10000 contenu connexe trouvé

Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
Présentation de l'article:Points de conception
Cet article explique comment utiliser intelligemment la micro-interaction, l'animation de survol, le gradient CSS et les effets de conversion dans la conception du site Web pour améliorer l'attrait visuel, guider le comportement des utilisateurs et, finalement, apporter une meilleure expérience utilisateur.
Micro-interaction, animation en survol, gradients et transformations CSS: ces éléments peuvent améliorer efficacement l'intérêt visuel et guider les utilisateurs pour effectuer des opérations spécifiques.
Contexte de gradient et transformation CSS: Comme le montre le site Web Stripe, le fond du gradient et la transformation CSS peuvent créer des titres ou des arrière-plans convaincants pour les éléments d'appel à l'action.
Menu interactif: un menu interactif avec des dispositions uniques, des ic?nes de style, des titres et des descriptions de résumé qui transforment un menu normal en une zone d'affichage engageante.
Animation répétée subtile: aucune interaction utilisateur requise
2025-02-17
commentaire 0
703

Meilleurs outils et ressources de conception Web pour 2024
Présentation de l'article:14 meilleurs outils et ressources pour améliorer l'efficacité de la conception du site Web (2024)
Une excellente conception de site Web est essentielle pour attirer des clients potentiels et améliorer l'expérience utilisateur, tandis que les bons outils peuvent améliorer considérablement le processus de conception. Cet article recommande 14 meilleurs outils et ressources de conception de site Web pour 2024 pour vous aider à créer une excellente plate-forme en ligne.
Continuez à améliorer et à créer un site Web convaincant
Que vous conceviez un site Web, une application mobile ou des graphiques sur les réseaux sociaux, une excellente conception Web est essentielle pour attirer et conserver des clients potentiels. L'utilisation intelligente des bons outils de conception de sites Web peut également améliorer l'expérience utilisateur (UX) pour les utilisateurs ou les clients existants.
Dans le monde numérique d'aujourd'hui, un site Web magnifiquement con?u est essentiel. Sites Web magnifiquement con?us et convaincants par rapport aux plates-formes simples
2025-02-11
commentaire 0
1112

4 Règles de psychologie intelligentes pour prendre de meilleures décisions UX
Présentation de l'article:Une étude de l'Université de technologie du Missouri montre que plus de 94% des premières impressions des utilisateurs d'un site Web sont liées à la conception. L'étude montre également que jusqu'à 88% des utilisateurs ne reviendront pas en raison des problèmes de disponibilité du site Web.
Si vous pensez que la conception d'un site Web ne nécessite que de bonnes compétences techniques et esthétiques, vous êtes une grosse erreur. Bien que l'esthétique soit importante (2016 après tout!), Ce n'est pas le seul facteur dans le succès du site Web, ni même le facteur le plus important. La convivialité est cruciale, lors de la conception d'un site Web, gardez à l'esprit les principes psychologiques suivants pour créer un site Web plus fort.
Points clés
Le contexte est crucial dans la conception UX. Ne brisez pas le modèle d'expérience utilisateur établi pour l'innovation. En raison d'une exposition répétée à ces éléments, les utilisateurs s'attendent à ce que certains éléments apparaissent dans des positions spécifiques
2025-02-18
commentaire 0
1118

Mon article sur tous les supports tendances, veuillez regarder?:?Partie 1
Présentation de l'article:1. La psychologie derrière les choix de couleurs dans la conception de l'interface utilisateur
Conseils pour appliquer des couleurs dans la conception de l'interface utilisateur.
2. 7 animations de No?l magiques pour votre site Web ??
Le No?l Html, CSS Animation
3. Partie 2?:?Les 7 meilleures astuces CSS pour créer votre
2024-12-25
commentaire 0
309

Comment faire un menu collant dans WordPress
Présentation de l'article:Les menus de navigation sur le site Web sont des éléments de conception cruciaux. Au lieu d'ajouter simplement un menu sans examen attentif, les concepteurs doivent hiérarchiser la conception du menu, l'allocation d'espace de page et l'interaction utilisateur.
Menus collants, populaires pour leur haut persistant
2025-02-27
commentaire 0
814

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
451

Idées de projets de développement frontend pour 5
Présentation de l'article:Modèle de blog?: une mise en page de blog épurée et minimaliste mettant l'accent sur la lisibilité.
Interface utilisateur du tableau de bord?: un tableau de bord d'administration riche en fonctionnalités avec des graphiques, des tableaux et des widgets.
Site Web d'événement?: un site Web promotionnel pour un événement ou une conférence avec un horaire et un inscription
2025-01-12
commentaire 0
739

