10000 contenu connexe trouvé

Comprendre le nouveau système de réactivité dans Vue 3
Présentation de l'article:L'un des composants principaux d'un cadre frontal moderne est un système réactif. Ce sont des baguettes magiques qui permettent aux applications d'atteindre une interactivité, une dynamicité et une réactivité élevées. Comprendre ce qu'est un système réactif et comment l'appliquer dans la pratique est une compétence cruciale pour chaque développeur Web.
Un système réactif est un mécanisme qui conserve automatiquement la source de source de données (modèle) et la couche de représentation des données (vue). Chaque fois que le modèle change, la vue est renvoyée pour refléter ces changements.
Prenons un simple éditeur de Markdown comme exemple. Il a généralement deux vitesses: l'une pour écrire du code Markdown (modification du modèle sous-jacent) et l'autre pour la prévisualisation HTML compilée (affichant des vues mises à jour).
2025-02-10
commentaire 0
777

L'administrateur yii2 a fini en utilisant
Présentation de l'article:Yii2 Adminlte est un modèle de système de gestion backend basé sur le modèle de framework YII2 et de gestion Adminlte. Il fournit une multitude de contr?les et de fonctionnalités qui peuvent aider les développeurs à construire rapidement de puissants systèmes de gestion backend. Installation et utilisation: Installer via Composer: Composer nécessite Kartik-V / Yii2-Adminlte pour configurer le module Adminlte dans config / web.php pour exécuter la commande de migration: yii migrate / up - migrationpath = @ kartik-v / yii2-adminlte / Migrations
2025-04-18
commentaire 0
403


Expliquez les fibres dans PHP 8.1 pour la concurrence.
Présentation de l'article:Les fibres ont été introduites dans PHP8.1, améliorant les capacités de traitement simultanées. 1) Les fibres sont un modèle de concurrence léger similaire aux coroutines. 2) Ils permettent aux développeurs de contr?ler manuellement le flux d'exécution des taches et conviennent à la gestion des taches à forte intensité d'E / O. 3) L'utilisation des fibres peut écrire du code plus efficace et réactif.
2025-04-12
commentaire 0
543

En quoi Ref et Reactive diffèrent-ils lors de la définition de l'état réactif dans l'API de composition de Vue?
Présentation de l'article:Dans l'API de composition de Vue3, REF est utilisé pour gérer les types primitifs ou les états réactifs qui doivent être maintenus avec des références variables et accessibles via. Valeur; réactif convient plus aux objets qui combinent plusieurs propriétés réactives sans valeur. 1.Ref soutient la réaffectation et maintient la réactivité, tandis que la réactivité perd la réactivité après la réaffectation. 2. Lorsqu'il est utilisé dans un modèle, REF peut être automatiquement déballé, tandis que réactif perdra sa réactivité après déconstruction et doit être utilisé avec des TOREF. 3. En termes de performances, la réactive est plus efficace pour les objets complexes, mais a généralement peu de différence. Choisissez simplement en fonction de vos besoins.
2025-06-19
commentaire 0
178

Comment installer Nodejs 14/16 & npm sur Rocky Linux 8
Présentation de l'article:Construit sur le moteur V8 de Chrome, Node.js est un environnement d'exécution JavaScript open source et axé sur les événements con?u pour la construction d'applications évolutives et les API backend. NodeJS est connu pour être léger et efficace en raison de son modèle d'E / S non bloquant et
2025-07-13
commentaire 0
714

Comment définir une propriété réactive dans la configuration de Vue 3?
Présentation de l'article:Dans la fonction SETUP () de Vue3, la définition des propriétés réactives est principalement implémentée via REF et réactive. 1. Utilisez Ref pour créer des propriétés réactives des types de base. Vous devez faire fonctionner les données via .Value et le déballer automatiquement dans le modèle; 2. Utilisez réactif pour créer des propriétés réactives des objets ou des tableaux, et accédez directement aux propriétés sans .Value; 3. Sélectionnez REF pour convenir aux types de base ou aux scénarios où la réactivité est requise, et sélectionnez réactif adapté aux objets ou aux tableaux et vous souhaitez que l'attribut accéder plus naturel; 4. Vous pouvez combiner des TOREF pour éviter de détruire la réactivité, et comprendre la différence entre les deux est la clé.
2025-07-02
commentaire 0
699

