10000 contenu connexe trouvé

5 Disposages d'assistants Bootstrap de site Web malade Sick
Présentation de l'article:Découvrez 5 superbes dispositions d'assistance Bootstrap de site Web mobile pour élever votre conception Web! Ces dispositions réactives rendront votre site Web plus attrayant et convivial. Explorons! Articles connexes:
10 modèles de bootstrap de métro incontournables
jaquette
2025-02-23
commentaire 0
525

Comment voir les effets du thème de Bootstrap
Présentation de l'article:Comment afficher les effets du thème bootstrap? Consultez directement les exemples en ligne: recherchez directement le "thème bootstrap" et parcourez le site Web qui fournit des aper?us en ligne. Téléchargez le package de thème: Obtenez le code source de thème sur une plate-forme d'hébergement de code tel que GitHub et exécutez-le localement. Analysez un excellent site Web: utilisez les outils du développeur du navigateur pour afficher le code CSS d'un site Web à l'aide du thème bootstrap.
2025-04-07
commentaire 0
605


Idées de projets de développement frontend pour 5
Présentation de l'article:Modèle de blog?: une mise en page de blog épurée et minimaliste mettant l'accent sur la lisibilité.
Interface utilisateur du tableau de bord?: un tableau de bord d'administration riche en fonctionnalités avec des graphiques, des tableaux et des widgets.
Site Web d'événement?: un site Web promotionnel pour un événement ou une conférence avec un horaire et un inscription
2025-01-12
commentaire 0
739

Giveaway: Thèmes gratuits de Gridgum
Présentation de l'article:Gridgum: un marché à thème réactif pour WordPress, Bootstrap, et plus
Besoin d'un thème de site Web réactif qui a fière allure sur tous les appareils? Gridgum propose un marché organisé de thèmes réactifs premium pour WordPress, bootstrap et autres framewo
2025-02-19
commentaire 0
861

Comment (sur)ingénierie un site Web statique simple
Présentation de l'article:Il y a un peu plus d’un an, j’ai été chargé de développer un nouveau site Web pour l’un des groupes de R&D de mon collège. Leur ancien site Web était construit sur un modèle jQuery et généralement difficile à maintenir. Ayant construit des interfaces utilisateur pendant environ un an jusqu'à cela
2025-01-01
commentaire 0
1034

Comment utiliser le modèle de thème WordPress
Présentation de l'article:Utilisez des modèles de thème WordPress pour modifier rapidement l'apparence et les fonctionnalités de votre site Web: sélectionnez un modèle de thème pour considérer le but, l'industrie et le public. Installez et activez les modèles de thème dans le tableau de bord WordPress. Personnalisez les paramètres de thème tels que le titre, le menu, les couleurs et la typographie. Utilisez l'éditeur WordPress pour ajouter du contenu. Aper?u et publier le site Web pour assurer une apparence et une fonctionnalité appropriées.
2025-04-20
commentaire 0
482

Sites que vous devriez conna?tre pour des modèles de sites Web GRATUITS
Présentation de l'article:Construire un site Web beau et fonctionnel commence par le bon modèle. Que vous soyez un développeur ayant besoin d'un démarrage rapide ou un propriétaire d'entreprise souhaitant un site Web professionnel, les modèles de sites Web gratuits peuvent vous faire gagner du temps et faciliter les choses.
Dans le
2025-01-07
commentaire 0
792

10 nouveaux plugins Twitter Bootstrap 3 jQuery
Présentation de l'article:Cet article présente dix excellents plugins jQuery compatibles avec Twitter Bootstrap 3. Explorons ces outils puissants qui améliorent la fonctionnalité du site Web et l'expérience utilisateur.
Bootstrap Paginator: rationalise la création et la gestion de BOO
2025-02-22
commentaire 0
976

