Ma?triser HTML, CSS et JavaScript?: votre base de développement Web
Ce guide convivial pour débutants présente HTML, CSS et JavaScript, les technologies de base pour la création de sites Web interactifs. Nous explorerons leurs r?les individuels et la manière dont ils travaillent ensemble pour créer des expériences Web attrayantes.
Comprendre le HTML (HyperText Markup Language)
Le HTML constitue la base structurelle de chaque page Web. Il organise le contenu comme le texte, les images, les liens et les boutons. Considérez-le comme le plan d'une maison?: il définit l'agencement mais pas l'esthétique.
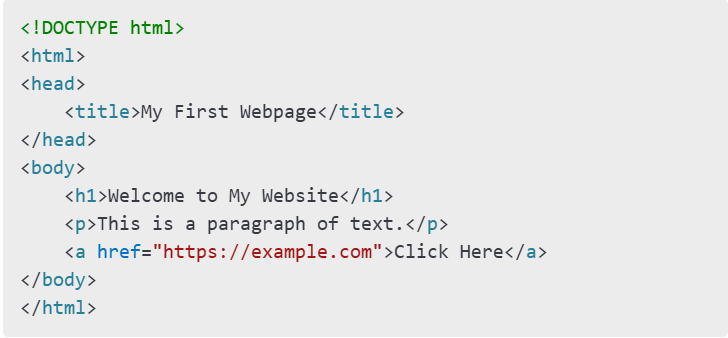
Exemple de structure HTML de base?:

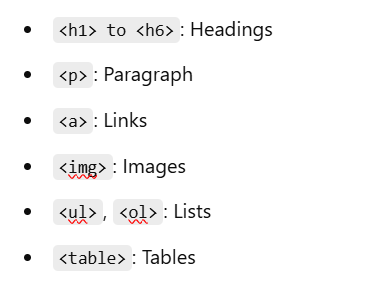
Balises HTML clés?:

Bien que le HTML affiche le contenu, il manque d'attrait visuel et d'interactivité. C'est là qu'interviennent CSS et JavaScript.
Style avec CSS (feuilles de style en cascade)
CSS est le langage de style du Web. Il contr?le la présentation visuelle des pages Web, vous permettant de personnaliser les couleurs, les mises en page et de créer des designs réactifs.
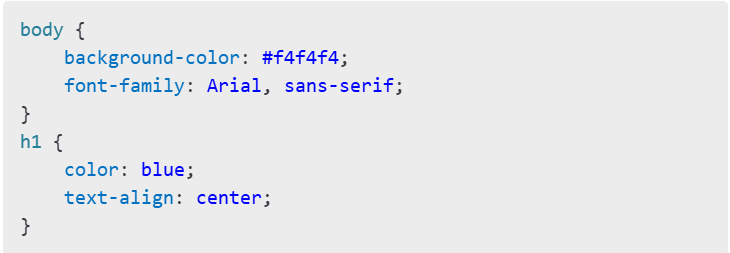
Syntaxe CSS de base?:
CSS utilise des sélecteurs pour cibler les éléments HTML et appliquer des styles.

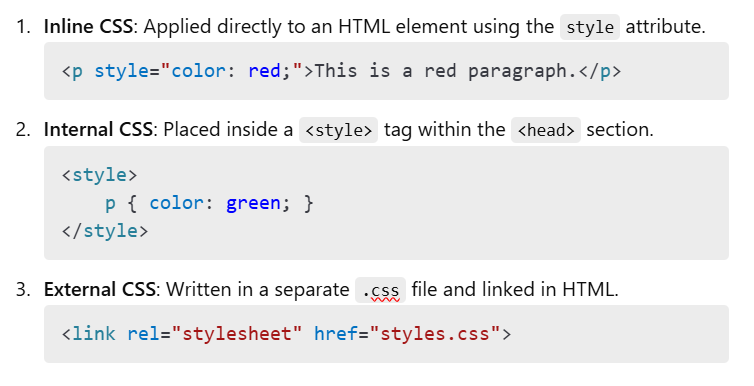
Ajout de CSS?:

