10000 contenu connexe trouvé

Introduction au modèle de bo?te CSS
Présentation de l'article:Qu’est-ce que le modèle de bo?te CSS ? Le modèle de bo?te CSS doit nous permettre de bien comprendre la fonction de positionnement du modèle div css. Le modèle de bo?te est un modèle qui doit être appris lors de l'apprentissage de la méthode de mise en page div css.
2017-03-13
commentaire 0
2462

Système de connexion intelligent
Présentation de l'article:Création d'un système de connexion simple à l'aide de HTML, CSS, Bootstrap et JavaScript
Commencer mon parcours en tant que développeur front-end a été à la fois stimulant et gratifiant. L'un de mes premiers projets consistait à créer un système de connexion de base. Bien que simple dans son concept, c'est un
2024-12-02
commentaire 0
914

Interface d'inscription
Présentation de l'article:? Projet débutant : Interface de connexion/inscription ?
Dans ce projet, vous allez créer une interface de connexion et d'inscription simple en utilisant uniquement HTML et CSS. C'est un projet parfait pour les débutants pour comprendre la structuration des formes, l'application des styles de base et la conception.
2024-12-17
commentaire 0
1067

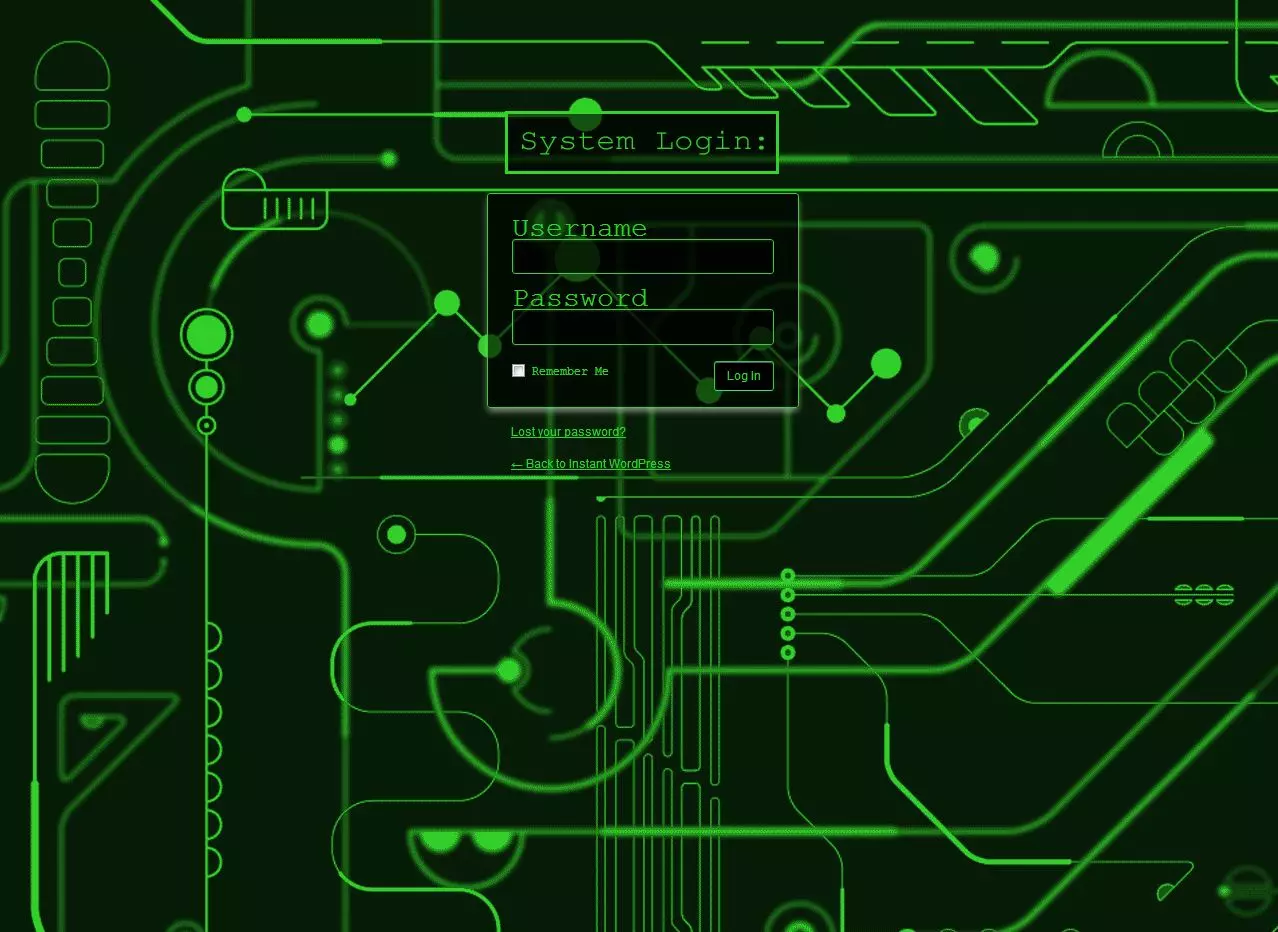
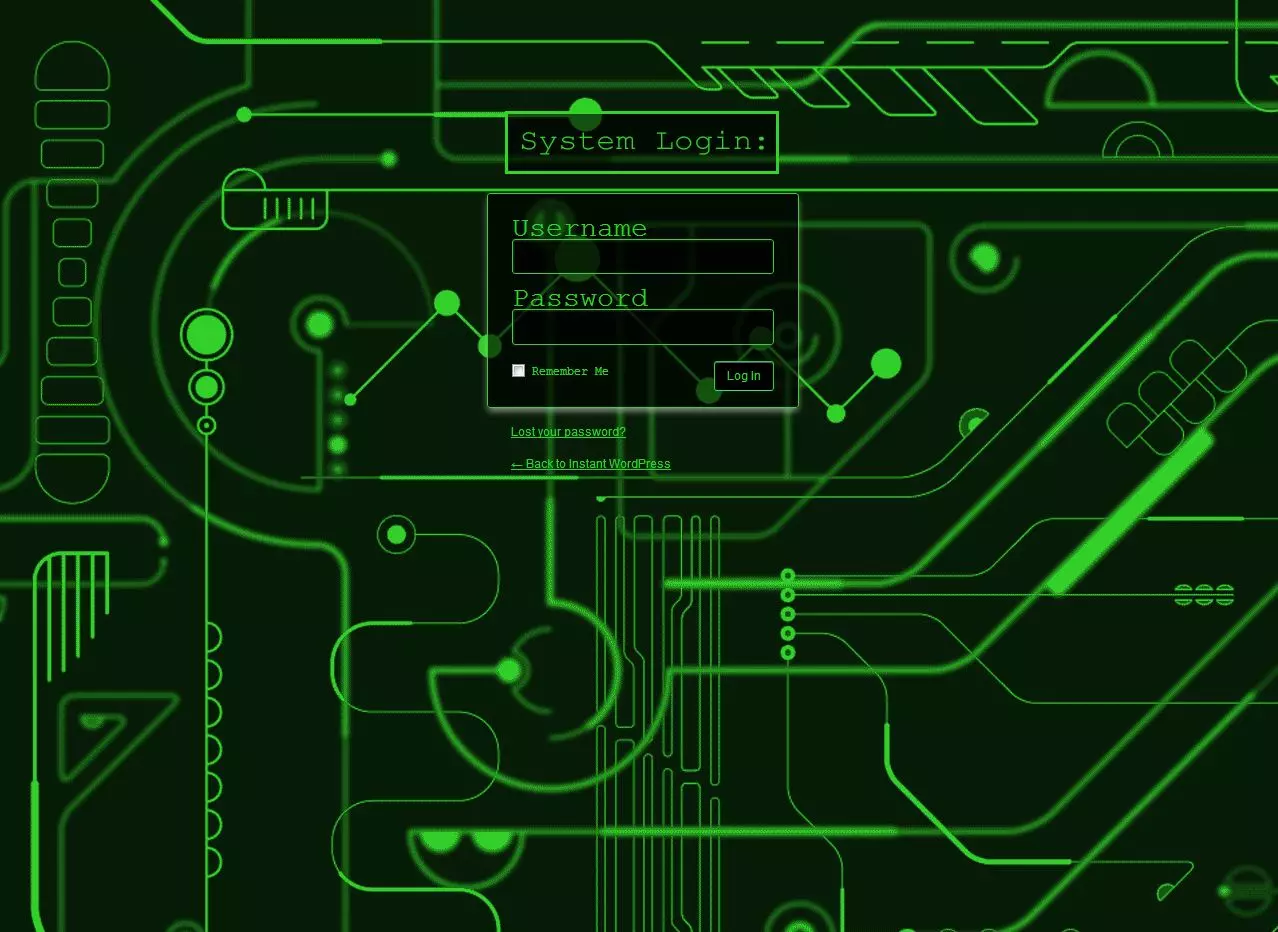
Concevoir un écran de connexion WordPress personnalisé stylisé
Présentation de l'article:Ce guide vous montre comment personnaliser considérablement votre écran de connexion WordPress avec quelques étapes simples, en utilisant CSS personnalisé et une petite fonction PHP. Nous allons au-delà d'un simple changement de logo et créerons une expérience de connexion entièrement de marque.
(Cliquez pour voir le F
2025-02-20
commentaire 0
784

