10000 contenu connexe trouvé

Code simple pour comprendre l'auto-réflexion (modèle de conception agent)
Présentation de l'article:La réflexion/introspection est un peu sous-estimée. Si votre application repose sur des invites, je vous recommande fortement d'explorer ce concept. Ce n’est pas difficile à mettre en ?uvre et les techniques de réflexion peuvent aider à affiner de manière itérative les réponses au LLM.
de Mirasco
2024-12-07
commentaire 0
645



Utiliser la liaison du modèle de formulaire dans Laravel?
Présentation de l'article:FormModelbinding de Laravel est une fonction implémentée via le package LaravelCollectif / HTML, qui peut remplir automatiquement les données du modèle dans les champs de formulaire. 1. Vous devez d'abord installer le package et configurer le fournisseur de services et la fa?ade; 2. Utilisez Form :: Model () pour lier les instances du modèle dans le modèle de lame; 3. Le nom du champ de formulaire doit être cohérent avec les attributs du modèle pour atteindre le remplissage automatique; 4. Faites attention à la fermeture du formulaire et correctement à l'aide de la méthode HTTP; 5. Applicable aux scénarios d'édition, et vous pouvez passer des modèles vides lors de la création; 6. Il est plus simple que le HTML natif et réduit le risque de manquer la logique de remblai, mais il n'est pas applicable dans Livewire ou Inertia.js.
2025-07-08
commentaire 0
292

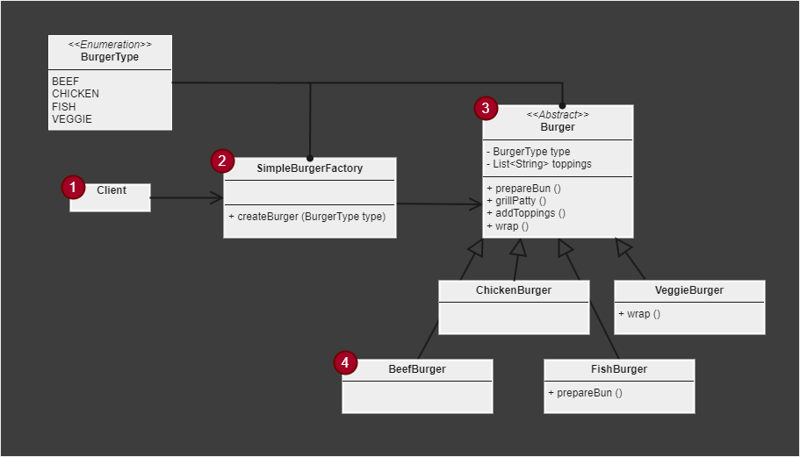
Exemple de code pour implémenter un modèle d'usine simple en Java (image)
Présentation de l'article:Le mode usine est un mode création. Le mode usine simple utilise une classe d'usine pour créer des objets correspondants en fonction d'une condition //Business function public interface ICalculation { double getResult(double numA, double numB);} public class CalcAdd Implements ICalculation { @Override public
2017-03-10
commentaire 0
2241


Qu'est-ce que le modèle V dans Vue
Présentation de l'article:V-model est une directive dans Vue.js qui simplifie la liaison bidirectionnelle entre les éléments d'entrée de forme et le modèle de données Vue.js. Utilisation: liez-le à un élément d'entrée de formulaire et spécifiez un attribut de modèle de données. V-model définira automatiquement la valeur initiale, écoutera les événements d'entrée et mettra à jour le modèle de données. Avantages: simplifier la liaison bidirectionnelle, réduire le traitement manuel des événements d'entrée et améliorer la lisibilité et la maintenabilité du code.
2025-04-07
commentaire 0
306

Comment construire un véritable moteur orthographique avec chatgpt
Présentation de l'article:Dans ce didacticiel, nous apprendrons à créer un vérificateur orthographique dans une fonction cloud à l'aide de Chatgpt.
Le modèle du modèle grand langage d'Openai est bien plus qu'une simple interface de chat. C'est un outil puissant pour une gamme de taches, y compris la traduction, le code Gen
2025-02-09
commentaire 0
993

Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
737

Comment utiliser des modèles en C?
Présentation de l'article:Les modèles C sont utilisés pour implémenter la programmation générique, permettant la rédaction du code général. 1) Définissez les fonctions de modèle, telles que les fonctions maximales, qui conviennent à tout type. 2) Créez des classes de modèles, telles que les classes de conteneurs généraux. 3) Faites attention à l'instanciation du modèle, au temps de compilation, à la spécialisation des modèles, à des informations de débogage et d'erreur. 4) Suivez les meilleures pratiques, gardez le code simple et envisagez d'utiliser des paramètres de modèle de contrainte.
2025-04-28
commentaire 0
904

