10000 contenu connexe trouvé

5 Good jQuery valider les démos de formulaires
Présentation de l'article:Cinq excellentes démos de validation de formulaire jQuery
De nombreux plugins de validation de formulaires sont disponibles, mais voici cinq démos de premier ordre alimentées par JQuery présentant des techniques de validation de formulaire efficaces.
Source et démo 1: plugin de validation jQuery
Ce plugin
2025-02-22
commentaire 0
1129




La validation jQuery valide uniquement sur le formulaire Soumettre
Présentation de l'article:Lorsque vous utilisez le plugin de validation jQuery, vous pouvez ressentir du bégaiement de vérification lors de la saisie du champ de saisie. Ceci est le plus courant lors de l'utilisation de règles de vérification personnalisées déclenchant une demande AJAX pour vérifier l'entrée de l'utilisateur (par exemple, la vérification si l'e-mail de l'utilisateur est unique dans la base de données). L'expérience de décalage a été horrible. Pour éliminer les contr?les de validation continue, ajoutez les paramètres suivants à la fonction de validation du formulaire:
onkeyup: faux,
onclick: False,
onfocusout: faux,
Par conséquent, votre fonction de vérification peut ressembler à ceci:
$ ("# form"). valider ({
onkeyup: faux
2025-02-26
commentaire 0
1019

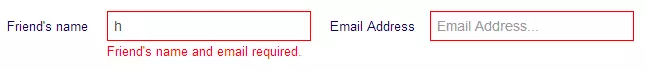
Règle de validation personnalisée jQuery - FieldPresent
Présentation de l'article:Ce didacticiel montre comment créer des règles de validation personnalisées pour vos formulaires à l'aide du plugin jQuery.validate.js, en détendant un guide précédent sur la configuration de la validation du formulaire. Nous tirons parti de la fonction $ .validator.addMethod () pour définir ces R
2025-02-23
commentaire 0
807

Exemples HTML5 Form de validation d'entrée de formulaire (regex)
Présentation de l'article:L'attribut de modèle de HTML5 est vérifié par des expressions régulières. Les scénarios courants incluent: 1. Le mot de passe nécessite au moins des lettres majuscules et majuscules, les nombres et la longueur ne sont pas inférieurs à 8 chiffres, Pattern = "(? =. \ D) (? =. [A-Z]) (? =. * [A-Z]). {8,}"; 2. Numéro de téléphone tel que 123-456-7890 Format, Pattern = "\ D {3} - \ D {3} - \ D {4}" ou plus flexible; 3.
2025-07-07
commentaire 0
413

Présentation de Helm CEL?: une manière plus expressive de valider vos graphiques Helm
Présentation de l'article:Si vous avez travaillé avec des graphiques Helm, vous connaissez probablement le défi de la validation de Values.yaml. Bien que la validation de schéma JSON intégrée de Helm fonctionne, elle peut être lourde et limitante. Aujourd'hui, je souhaite vous présenter Helm CEL, un plugin qui
2024-11-22
commentaire 0
877

Pages de destination faciles dans WordPress avec un storybuilder à long terme
Présentation de l'article:Long Form Storybuilder: Créez facilement des pages de destination WordPress sans compétences en codage sans codage
Points de base:
Long Form StoryBuilder est un plugin WordPress gratuit qui permet aux utilisateurs de créer des pages de destination riches en multimédia personnalisées, interactives et multimédias sans aucune compétence de développement Web ou de conception.
Le plugin utilise le panneau de personnalisation du thème par défaut WordPress et ajoute des blocs uniques qui composent la page de destination. Les utilisateurs peuvent ajouter, supprimer, mettre à jour et réorganiser ces blocs selon les besoins.
Long Form StoryBuilder est con?u pour les débutants et est compatible avec une variété de navigateurs et de dirigeants d'écran.
2025-02-16
commentaire 0
772

Comment configurer un formulaire dans WordPress
Présentation de l'article:Comment configurer un formulaire dans WordPress? Installer et activer le plugin Form Builder; créer de nouvelles formes, ajouter des champs; Configurer les paramètres de formulaire, y compris les adresses e-mail et la protection du spam; Personnaliser l'apparence de la forme, ajuster les styles et la mise en page; Ajouter des formulaires aux pages ou aux articles avec des codes courts; Le plugin Form Builder traitera les soumissions et envoie des notifications par e-mail; Exporter des données soumises à un fichier CSV selon les besoins.
2025-04-20
commentaire 0
436


Formulaires dynamiques avec discriminatedUnion et React Hook Form
Présentation de l'article:La validation des formulaires est un aspect crucial des applications Web modernes. Avec des bibliothèques telles que React Hook Form (RHF) et Zod, vous pouvez valider efficacement les formulaires dynamiques, y compris ceux dotés de structures complexes telles que les méthodes de paiement. Cet article explique h
2024-12-24
commentaire 0
1212

6 Plugins d'assistant JQuery Form
Présentation de l'article:Guide du plugin d'assistant Lite JQuery Form
Cet article donne un aper?u de six plugins d'assistant de formulaire jQuery populaires qui vous aident à créer facilement des formulaires en plusieurs étapes et à améliorer l'expérience utilisateur.
Points clés:
Le plugin de l'assistant JQuery Formulaire divise les grandes formes en plusieurs étapes pour éviter que les utilisateurs ne sentent les informations surchargées.
Cet article recommande six plug-ins populaires: jQuery Steps, JQuery Smart Wizard, Formtowizard, JQuery Stepy, Twitter Bootstrap Wizard et JQuery.Wizard.
2025-02-16
commentaire 0
434

Comment configurer le formulaire bootstrap
Présentation de l'article:Bootstrap fournit une série d'étapes pour configurer un formulaire, y compris le chargement d'un cadre, la création d'un formulaire, l'ajout d'éléments de formulaire, la définition de styles, l'ajout de validation et le traitement des données de formulaire. Parmi eux, la définition du style de formulaire comprend: l'utilisation du style de classe .form-control pour s'appliquer à tous les éléments de formulaire; en utilisant le style de classe .input-groupe pour regrouper des éléments tels que les bo?tes d'entrée; et en utilisant le style de classe de groupe.
2025-04-07
commentaire 0
497

Validation JQuery Ajax Utilisez la règle distante
Présentation de l'article:Règles de vérification à distance jQuery: vérification efficace du formulaire ajax
Points de base
Le plugin de validation jQuery fournit une règle appelée "télécommande" qui permet de faire des demandes AJAX pendant le processus de vérification sans écrire de règles personnalisées contenant des appels AJAX, ce qui permet d'économiser l'heure.
La règle ?distante? est particulièrement applicable à la validation des champs en fonction des données du serveur, telles que la vérification si un nom d'utilisateur ou un e-mail est enregistré. Il envoie une demande AJAX contenant la valeur de champ au serveur et attend que le serveur réponde pour déterminer si la valeur est valide.
Bien que la règle "distante" valide uniquement un champ à la fois, il peut gérer les données dynamiques ou changer les champs car il envoie AJA chaque fois que la valeur du champ change et perd la mise au point.
2025-02-26
commentaire 0
1046