Comment créer un site Web avec Wix
Présentation de l'article:Guide de construction du site Web de Wix: créez facilement un site Web gratuit
Points de base:
Choisissez votre chemin: Wix propose trois fa?ons différentes de créer un site Web: utilisez WIX ADI pour bootstrap, sélectionnez des modèles pour démarrer ou construisez à partir de zéro dans l'éditeur WIX pour un contr?le créatif complet.
Personnalisez comme vous le souhaitez: utilisez l'éditeur WIX pour une personnalisation approfondie, y compris une gamme de modèles professionnels et la possibilité d'ajuster les détails du site Web (tels que les menus, les arrière-plans, etc.).
Améliorez votre visibilité: utilisez les outils de référencement intégrés de Wix pour améliorer les classements des moteurs de recherche de votre site Web et assurez-vous que votre site Web attire le public cible.
Utiliser les extensions des applications: explorez le marché des applications WIX et intégrez des applications tierces
2025-02-10
commentaire 0
1013

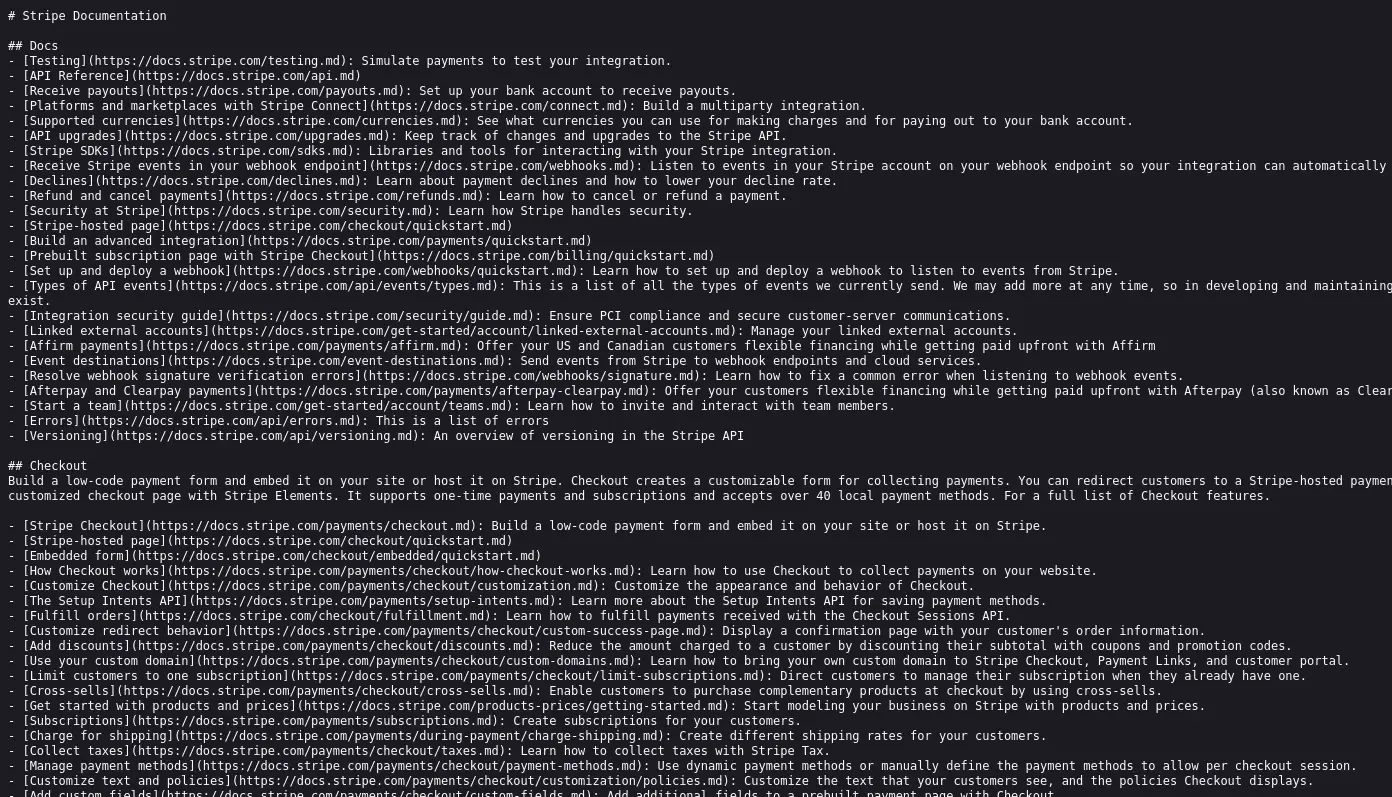
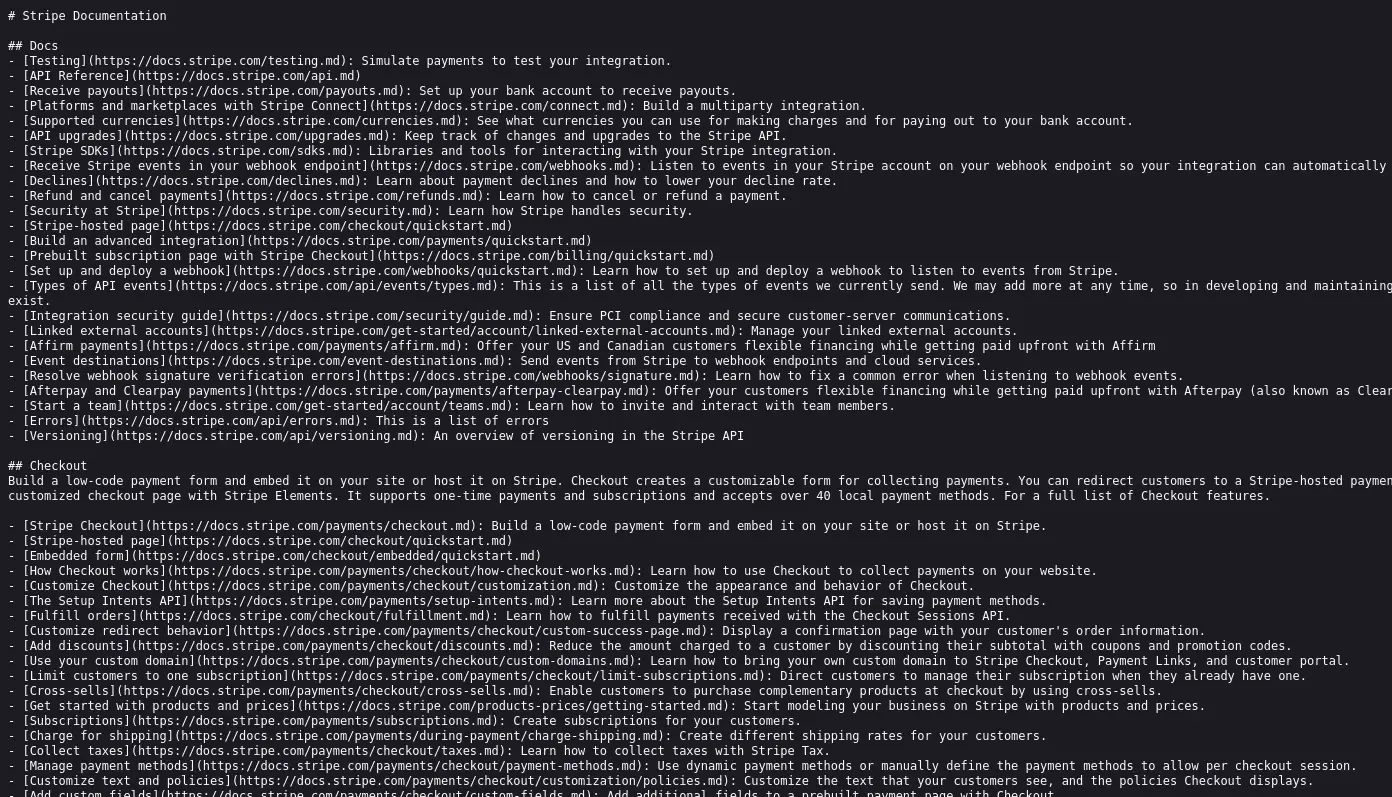
LLMS.TXT contre MCP: La nouvelle norme de contenu prête pour le web & # 039;
Présentation de l'article:LLMS.TXT: Une rétrospective de six mois et une comparaison avec les protocoles de contexte modèle (MCP)
Il y a six mois, le format de fichier LLMS.TXT a révolutionné l'accessibilité de la documentation du site Web pour les modèles de grande langue (LLM). Son adoption par les développeurs et le conten
2025-03-20
commentaire 0
491

