it using MVC or Laravel-style catalogs; 4. Avoid noodles-style code and split the logic into small functions with a single responsibility; 5. Add comments at key points and write interface documents to clarify parameters, return values ??and exceptions; 6. Improve testability, adopt dependency injection, reduce global state and static methods. These practices improve code quality, collaboration efficiency and post-maintenance ease.
 How do I execute SQL queries using PHP?
Jun 24, 2025 am 12:54 AM
How do I execute SQL queries using PHP?
Jun 24, 2025 am 12:54 AM
Yes,youcanrunSQLqueriesusingPHP,andtheprocessinvolveschoosingadatabaseextension,connectingtothedatabase,executingqueriessafely,andclosingconnectionswhendone.Todothis,firstchoosebetweenMySQLiorPDO,withPDObeingmoreflexibleduetosupportingmultipledatabas