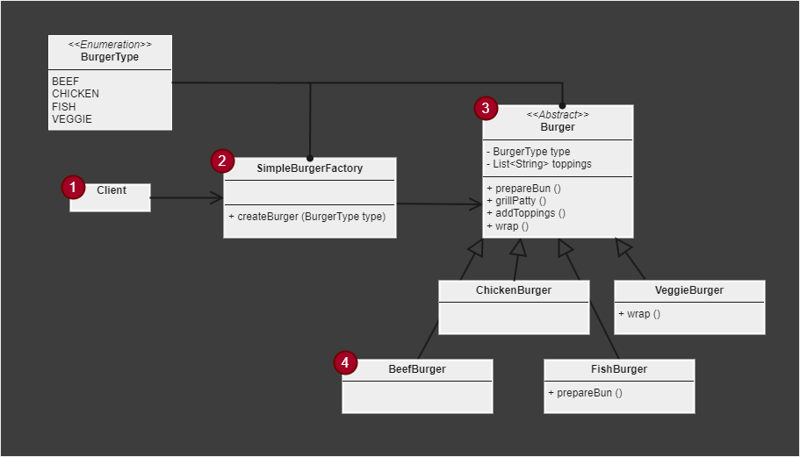
Usine simple
Présentation de l'article:Qu’est-ce que Simple Factory ?
Une usine simple n’est pas un modèle de conception. Il dissocie simplement la création d'objets du code client. En d’autres termes, Simple Factory encapsule l’instanciation d’objet en dépla?ant la logique d’instanciation vers une classe distincte.
Fa simple
2024-11-24
commentaire 0
493

10 moteurs JavaScript et jQuery
Présentation de l'article:Dix moteurs JavaScript et JQuery Modèle qui valent la peine d'être appris
Un modèle est une spécification fonctionnelle qui génère des cha?nes de langage de sortie (cha?nes ou formulaires AST) à partir d'un paquet de données utilisant une syntaxe similaire aux résultats de sortie. Aujourd'hui, nous avons compilé dix moteurs de modèle JavaScript et jQuery qui pourraient vous intéresser.
Lectures connexes:
10 tutoriels de mise en page jQuery
Sublime2 vs bloc-notes
10 outils et ressources réseau aléatoires HTML5
Nano - moteur de modèle jQuery
Le moteur de modèle JQuery le plus simple, parfait pour l'analyse JSON.
Code source et démo 2. "Template" Liaison
2025-02-27
commentaire 0
444

Analyse de l'utilisation du validateur de classe de règles dans le modèle de données Yii
Présentation de l'article:Cet article présente principalement l'utilisation du validateur de classe de règles dans le modèle de données Yii et analyse l'utilisation simple du validateur de classe de règles sous forme d'exemples. Les commentaires de code incluent des instructions pour l'utilisation des méthodes pertinentes. à ce qui suit.
2016-12-30
commentaire 0
1391

Différence entre `` et `` dans le balisage html5.
Présentation de l'article:Dans HTML, n'utilisez pas de backQuotes (`), mais des devis doubles (") ou des devis simples (') pour envelopper les valeurs d'attribut. Les échappements de devis ou les préférences personnelles; 3. Les backquotes sont utilisés uniquement pour les cha?nes de modèle JavaScript ou les marques de code de marque, et ne sont pas utilisées dans la syntaxe HTML standard, donc les backquotes ne doivent pas être enveloppés dans les fichiers HTML.
2025-07-04
commentaire 0
966

Validation du formulaire HTML5 en utilisant les attributs requis et de modèle
Présentation de l'article:La vérification du formulaire peut être obtenue grace aux propriétés requises et de modèle de HTML5. 1. Réquisition garantit que le champ n'est pas vide et convient aux zones de texte, aux bo?tes déroulantes, aux bo?tes de mot de passe, etc.; 2. Le modèle vérifie le format via des expressions régulières, telles que le numéro de téléphone mobile, le code postal, etc.; 3. Les deux sont souvent utilisés en combinaison. Vérifiez d'abord s'il est vide, puis le modèle détermine si le format est correct; 4. Exemple: utilisez le modèle pour limiter la combinaison de caractères alphanumériques à 4 à 10 chiffres et définissez l'attribut requis.
2025-07-06
commentaire 0
597

Comprendre le modèle de baril en JavaScript/TypeScript
Présentation de l'article:Dans les grands projets JavaScript et TypeScript, à mesure que la base de code se développe, l'organisation des modules et la gestion des importations deviennent cruciales pour la maintenabilité et l'évolutivité. Le modèle Barrel offre un moyen simple mais efficace de simplifier et de rationaliser
2024-12-20
commentaire 0
436

Prendre le code Java comme exemple pour expliquer le modèle d'usine simple dans les modèles de conception
Présentation de l'article:En termes simples, le modèle d'usine consiste à renvoyer un type d'objet en fonction des exigences. La signification de l'utilisation du modèle d'usine est que si l'instanciation de l'objet et la dépendance du code sont trop importantes, il n'est pas pratique de l'étendre et de le maintenir. Le but de l'utilisation de l'usine est de faire en sorte que l'instanciation de l'objet soit découplée du code du programme principal. Regardons de plus près?:
2017-01-20
commentaire 0
1568

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
451

Laravel: caractéristiques et avantages clés expliqués
Présentation de l'article:Laravel est un cadre PHP basé sur l'architecture MVC, avec une syntaxe concise, des outils de ligne de commande puissants, un fonctionnement pratique et un moteur de modèle flexible. 1. Syntaxe élégante et API faciles à utiliser rendent le développement rapide et facile à utiliser. 2. L'outil de ligne de commande Artisan simplifie la génération de code et la gestion des bases de données. 3.Lesormorms rend le fonctionnement des données intuitif et simple. 4. Le moteur du modèle de lame prend en charge la logique de vue avancée.
2025-04-19
commentaire 0
961