Apprendre à conna?tre Cinestrap, un cadre CSS léger
Présentation de l'article:CuteStrap: un cadre CSS léger pour le développement Web rationalisé
Cet article explore Cinestrap, un cadre CSS léger, démontrant ses capacités à travers un exemple de modèle HTML simple d'une page.
Caractéristiques clés:
Ultra-léger: nous
2025-02-21
commentaire 0
836

CSS peut-il styliser un Div dans une Iframe??
Présentation de l'article:CSS peut-il avoir un impact sur le style d'un div dans une iframe ? Malgré la nature apparemment simple de cette question, la réponse est un ? non ? catégorique...
2024-12-30
commentaire 0
477


Quelles sont les bases d'un tutoriel CSS pour les débutants absolus?
Présentation de l'article:Les débutants du CSS devraient d'abord comprendre comment ils collaborent avec HTML, ma?triser les règles et la structure du CSS, apprendre les styles de texte et de couleurs et comprendre les bases de la mise en page. L'article souligne que HTML construit une structure Web, et CSS est responsable des styles visuels, de la connexion CSS et HTML via des balises de liaison; Les règles CSS sont composées de sélecteurs et de blocs de déclaration; Les attributs communs incluent la couleur, la police, l'alignement, etc.; Chaque élément se compose de contenu, de marges intérieures, de frontières et de marges externes pour former un modèle de bo?te, et le type d'affichage peut être contr?lé par bloc, en ligne et bloc en ligne. Il est recommandé d'explorer progressivement la disposition Flexbox ou la grille à partir d'un simple réglage de la marge.
2025-06-30
commentaire 0
1010

Comment utiliser le framework ent pour golang
Présentation de l'article:La clé pour rédiger un projet GO avec le cadre ORL est de comprendre sa structure et ses opérations de base. 1. Installez et initialisez le modèle, utilisez GoGet pour installer ENT et générer du code squelette de modèle via la commande générate; 2. Définir les champs de modèle, les bords et les règles de vérification dans le répertoire du schéma, un fichier pour chaque modèle; 3. Utilisez l'interface de base de données / SQL pour vous connecter à la base de données et passer la connexion à ENT pour les opérations de données, telles que l'insertion et la requête; 4. Utiliser les bords (bords) pour définir les relations d'association, les appels de la cha?ne de soutien et les requêtes continues de table et améliorer l'efficacité du développement. ENT convient à la modélisation des données et aux opérations de base de données, en particulier dans les grands projets, et il est recommandé de se familiariser progressivement avec son utilisation à partir d'un modèle simple.
2025-07-04
commentaire 0
539

Explication détaillée de la disposition des div HTML5 et de la disposition des tableaux
Présentation de l'article:L'exemple de cet article analyse la disposition div html5 et la disposition du tableau pour votre référence. Le contenu spécifique est le suivant : disposition div : html css implémente une disposition simple. La hauteur dans #container ne peut pas être écrite en pourcentage, il doit s'agir d'une hauteur spécifique. <!DOCTYPE html> <html> <head lang="fr"> <meta charset="UTF-8"> <title>disposition div</title>
2017-02-21
commentaire 0
2857

Pourquoi ajouter des classes atomiques CSS Tailwind au projet ?
Présentation de l'article:Problème
Lorsque vous projetez avec de nombreux développeurs d'interface utilisateur, commencez à coder les composants à leur manière, chacun déclarant ses propres classes CSS personnalisées, selon les besoins.
Manière traditionnelle
Quand on considère un simple problème bien connu pour centrer un "div"
2024-12-12
commentaire 0
361

En quoi WebSockets diffèrent-ils des demandes HTTP traditionnelles?
Présentation de l'article:Il existe des différences significatives dans le mécanisme de communication, l'objectif et les performances entre WebSockets et HTTP. 1. HTTP est basé sur le modèle de demande de réponse, et est apatride et a des connexions courtes. Chaque interaction est indépendante et le serveur ne peut pas pousser activement les données; 2. WebSockets établit une connexion permanente persistante après la poignée de main HTTP, permettant aux deux parties de communiquer à tout moment, adaptées à des applications en temps réel telles que le chat et les jeux en ligne; 3. HTTP convient au trafic régulier tel que le chargement des pages et la soumission de formulaire, et prend en charge la mise en cache et la proxyme; 4. WebSockets convient aux scénarios qui nécessitent des mises à jour en temps réel, réduisant les frais généraux de connexion fréquents mais occupent plus de ressources; 5. Le sondage HTTP ou SSE est plus simple lorsqu'il est parfois mis à jour; 6. Websockets doit gérer le cycle de vie de la connexion,
2025-06-30
commentaire 0
729