Construire des méga menus avec Flexbox
Présentation de l'article:Points de base
Flexbox est un modèle de mise en page CSS qui permet aux développeurs de créer des UIS complexes sans s'appuyer sur les astuces CSS et JavaScript redondantes. Il utilise un modèle de mise en page linéaire, ce qui facilite la mise en page du contenu horizontalement ou verticalement sans calcul d'espacement.
Flexbox peut être utilisé pour créer des sites Web avec des menus de navigation géants. Ce modèle de mise en page permet de créer des barres de navigation simples, de segments de menu déroulant unique et de limiter les segments de menu déroulant à trois colonnes. La disposition flexible est sensible aux éléments dans le conteneur, réduisant le besoin de requêtes multimédias.
Le dernier menu Mega créé dans ce tutoriel n'est pas entièrement réactif. La barre de menu principale sera affichée sur un petit écran, mais le menu géant ne sera pas disponible, seuls les liens supérieurs sont disponibles
2025-02-17
commentaire 0
634

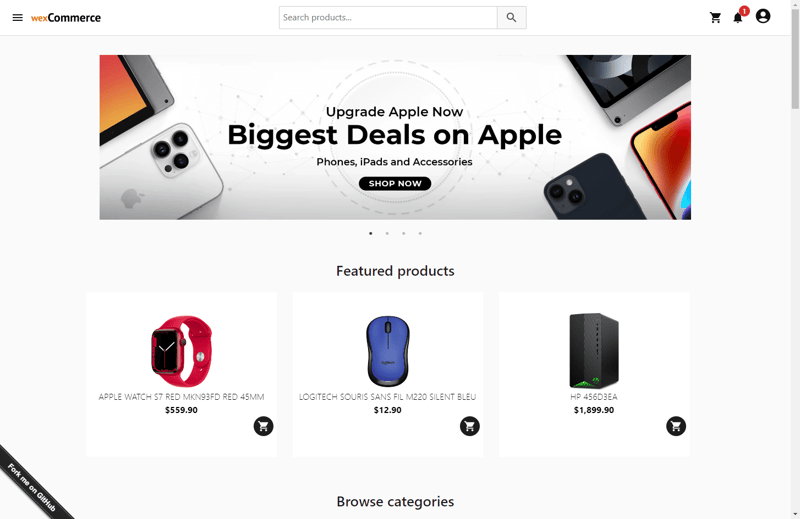
wexCommerce - Plateforme de commerce électronique Open Source minimaliste et puissante
Présentation de l'article:En tant que développeur, je ne veux pas être confiné par un modèle Shopify, mais je ne veux pas non plus utiliser leur API de vitrine avec une application personnalisée. Je souhaite avoir en main une solution entièrement personnalisable que je peux ajuster à ma guise. Depuis ui/ux, backend et devops. Donc,
2024-10-28
commentaire 0
587

Créer du commerce électronique avec Next.js
Présentation de l'article:En tant que développeur, je ne veux pas être confiné par un modèle Shopify, mais je ne veux pas non plus utiliser leur API de vitrine avec une application personnalisée. Je souhaite avoir en main une solution entièrement personnalisable que je peux ajuster à ma guise. Depuis ui/ux, db, backend, api, authe
2024-10-19
commentaire 0
1041

