Hey guys, happy new year!
?
I know some of you have been wondering where I’ve been for the last few months. After passing my Cloud Architect exam, I decided to dive into this shiny, new web interface everyone’s been talking about: UI Builder!
What is UI Builder?
UI Builder is a web interface for creating and configuring custom pages for workspaces and portals. It’s part of the Now Experience UI Framework and allows you to:
?Build pages.
?Set up layouts and components.
?Define event handlers for actions.
?Fetch and display data using data binding.
?Create client scripts and client state parameters(also known as variables) to use within components.
It’s essentially a one-stop shop for creating custom web experiences. Let’s break down the key parts of UI Builder and how to get started.
How UI Builder Works
1. Experiences and Pages
An experience is a collection of pages where users can manage work, find information, or get help. Each page is defined by its URL and defines the contents sitting in that URL. It consists of two key elements: Layout and Components.
2. Layouts
Layouts organize how content is displayed on a page. They’re the first step in building a page and can use:
?Basic column layouts: Predefined structures with up to six columns.
?Advanced layouts: Flexbox or CSS grid-based designs for more customization.
Layouts also come with tools like a simplified content tree and panels for configuration and styling.
3. Components
Components are the building blocks of a page, such as forms, buttons, data lists, charts, images, or menus. Once you set up a layout, you can add components to the page. You can customize each component using the Configuration Panel, which includes:
?Configure Tab: Edit properties using static values, data binding, or JavaScript.
?Styles Tab: Add custom CSS.
?Events Tab: Set up actions triggered by user interactions.
It’s best practice to add layouts first, then components.
Page Variants and Conditions
All pages in UI Builder are variants. The first page you create is the default variant. Think of variants like form views: the same record, but displayed differently based on the context. You can create additional variants for different audiences or conditions.
Conditions determine when a page variant is visible. These can be set using:
?Using the Condition Builder to set rules.
?Specifying conditions via encoded queries.
For conditions to work, they rely on data passed by page parameters, which we’ll cover in detail in the next article.
What’s Next?
Lets create a simple experience in UI Builder!
We will be creating an experience that allows use to view a record page.
1.Getting Started.
.Log in to your ServiceNow instance.
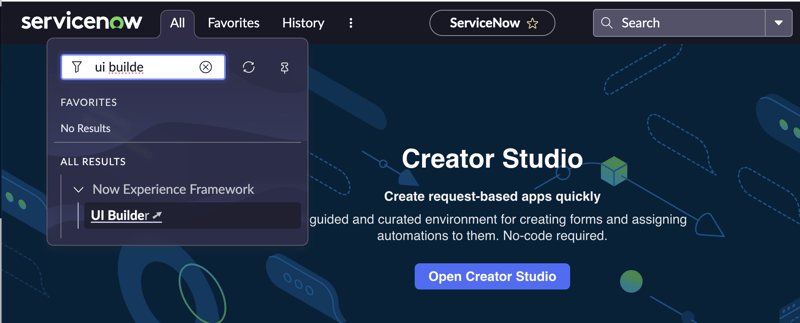
.Navigate to Now Experience Framework > UI Builder in the filter navigator to open the UI Builder interface.

2.Creating an Experience
.Click the Create button in the top-right corner.

.Select Experience from the dropdown. A modal window will appear.
. Fill in the following details:
?Name: Any name. Ex ‘ Default Workspace’
?App Shell UI: Workspace App Shell
?Landing Path: Leave as default - Home
?Roles: Remove the default role for now.

.Click Create, then select Open Experience to proceed.
3.Creating a Page
.In your new experience, click Create New Page or the icon next to Pages and Variants.

We are going to be using a template
Choose Standard Record Template

.Enter a page name for your template. The URL path will auto-populate.

.Click Continue,
.Our record template comes with pre configured required(table & sys_id) and optional(query, extraParams views, selectedTab)parameters,review it then select Looks Good.

4.Creating a Variant
.Name your page variant, then skip Audience and Conditions for now. Click Continue.
.Familiarize yourself with the Variant Editor:
?Left Panel: Content tree for adding layouts and components.
?Right Panel: Configuration panel with tabs for customizing components.
?Bottom Left: Tools for dynamic data like Data Resources, Client State Parameters, and Client Scripts.

Thats it!
In the next article we will be expanding on our experience by adding page parameters to the our page variant- to allow us to pass data values to be utilized within the page.
This overview introduced the basics of UI Builder, from layouts and components to pages and variants. In upcoming articles, we’ll dive deeper into creating dynamic, interactive pages by exploring:
?Page Parameters.
?Data Resources.
?Client State Parameters.
?Client Scripts.
?Events.
By the end of this series, you’ll have a solid grasp of UI Builder and how to create resourceful, user-friendly experiences!!
Learn More About UI Builder
?Take a Free Now Learning Course on UI Builder
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
?ServiceNow Documentation on UI Builder
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
The above is the detailed content of ServiceNow UI Builder. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.