Comment colorer une photo dans Photoshop à l'aide de filtres neuronaux
Présentation de l'article:Lorsque vous utilisez des filtres de réseau de neurones pour colorer les photos dans Photoshop, vous devez faire attention aux étapes clés et aux détails. Tout d'abord, assurez-vous que la version logicielle prend en charge cette fonction, connectez-vous au compte Adobe et téléchargez et installez le plug-in filtrant; Ouvrez ensuite l'option "Smart Coloring" et laissez l'IA terminer automatiquement la coloration après avoir téléchargé le modèle; Vérifiez ensuite les résultats, utilisez l'outil de pinceau, les filtres d'application locaux ou combinés avec la désaturation pour colorer manuellement la zone d'erreur; Enfin, après avoir confirmé que l'effet est correct, exporte et sauvegarde, il est recommandé de conserver les deux versions de la couche AI ??et du produit final. Bien que l'ensemble du processus soit simple, vous devez prêter attention à la connexion réseau, au chargement du modèle et aux techniques de post-ajustement.
2025-07-02
commentaire 0
633

Quel est le meilleur cadre PHP pour les débutants
Présentation de l'article:Pour les débutants, Laravel est recommandé de choisir comme cadre d'introduction PHP; Parce que les documents Laravel sont complets et que la communauté est active, il est livré avec des fonctions communes telles que la migration de la base de données et l'authentification, ce qui peut aider les débutants à se concentrer sur la logique commerciale; Les documents officiels sont clairs et il est facile de trouver des réponses lors de la rencontre avec des problèmes; Le moteur de modèle à lame est simple et facile à comprendre, adapté à la compréhension de l'architecture MVC; Le chemin d'apprentissage est recommandé: exécutez d'abord le guide d'installation officiel pour s'assurer que l'environnement est bien; écrire un système de blog simple; Rejoignez le contr?le de la connexion et de l'autorisation de l'utilisateur; Utilisez Eloquentorm pour comprendre les relations modèles; Ensuite, contactez progressivement des fonctions avancées telles que le middleware, la surveillance des événements et la planification des taches.
2025-07-10
commentaire 0
841

5 ajustements de performances faciles pour Node.js Express
Présentation de l'article:Points clés
Le passage au mode de production peut considérablement améliorer les performances des applications express, car le mode de production élimine les taches de trace de journalisation et d'exception en mode de développement.
L'activation de la compression GZIP dans Express 4.x peut réduire la charge HTTP et améliorer les performances. Cela peut être fait en installant le module de compression et en l'utilisant comme première fonction middleware.
La suppression du middleware inutile, en considérant l'utilisation d'un moteur de modèle plus simple, et la mise en cache efficace des variables communes peut encore optimiser les performances des applications express. Vous pouvez utiliser des outils de construction tels que Gulp pour compresser et fusionner les modèles HTML, les fichiers CSS et JavaScript
2025-02-19
commentaire 0
731

Comment créer un curseur d'image simple avec HTML, CSS et JQuery
Présentation de l'article:Carrousels d'image, curseurs d'image, peu importe pourquoi vous les appelez, ce mode est si visible sur Internet que presque tous les sites Web en ont un. Si vous êtes un développeur Web, vous pouvez vous retrouver avec vous-même. Dans cet esprit, voyons comment construire un curseur d'image simple à l'aide de HTML, CSS et JQuery.
Structure HTML
Tout d'abord, nous créons un élément de conteneur qui a le conteneur de nom de classe. Le conteneur contient nos photos. L'image est enveloppée d'une balise div afin que la diapositive puisse être convertie en lien ou un contenu autre que l'image peut être utilisée comme diapositive. Le premier conteneur Div a des styles en ligne pour s'assurer que la première image du curseur est visible lorsque la page se charge. retour
2025-02-21
commentaire 0
1109

Qu'est-ce qu'un générateur de sites statique SSG
Présentation de l'article:Le générateur de sites statique (SSG) est un outil qui convertit automatiquement le contenu, les modèles et les configurations en pages Web statiques. 1. Il lit des fichiers de contenu tels que Markdown, 2. Il utilise le moteur de modèle pour rendre la structure de la page, et 3. Génère enfin des fichiers HTML, CSS et JS déployables. Convient aux créateurs de contenu, aux développeurs et aux petites équipes pour créer rapidement des blogs, des documents ou des sites Web officiels, avec les avantages de la vitesse rapide, de la bonne sécurité et du simple déploiement. Les outils communs incluent Jekyll, Hugo, Gatsby et Eleventy. Les débutants recommandent de commencer par des outils actifs et bien documentés et de ma?triser progressivement les concepts de base tels que des modèles, des dispositions et des processus de construction.
2025-06-27
commentaire 0
447