Comment (sur)ingénierie un site Web statique simple
Présentation de l'article:Il y a un peu plus d’un an, j’ai été chargé de développer un nouveau site Web pour l’un des groupes de R&D de mon collège. Leur ancien site Web était construit sur un modèle jQuery et généralement difficile à maintenir. Ayant construit des interfaces utilisateur pendant environ un an jusqu'à cela
2025-01-01
commentaire 0
1034

Comment concevoir des dispositions riches en cartes avec une interface utilisateur sémantique
Présentation de l'article:Cet article montre la création de dispositions Web réactives à l'aide du composant de carte de l'interface utilisateur sémantique. Nous allons créer un album d'image et un widget de recette, présentant la flexibilité du design basé sur les cartes.
La conception basée sur la carte est un modèle répandu dans le web moderne D
2025-02-21
commentaire 0
553

Besoin d'aide avec CSS et JavaScript pour le site Web de production vidéo à Chicago
Présentation de l'article:Salut tout le monde,
Je travaille actuellement sur un site Web pour une société de production vidéo de Chicago et j'essaie d'améliorer la conception et les fonctionnalités à l'aide de CSS et de JavaScript. L'objectif est de créer une mise en page visuellement attrayante qui présente des services comme c
2025-01-14
commentaire 0
586

La hiérarchie du modèle WordPress
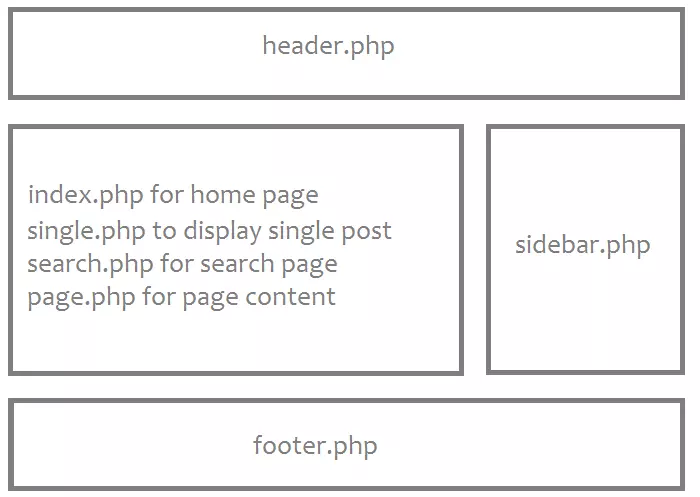
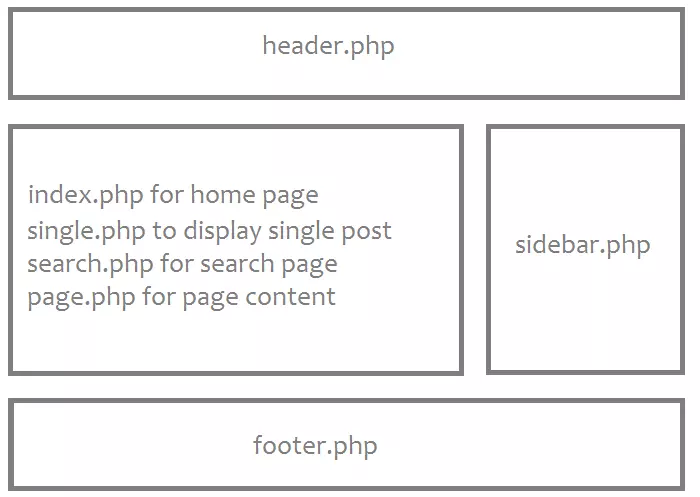
Présentation de l'article:Principaux à retenir
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
624

10 JQUERY JUCK PLIGINS
Présentation de l'article:Améliorez l'attrait et les fonctionnalités de votre site Web avec ces charmants plugins jQuery!
Bouton de style Skype:
Créez un bouton qui reflète la conception familière du bouton Skype. Ce plugin assure un élément d'interface utilisateur cohérent et reconnaissable.
Sou
2025-03-05
commentaire 0
287

Résoudre les problèmes de défilement automatique pour le conteneur de débordement dans une application Nuxt
Présentation de l'article:Cet article explique comment j'ai résolu le problème de défilement automatique causé par le conteneur de débordement dans le corps non défilant de l'application Nuxt et amélioré l'expérience utilisateur lorsque le site Web défile. Table des matières Conception initiale Problème Solution Résumé Conception initiale Lors de la création de mon site Web à l'aide de Nuxt.js, ma conception initiale consistait à rendre uniquement le conteneur de contenu principal défilable, tandis que l'en-tête et le pied de page restaient fixes - sans utiliser le positionnement fixe ou absolu du CSS. Pour ce faire, j'ai utilisé une combinaison des propriétés CSS `flex` et `overflow`, en commen?ant par la balise `body`?: body{overflow:hidden;height:100%;} dans la mise en page default.vue?:
2025-01-15
commentaire 0
492