Comment fonctionne la liaison des données VUE
Présentation de l'article:Vue réalise la liaison réactive via le détournement de données combiné avec le mode d'abonnement publié. 1. Utilisez Object.DefineProperty (Vue2) ou Proxy (Vue3) pour détourner les données pendant l'initialisation, et les propriétés peuvent être tracées lorsqu'elles sont accédées ou modifiées; 2. Le modèle est compilé dans une fonction de rendu pour générer un DOM virtuel; 3. Les mises à jour sont déclenchées lorsque les données changent et les opérations DOM sont optimisées par des files d'attente asynchrones; 4. Il existe des restrictions spéciales sur le traitement réactif des tableaux et des objets, et des méthodes spécifiques sont nécessaires pour assurer la réactivité.
2025-07-08
commentaire 0
811

12 plugins jQuery FullScreen
Présentation de l'article:12 Amazing jQuery Full Screen Pluch-ins pour créer un site Web fascinant!
Parfois, les sites Web à écran complet sont vraiment cool! Si un site Web semble clair, combien de temps pensez-vous que les visiteurs resteront? Donc, nous avons préparé de bonnes choses pour vous aider: 12 plugins JQuery en plein écran qui donnent à votre site Web un effet réactif étonnant! Ces plugins ajouteront des visuels extraordinaires à votre site Web. Prêt?
Recommandations connexes:
100 plug-ins de curseur d'image / contenu jQuery
30 JQUERY PLIGS INS REACHERS REACH
Revolver
Un plugin jQuery pour créer des sites Web glissants à écran complet. Il peut être intégré dans n'importe quel modèle de site Web.
Code source
2025-02-25
commentaire 0
560

Optez pour le traitement du langage naturel Backends
Présentation de l'article:Le choix de la technologie du backend NLP nécessite de combiner les exigences du projet, les attentes de performance et les habitudes de développement. Les éléments principaux comprennent les méthodes de déploiement du modèle, l'efficacité d'inférence, l'évolutivité et les capacités d'intégration du système. La solution grand public a un écosystème Python (tel que Flask / Django Transformers) adapté au développement rapide, tandis que la langue GO combinée avec l'exécution TensorFlow / ONNX convient plus au déploiement de services légers; Le déploiement du modèle doit prendre en compte la gestion des versions, la surveillance des services et la gestion des exceptions, et il est recommandé d'utiliser la contenerisation Docker et de coopérer avec l'orchestration de Kubernetes; Améliorer l'efficacité de la communication et peut être utilisé pour le GRPC, et l'architecture microservice est facile à développer, et Prometheus peut être utilisé pour la surveillance des performances; Les processus de flux de données incluent le nettoyage de texte, la segmentation des mots et la grille
2025-07-17
commentaire 0
335

Comment créer un filtre de recherche pour une liste dans Vue?
Présentation de l'article:La clé de la mise en ?uvre des fonctions de filtrage de recherche dans les projets VUE est d'utiliser des attributs calculés pour un traitement de données réactif. 1. Préparez d'abord les données de liste et les cases d'entrée, utilisez le modèle V pour lier les mots clés de recherche et rendez la liste filtrée via V-FOR; 2. Utilisez l'attribut calculé pour définir FiltheRList et utilisez SearchQuery pour effectuer une correspondance d'inclusion insensible à la casse, afin d'obtenir une mise à jour automatique sans modifier les données d'origine; 3. Vous pouvez ajouter des invites de résultats de recherche et des mécanismes anti-titulades pour améliorer votre expérience; 4. Si vous avez besoin de filtrage multi-champs, vous pouvez étendre la logique de correspondance à l'intérieur du filtre ou diviser plusieurs cases d'entrée pour combiner la requête.
2025-07-17
commentaire 0
306