Le modèle de bo?te CSS?:
Comprendre le modèle de bo?te (marge, bordure, remplissage, contenu) est crucial pour une conception de mise en page efficace.
CSS est essentiel pour créer des sites Web visuellement attrayants et conviviaux.
Ajout d'interactivité avec JavaScript
JavaScript est le langage de programmation qui donne vie aux pages Web. Il active le contenu dynamique, gère les entrées de l'utilisateur et manipule les éléments de la page.
Syntaxe JavaScript de base?:
Le code JavaScript peut résider dans les balises HTML <script> ou être lié en externe.
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Améliorations JavaScript?:
- Validation du formulaire
- Animations
- Gestion des événements (par exemple, réponse aux clics)
Exemple?: Un événement de clic?:
Cliquez sur moi
La puissance synergique du HTML, CSS et JavaScript
Pour un site Web entièrement fonctionnel, HTML fournit la structure, CSS gère le style et JavaScript ajoute de l'interactivité. Cet exemple démontre leur collaboration?:
Page Web interactive?:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Conclusion: votre parcours de développement Web commence
La ma?trise de HTML, CSS et JavaScript est fondamentale pour le développement Web. Commencez à créer de petits projets pour solidifier votre compréhension et créer votre premier site Web aujourd'hui!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
CSS bloque le rendu de la page car les navigateurs affichent le CSS en ligne et le CSS externe comme des ressources clés par défaut, en particulier avec les feuilles de styles importées, les grandes quantités de CSS en ligne et les styles de requête multimédia non optimisés. 1. Extraire CSS critique et l'intégrez-la dans HTML; 2. Retard Chargement CSS non critique via JavaScript; 3. Utilisez des attributs multimédias pour optimiser le chargement tel que les styles d'impression; 4. Comprimer et fusionner CSS pour réduire les demandes. Il est recommandé d'utiliser des outils pour extraire les CS de clé, combiner le chargement asynchrone rel = "précharge" et utiliser le chargement retardé des médias raisonnablement pour éviter une division excessive et un contr?le de script complexe.
 CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
TheBestApproachForCSSDependSonTheproject'sspecificneeds.ForLargerProjects, externalcsisBetterDueTomaintainiabilityAndReUsability; ForsmallerProjectsorSingle-pageApplications, internecssigh
 Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
NON, CSSDOOSNOTHAVETOBEINLOWLOWERCASE.CI, USING USINGERCASERASERISROMEND pour: 1) Cohérence et réadaptation, 2) évitant les technologies de perception liées à la pertinence, 3) Potentiel PerformanceBenefits, and4) Amélioration de la collaboration.
 CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
CSSismostlyCase-insensible, buturlsandfontfamilyNamesaSaSase-sensible.1) Propriéties andvaluesLikEcolor: Red; arenotcase-sensible.2) UrlSMustMatchTheServer'scase, par exemple, / images / Logo.png.3) FontFamilyNamesliNe'apensans's'mUstBeexact.
 Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
AutoPrefixer est un outil qui ajoute automatiquement les préfixes des fournisseurs aux attributs CSS en fonction de la portée du navigateur cible. 1. Il résout le problème de maintenir manuellement les préfixes avec des erreurs; 2. Travaillez le formulaire de plug-in PostCSS, analyse CSS, analysez les attributs qui doivent être préfixés et générer du code en fonction de la configuration; 3. Les étapes d'utilisation incluent l'installation de plug-ins, la définition de la liste de navigateurs et leur permettant dans le processus de construction; 4. Les notes ne comprennent pas manuellement les préfixes, le maintien des mises à jour de la configuration, les préfixes pas tous des attributs, et il est recommandé de les utiliser avec le préprocesseur.
 Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANAUTOMAMATIQUE UNEUXESECTIONS ET LISTS.1) USECOUNTER-RESEDTOINITINALIALIALISE, COMPTENDREMENTTOINCREAD, andCounter () Orcounters () toDisplayValues.2) combinewithjavascriptfordynamiccontentoenSureAcurateupdates.
 CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
Dans CSS, les noms de sélecteur et d'attribut sont sensibles à la casse, tandis que les valeurs, les couleurs nommées, les URL et les attributs personnalisés sont sensibles à la casse. 1. Les noms de sélecteur et d'attribut sont insensibles à la casse, tels que la couleur arrière et la couleur arrière-plan sont les mêmes. 2. La couleur hexadécimale de la valeur est sensible à la casse, mais la couleur nommée est sensible à la casse, comme le rouge et le rouge n'est pas valide. 3. Les URL sont sensibles à la casse et peuvent causer des problèmes de chargement de fichiers. 4. Les propriétés personnalisées (variables) sont sensibles à la caisse, et vous devez faire attention à la cohérence du cas lorsque vous les utilisez.
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
THECONCON-GRADIENT () FURMATINGEnSSSCREATSCICLULARD GRODIENTSTHATATATECOLORSTOPSAROUNDacentralpoint.1.IiSIDEALFORPIECHARTS, PROGRESSINDICATEURS, Colorweels, andDecorativeBackgrounds.2.itworksByDefiningColOrStopSatSpiecificangles, FactuallylyTartingfromadefinin