15 Great JQuery Navigation Menus
Présentation de l'article:15 JQUERY NAVIGIE MENU PLIG-INS Pour améliorer l'expérience utilisateur du site Web!
Points de base:
La conception de la navigation du site Web est cruciale pour l'expérience utilisateur. La bibliothèque JavaScript rapide, compacte et riche en fonctionnalités JavaScript peut rendre les menus de navigation plus interactifs et conviviaux.
Cet article présente 15 plug-ins de menu de navigation JQuery unique, tels que les menus de style pomme, les menus de dégradé couleur, les menus déroulants d'animation et les menus de défilement, qui peuvent améliorer le professionnalisme et l'attrait de la navigation sur le site Web.
L'article fournit également un chapitre complet de la FAQ couvrant tous les aspects de la navigation jQuery, y compris comment créer et configurer un menu de navigation JQuery de base, comment le rendre réactif et comment dépanner, comme prévu
2025-03-04
commentaire 0
844

Django?:?trouver des utilisateurs à proximité avec des coordonnées et un rayon
Présentation de l'article:Dans le monde d'aujourd'hui, les fonctionnalités basées sur la localisation deviennent de plus en plus importantes dans les applications Web. L'intégration de données géographiques peut améliorer considérablement l'expérience utilisateur, qu'il s'agisse de trouver des amis à proximité, de localiser des services à proximité ou d'activer du contenu géolocalisé. Cet article explique comment utiliser l'ORM de Django pour rechercher des utilisateurs à proximité en fonction de leurs coordonnées géographiques (latitude et longitude) et d'un rayon spécifié. Tout d’abord, nous définirons un modèle de localisation pour stocker les coordonnées géographiques de chaque utilisateur. Nous utiliserons le modèle User intégré de Django pour associer chaque emplacement à un utilisateur. fromdjango.dbimportmodelsfromdjango.contrib.auth.modelsimport
2025-01-07
commentaire 0
334

6 éléments de conception de commerce électronique incontournables
Présentation de l'article:éléments clés de la conception du site Web du commerce électronique: améliorer l'expérience utilisateur et promouvoir la croissance des ventes
Cet article explorera certains éléments essentiels de conception de sites Web de commerce électronique pour aider votre entreprise de commerce électronique à prospérer. Nous analyserons comment améliorer la satisfaction des clients et finalement réaliser la croissance des ventes en amenant l'apparence des magasins en ligne.
Vous êtes-vous déjà demandé en quoi les entreprises de commerce électronique qui réussissent sont différentes des autres sociétés? Qu'est-ce qui rend les meilleurs sites Web de commerce électronique si bon?
En tant que designer chez UX Design Studios, je vois souvent de nombreuses entreprises de commerce électronique faire les mêmes erreurs. La clé du succès n'est pas seulement d'avoir des produits de qualité, mais aussi de créer une expérience de magasinage incroyable, et c'est là que les éléments de la conception du commerce électronique entrent en jeu.
Constitution de conception: la clé
Dans la conception du site Web du commerce électronique, certains points de douleur courants
2025-02-09
commentaire 0
738

10 minutes pour une meilleure barre latérale WordPress
Présentation de l'article:Barre latérale: éléments clés de la conception du site Web
Suivez-vous souvent la barre latérale de votre site Web? Il est souvent négligé, mais c'est crucial. La barre latérale affecte la navigation utilisateur et l'esthétique du site Web.
Bien qu'il n'y ait pas de règles strictes et rapides, les principes suivants doivent être suivis lors de la conception de barres latérales WordPress:
Simplicité d'abord: la barre latérale trop longue semble encombrante, affectant la navigation de page. Simplifiez aux éléments essentiels pour améliorer l'esthétique et la fonctionnalité de la page.
Contient des éléments principaux: comprend généralement une brève introduction d'auteur, une barre de recherche et des coordonnées.
Atteindre les objectifs du site Web: la barre latérale est un espace précieux qui est utilisé pour atteindre les objectifs du site Web. Par exemple, guider les utilisateurs pour vous abonner à des listes de diffusion, faire un don via PayPal, etc.
Interagir avec les lecteurs:
2025-02-15
commentaire 0
549