Twig - Le moteur de modèle PHP autonome le plus populaire
Présentation de l'article:Twig: un moteur de modèle PHP populaire
Twig est un moteur de modèle PHP populaire développé par Sensio Labs, qui simplifie le code PHP et ajoute des fonctionnalités telles que la sécurité et le débogage. Twig agit à la fois sur le frontend et le backend du projet, et peut être vu de deux perspectives: des brindilles pour les concepteurs de modèles et des brindilles pour les développeurs. Twig utilise un objet central appelé environnement pour stocker des configurations, des extensions et des modèles de chargement à partir d'un système de fichiers ou d'autres emplacements. Twig prend en charge les modèles imbriqués (blocs), en évitant la duplication des éléments dans les modèles, et peut mettre en cache des modèles compilés pour accélérer les demandes ultérieures. Twig prend en charge les instructions, les boucles et les filtres conditionnels pour contr?ler l'affichage des informations dans les modèles.
2025-02-09
commentaire 0
1254

Quelles sont les techniques de débogage CSS courantes à l'aide d'outils de développeur de navigateur?
Présentation de l'article:La clé pour déboguer CSS est d'utiliser le navigateur Devtools pour afficher et modifier les styles en temps réel, cocher les modèles de case, trouver des styles cachés et simuler différents statuts de périphérique. 1. Dans le panneau "Elements", vous pouvez cliquer sur l'élément pour afficher le style de l'application, double-cliquez pour modifier et prévisualiser l'effet en temps réel. Le style croisé indique qu'il est écrasé et que la priorité doit être vérifiée; 2. Vérifiez si les paramètres de marge, de rembourrage, de bordure et de dimensionnement de la bo?te sont raisonnables via le diagramme du modèle du bo?tier inférieur; 3. Utilisez le panneau "calculé" pour afficher tous les styles qui prennent effet et tracez la source; 4. Utilisez la fonction de simulation de périphérique pour changer la taille de l'écran et déclencher le survol, la concentration et d'autres statuts pour faciliter le débogage réactif; 5. Vous pouvez également temporairement
2025-06-19
commentaire 0
417

Comment empêcher Microsoft Edge de l'exécution en arrière-plan
Présentation de l'article:Il existe quatre fa?ons de désactiver Microsoft Edge Backend en cours d'exécution. 1. Désactiver l'arrière-plan en cours d'exécution dans les paramètres de bord: accédez à "Paramètres" → "Système" et éteignez l'option "Exécuter Microsoft Edge dans l'arrière-plan". 2. Fermez le bord dans l'élément de démarrage de Windows: via l'onglet "Startup" du gestionnaire de taches, cliquez avec le bouton droit et sélectionnez "Désactiver". 3. Modifiez la politique de groupe ou le registre: les utilisateurs avancés peuvent créer une clé de registre BackgroundModeenabled et le définir sur 0, ou utiliser le modèle officiel de stratégie de groupe. Il est recommandé de sauvegarder le système avant le fonctionnement. 4. Utilisez le gestionnaire de taches pour mettre fin manuellement au processus: plan d'urgence temporaire, appuyez sur Ctrl Shift ESC pour ouvrir le gestionnaire de taches pour mettre fin à tous les ES
2025-07-16
commentaire 0
211

Le r?le de Golang et Python dans les architectures modernes (Docker / Kubernetes)
Présentation de l'article:Golang convient aux outils de backend haute performance et de nuage, tandis que Python convient au développement rapide et aux taches à forte intensité de données. En raison de son modèle de concurrence, de son efficacité de fonctionnement élevée et de son simple déploiement, Golang est largement utilisé dans les systèmes sous-jacents tels que Docker et Kubernetes; Python s'appuie sur son efficacité de développement et son écosystème riche pour être adapté à l'analyse des données, à l'IA / ML, aux services de maintenance et de maintenance automatisés et API. Lors du choix, vous devez choisir Golang en fonction du scénario: Golang est préféré pour les services sous-jacents et les systèmes sensibles aux performances, et Python est sélectionné pour la logique métier, le traitement des données et l'itération rapide. Les deux langues peuvent également être utilisées de manière mitigée pour donner un jeu complet à leurs avantages respectifs.
2025-07-03
commentaire 0
470