Implémentation complète du code pour créer un calendrier simple à l'aide du développement PHP
Les séries de chapitres précédentes ont fait diverses préparations
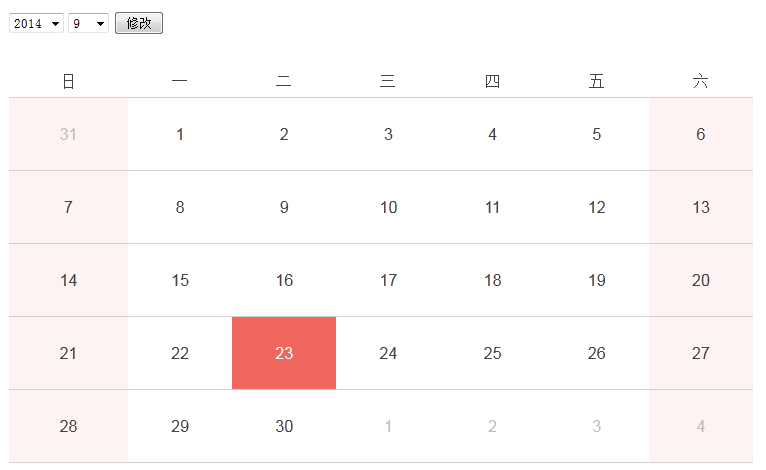
Dans cette section, nous utilisons le code complet pour démontrer la fonction de calendrier.

Bouclez les dates obtenues dans le formulaire <table> pour compléter la fonction de recherche d'année et de mois
Nous créons le fichier index.php pour afficher :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日歷</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<form method="post">
<?php
include_once 'calendar.php';
$util = new Calendar(); //實(shí)例化一個(gè)類
$years = array(2014, 2015, 2016, 2017, 2018);//年份選擇自定義
$months = array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);//月份數(shù)組
//獲取post的年份數(shù)據(jù)
if(empty($_POST['ddlYear'])) {
$year = date('Y');
}else {
$year = $_POST['ddlYear'];
}
//獲取post的月份數(shù)據(jù)
if(empty($_POST['ddlMonth'])) {
$month = date('n');
}else {
$month = $_POST['ddlMonth'];
}
$calendar = $util->threshold($year, $month);//獲取各個(gè)邊界值
$caculate = $util->caculate($calendar);//獲取計(jì)算日歷的天數(shù)與樣式
$draws = $util->draw($caculate);//畫表格,設(shè)置table中的tr與td
?>
<div style="padding:20px">
<select name="ddlYear">
<?php foreach($years as $data) {?>
<option value="<?php echo $data?>" <?php if($year == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<select name="ddlMonth">
<?php foreach($months as $data) {?>
<option value="<?php echo $data?>" <?php if($month == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">當(dāng)前時(shí)間:</span>
<span><?php echo date("Y-m-d H:i:s");?></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<?php foreach($draws as $draw) {?>
<tr>
<?php foreach($draw as $date) {?>
<td class="<?php echo $date['tdclass']?>">
<p class="<?php echo $date['pclass']?>"><?php echo $date['day']?></p>
</td>
<?php }?>
</tr>
<?php }?>
</tbody>
</table>
</form>
</body>
</html>