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
451

Qu'est-ce que le DOM dans le développement Web ? (Guide inute)
Présentation de l'article:Le modèle objet de document (DOM) est une représentation de données d'une page Web. Lorsque votre navigateur charge un site Web, il transforme le HTML et le CSS en une structure arborescente avec laquelle vous pouvez interagir à l'aide de JavaScript. Considérez le DOM comme la ??version des données??
2024-11-24
commentaire 0
910

Comment ajouter une imprimante à un Mac? Comment le connecter à votre MacBook Air ou Pro?
Présentation de l'article:Ce guide montre aux utilisateurs Mac comment connecter une imprimante, couvrant diverses méthodes de connexion. Avant de vous connecter, vérifiez la compatibilité de l'imprimante sur le site Web du fabricant, vérifiez votre modèle Mac et téléchargez les pilotes nécessaires si disponibles.
Beaucoup
2025-03-06
commentaire 0
516

Comment utiliser Bootstrap Studio
Présentation de l'article:Bootstrap Studio est un constructeur de sites Web visuel qui crée des sites Web réactifs sans codage. Son guide d'utilisation comprend: installer un logiciel et créer de nouveaux projets. Créez la page, faites glisser et déposez les composants et personnalisez les paramètres. Créez un site Web de plusieurs pages et lien vers la navigation. Concevez une disposition réactive et ajustez les composants pour s'adapter à différents appareils. Ajoutez l'interactivité, utilisez le panneau d'action pour ajouter l'interactivité aux composants. Gérer le contenu, modifier et gérer dans les onglets des pages et des composants. Exporter et publier un site Web, sélectionner le format de fichier et configurer les options de publication.
2025-04-07
commentaire 0
421

modèle de site de portefeuille mobile jQuery
Présentation de l'article:Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
2025-02-24
commentaire 0
705

HTML et Design: Création de la disposition visuelle des sites Web
Présentation de l'article:Comment créer une disposition de site Web? 1. Utilisez des balises HTML pour définir la structure de contenu, telle que ,,. 2. Styles et positions de contr?le via CSS, à l'aide du modèle de bo?te, de la disposition Float ou Flexbox. 3. Optimiser les performances, réduire les demandes HTTP, utiliser du cache et optimiser les images et assurer une conception réactive.
2025-06-14
commentaire 0
268

Tutoriel Bootstrap Navbar: Créez un menu de navigation réactif
Présentation de l'article:La construction d'un menu de navigation réactif avec bootstrap peut être réalisée via les étapes suivantes: 1. à l'aide des paramètres de base, créez une barre navale avec une disposition réglable à l'aide du système de grille flexible de Bootstrap. 2. Rendre Navbar plus diversifié via des options personnalisées telles que le changement de couleurs, l'ajout de menus déroulants, l'intégration des formulaires de recherche, etc. 3. Faites attention pour éviter les erreurs courantes, telles qu'une utilisation incorrecte de la fonction d'effondrement et ignorer l'accessibilité. 4. Optimiser les performances, envisager d'utiliser CDN et charger uniquement les composants requis. 5. Suivez les meilleures pratiques et gardez Navbar concis et cohérent avec la conception du site Web. Navbar utilisant Bootstrap peut être rapidement prototypé et itéré en fonction des commentaires des utilisateurs, améliorant ainsi la capacité du site Web
2025-06-27
commentaire 0
587