10000 contenu connexe trouvé

propriété css3 tutoriel-border-radius
Présentation de l'article:Dans l'article précédent, nous vous avons principalement expliqué le tutoriel-border css3, et avons brièvement évoqué les trois propriétés de la frontière. Ensuite, Sister Cui'er vous présentera la propriété CSS3 tutoriel-border-radius. Cette propriété est la frontière. . L'un des attributs souvent utilisés dans le travail de développement front-end. Tout le monde est invité à venir le découvrir.
2016-12-27
commentaire 0
1688

Propriété CSS3 tutoriel-border-image
Présentation de l'article:Aujourd'hui, Sister Cui'er va vous expliquer le tutoriel CSS3 - le dernier attribut de la bordure : l'attribut border-image. Cet article présente principalement la définition et l'utilisation de cet attribut, dans l'espoir d'aider les étudiants qui ont besoin d'aide dans le travail de développement front-end.
2016-12-27
commentaire 0
1797

Tutoriel CSS3 (3) : border-color page web border color_css3_CSS_web page system
Présentation de l'article:[Introduction] Production de pages Web Introduction à l'article Webjx?: Voyons maintenant comment ajouter plus de couleurs à la couleur de la bordure. Voyons maintenant comment ajouter plus de couleurs à la couleur de la bordure. L'article précédent présentait : Tutoriel CSS3 (2) : Rayon de bordure de page Web et...
2016-12-23
commentaire 0
1864

Moz Border-Radius (propriété CSS)
Présentation de l'article:Moz Border-Radius était l'équivalent de Gecko à la propriété Border-Radius de CSS3, bien qu'il différait à quelques égards. La propriété raccourci a permis aux développeurs Web de spécifier les frontières arrondies ou des arrière-plans arrondis si aucune frontière n'a été définie.
Dans
2025-02-26
commentaire 0
1105

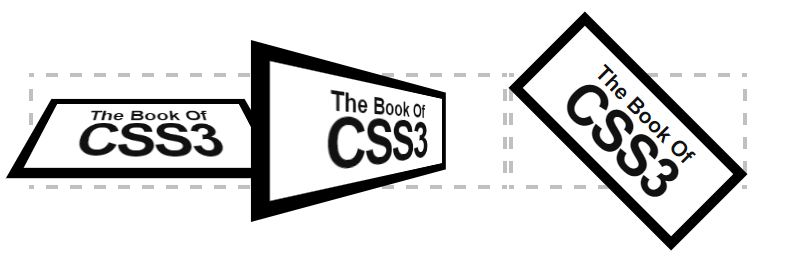
Partagez comment créer des bordures CSS arrondies autres que le rayon de bordure
Présentation de l'article:Il est assez simple d'utiliser la propriété border-radius de CSS3 pour créer des bordures arrondies. Cependant, le problème de compatibilité du navigateur n'est pas facile à gérer. Nous résumerons ici les méthodes permettant de créer des bordures arrondies CSS autres que border-radius.
2017-03-09
commentaire 0
3152

Tutoriel CSS3 (1)?: Qu'est-ce que la production CSS3_css3_CSS_Webpage
Présentation de l'article:[Introduction] Production de pages Web Introduction à l'article Webjx?: CSS3 n'est pas une nouveauté, et ce n'est pas non plus simplement des coins arrondis implémentés autour de l'attribut border-radius. Il est assis là patiemment, prêt pour ses débuts, en sirotant un café, en attendant que le navigateur déroule le tapis rouge. CSS3 n'est pas nouveau...
2016-12-23
commentaire 0
1418

Analyse détaillée du processus de création de vignettes avec CSS3
Présentation de l'article:Cet article vous présente principalement le processus détaillé de création de vignettes avec CSS3. Utilisez l'attribut border pour créer des vignettes, ajoutez un lien vers la couche externe de l'image et créez une connexion vignette. Les amis intéressés peuvent s'y référer.
2017-03-07
commentaire 0
1816

Tutoriel CSS3 (2)?: Rayon de bordure de page Web et coins arrondis de page Web_css3_CSS_Page Web
Présentation de l'article:[Introduction] Production de pages Web Introduction à l'article Webjx : L'implémentation de coins arrondis dans la page est un problème très gênant. Bien qu'il existe de nombreuses méthodes d'implémentation, elles sont toutes assez gênantes. Dans cet article, voyons comment utiliser le border-radius CSS3 pour obtenir des coins arrondis pour un DIV. à la page...
2016-12-23
commentaire 0
1664

Comment personnaliser la taille et la forme des boutons HTML
Présentation de l'article:La taille et la forme des boutons peuvent être personnalisées via HTML et CSS. 1) Utilisez les attributs de largeur et de hauteur pour définir la taille du bouton. 2) Contr?lez le degré de coins arrondis à travers l'attribut Border-Radius. 3) Utilisez l'attribut de transformation de CSS3 pour créer des formes complexes, telles que les boutons de diamant.
2025-04-30
commentaire 0
910

Terminal mobile H5 super pratique, simulation de frontière css3, dernier code d'échantillon de recherche
Présentation de l'article:Les dernières recherches sur les frontières simulées mobiles H5 css3 (super pratiques) par FungLeo Préface Dans un article de blog précédent "Résumé de quelques points de connaissances de base du mobile H5 Chapitre 5 Border Processing", j'ai mentionné que vous pouvez utiliser box-shadow :0 0 0 1px #ddd; De cette fa?on, pour simuler la bordure. Bien s?r, le contenu du billet de blog n'est pas faux, mais il a certaines limites. Par conséquent, ici aujourd'hui, je vais corriger et améliorer les défauts de mon billet de blog précédent. Pourquoi simuler la bordure au lieu d'écrire la bordure directement ? Parce que la bordure ?
2017-03-10
commentaire 0
2259


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1416