10000 contenu connexe trouvé

Qu'est-ce que le DOM dans le développement Web ? (Guide inute)
Présentation de l'article:Le modèle objet de document (DOM) est une représentation de données d'une page Web. Lorsque votre navigateur charge un site Web, il transforme le HTML et le CSS en une structure arborescente avec laquelle vous pouvez interagir à l'aide de JavaScript. Considérez le DOM comme la ??version des données??
2024-11-24
commentaire 0
910

NPM Ruin Dev
Présentation de l'article:En 2020, j'ai redécouvert le plaisir de construire un site Web avec un html, CSS et Javascrip
2025-04-01
commentaire 0
481

Styliser un article de section avec CSS
Présentation de l'article:Styling a Section Post avec CSS est une le?on du cours de le rassembler: construire un site Web
, par Guilherme Muller. Regardez pour voir comment vous pouvez utiliser une combinaison de HTML et CSS pour modifier la disposition stylistique de la dernière zone de publication d'un site Web,
2025-02-21
commentaire 0
753

HTML et Design: Création de la disposition visuelle des sites Web
Présentation de l'article:Comment créer une disposition de site Web? 1. Utilisez des balises HTML pour définir la structure de contenu, telle que ,,. 2. Styles et positions de contr?le via CSS, à l'aide du modèle de bo?te, de la disposition Float ou Flexbox. 3. Optimiser les performances, réduire les demandes HTTP, utiliser du cache et optimiser les images et assurer une conception réactive.
2025-06-14
commentaire 0
270

HTML vs CSS et JavaScript: Comparaison des technologies Web
Présentation de l'article:HTML, CSS et JavaScript sont les technologies de base pour la création de pages Web modernes: 1. HTML définit la structure de la page Web, 2. CSS est responsable de l'apparence de la page Web, 3. JavaScript fournit une dynamique de page Web et une interactivité, et ils travaillent ensemble pour créer un site Web avec une bonne expérience d'utilisation.
2025-04-23
commentaire 0
600

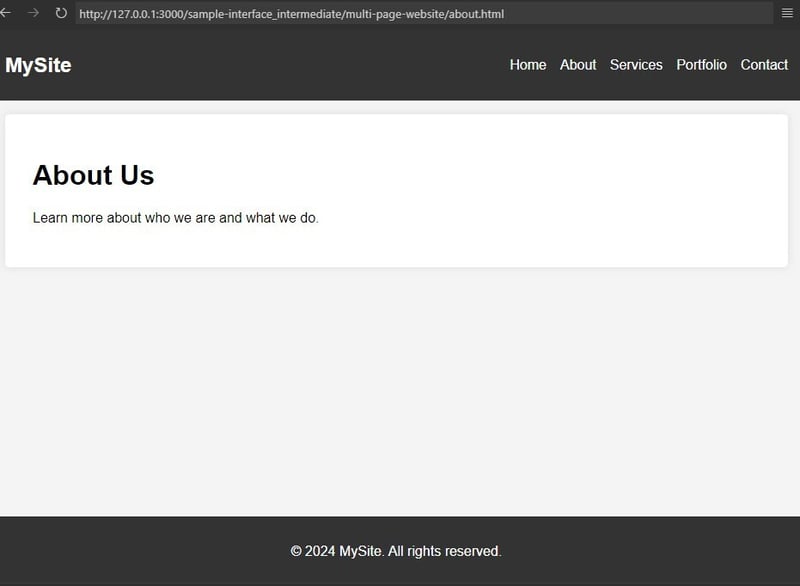
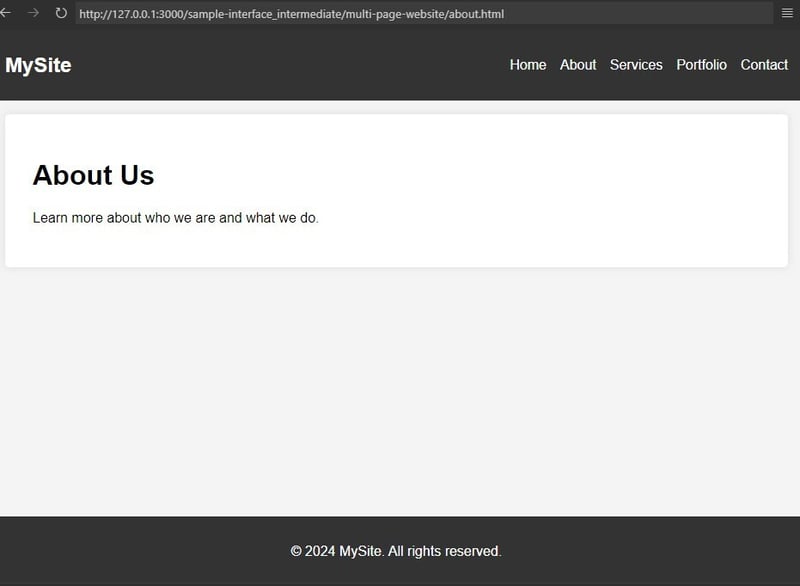
Site Web multipage
Présentation de l'article:Voici un projet de niveau intermédiaire qui crée un site Web multipage avec HTML et CSS. Le site Web comprend 5 pages interconnectées avec un en-tête (navigation), une section de contenu principale et un pied de page cohérents.
? Structure du projet
multi
2024-12-28
commentaire 0
327

Animation de glissement de carte verticale utilisant uniquement HTML et CSS
Présentation de l'article:Vous souhaitez créer une animation de glissement de carte verticale cool et élégante pour votre site Web avec uniquement du HTML et du CSS?? Donnez une touche d'élégance à votre site Web sans l'encombrement de JavaScript ! Plongeons dans ce guide complet, où nous explorerons comment
2024-10-23
commentaire 0
532

Une brève discussion sur les applications Web progressives
Présentation de l'article:Une Progressive Web App (PWA) n'est fondamentalement pas différente d'un site Web ordinaire : elle est également composée de HTML, CSS et JavaScript et réside dans le navigateur. Ce qui distingue une PWA d’un site Web normal, c’est une liste de 10 concepts fondamentaux auxquels elle doit répondre.
2017-01-24
commentaire 0
2247

HTML et CSS?: votre passerelle pour créer de superbes sites Web
Présentation de l'article:Vous êtes-vous déjà demandé comment vos sites Web préférés prennent vie ? Qu'il s'agisse d'un portfolio élégant ou d'un site de commerce électronique éblouissant, tout commence par deux outils magiques : HTML et CSS.
Si vous rêvez de créer des sites Web accrocheurs, HTML et CSS sont disponibles.
2025-01-01
commentaire 0
859

Défi Frontend du DEV?: Solstic d'hiver?!
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
Le site Web est construit uniquement avec du HTML, du CSS et du Javascript de base.
Sur le site Web, j'ai essayé de conserver deux thèmes, un comme thème de nuit et
2025-01-01
commentaire 0
507

Apprendre à conna?tre Cinestrap, un cadre CSS léger
Présentation de l'article:CuteStrap: un cadre CSS léger pour le développement Web rationalisé
Cet article explore Cinestrap, un cadre CSS léger, démontrant ses capacités à travers un exemple de modèle HTML simple d'une page.
Caractéristiques clés:
Ultra-léger: nous
2025-02-21
commentaire 0
838

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
452